| | Modifier l'apparence des titres des catégories |    |
|
|
 Yeon Gi 
{ Membre }
 Messages : Messages : 293
 | ah okay merci beaucoup pour les explications et le temps pour m'aider ^^ ça marche nickel  | | |
|
  | |
 Naruhiko 
{ Membre actif }
 Messages : Messages : 1004
 | De rien  | | |
|
  | |
 Sminermine 
{ Membre }
 Messages : Messages : 31
 | Bonjour!!!
Après bien avoir fais le tuto,
J'ai un problème(encore)
Après avoir installer mon QEEL,sachant que mes templates sont correctes car sa marchait il y à 2 minutes avant l'installation du QEEL. | | |
|
  | |
 hurudy 
{ Membre }
 Messages : Messages : 14
 | Bonjour j'ai essayer ce tuto , Mais apparement , je n'ai que les coins arrondis sous mozilla firefox .... voici le Css que jai essayer de bisouiller - Code:
-
/* MISE EN FORME CATÉGORIES */
.titre_categorie {
background: #EDE0DC; /*fond*/
-moz-border-radius-topleft: 50px; /*arrondi angle gauche*/
-moz-border-radius-topright: 50px; /*arrondi angle droit*/
-webkit-border-radius-topleft: 50px; /*arrondi angle gauche*/
-webkit-border-radius-topright: 50px; /*arrondi angle droit*/
-border-radiustopleft: 50px;
-border-radiustopright: 50px;
margin-top: 10px; /*ne pas modifier*/
margin-bottom: -10px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
height: auto; /*hauteur à modifier selon vos goûts*/
width: 500px; /*largeur à modifier selon vos goûts*/
margin-left: 50px; /*pour déplacer la position des titres des catégories*/
padding-top: 3px /*espace entre la bordure et le texte*/
padding-bottom: 3px /*espace entre la bordure et le texte*/
-moz-text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
-webkit-text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
}
Merci d'avance | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Hello ^^
@hurudy : Tu cherche à faire quel effet exactement?
| | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Bonjour ** Pour tes arrondis, essaie ce code-ci: - Code:
-
-moz-border-radius: 50px 50px 0px 0px;
-webkit-border-radius: 50px 50px 0px 0px;
border-radius: 50px 50px 0px 0px;
Dis-moi si ça marche :DD | | |
|
  | |
 hurudy 
{ Membre }
 Messages : Messages : 14
 | Merci beaucoup ce code fonctionne !!! Par contre j'ai encore un soucis , je trouve la hauteur un peut grande ... et qd je la modifie , le texte descend en même temps  | | |
|
  | |
 hurudy 
{ Membre }
 Messages : Messages : 14
 | oups j'ai trouver merci beaucoup  | | |
|
  | |
 Alcida 
{ Membre }
 Messages : Messages : 25
 | J'ai un problème et je n'arrive pas à trouver la solution :  Mon template - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<div class="titre_categorie">{catrow.cathead.CLASS_CAT}" </div>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.TOPICS} Sujets & {catrow.forumrow.POSTS} Messages</span><br />
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> Mon CSS - Code:
-
.titre_categorie {
background: #f84570 ; /*fond*/
-moz-border-radius-topleft: 50px; /*arrondi angle gauche*/
-moz-border-radius-topright: 50px; /*arrondi angle droit*/
-webkit-border-radius-top-left: 50px; /*arrondi angle gauche*/
-webkit-border-radius-top-right: 50px; /*arrondi angle droit*/
margin-top: 10px; /*ne pas modifier*/
margin-bottom: 0px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
color: #ffffff;
height: auto; /*hauteur à modifier selon vos goûts*/
width: 500px; /*largeur à modifier selon vos goûts*/
margin-left: 150px; /*pour déplacer la position des titres des catégories*/
padding-top: 3px !important; /*espace entre la bordure et le texte*/
padding-bottom: 3px !important; /*espace entre la bordure et le texte*/
border: 1px #f84570 solid;
border-bottom : none;
-moz-box-shadow: 0px 2px 2px #a49896;
-webkit-box-shadow: 0px 2px 2px #a49896;
font-weight : bold;} | | |
|
  | |
 Tupac 
{ Membre actif }
 Messages : Messages : 368
 | Bonsoir Alcida En fait vous avez supprimé les mauvaise parties du code index_box. J'ai modifié le code. [spoiler] - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="titre_categorie">{catrow.tablehead.L_FORUM}</div>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<div class="titre_categorie">{catrow.cathead.CLASS_CAT}" </div>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.TOPICS} Sujets & {catrow.forumrow.POSTS} Messages</span><br />
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->[/spoiler] | | |
|
  | |
 Alcida 
{ Membre }
 Messages : Messages : 25
 | Merci ! J'ai un autre problème maintenant, c'est que je n'arrive pas à changer la couleur des titres de mes catégories :/ | | |
|
  | |
 Tupac 
{ Membre actif }
 Messages : Messages : 368
 | Bonsoir Pour la couleur de vos titres allez dans: Général > catégories et forums puis ajouter ou vous avez mis le titre des catégories ceci - Code:
-
<font color=#ffffff>titre</font> | | |
|
  | |
 HEAVEN. 
{ Membre }
 Messages : Messages : 20
 | Chez moi ça marche, mais j'ai une question. Comment on fait pour changer la police du titre de la catégorie ?  | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Hello ^^
Tu ajoute ça à ton code :
- Code:
-
font-family: Le nom de ta police; | | |
|
  | |
 Miss-GRS 
{ Membre }
 Messages : Messages : 54
 | Ce tuto... est SUPER ! O_o
Merci beaucoup beaucoup de ton partage ! | | |
|
  | |
 HEAVEN. 
{ Membre }
 Messages : Messages : 20
 | - Massive8despair a écrit:
Hello ^^
Tu ajoute ça à ton code :
- Code:
-
font-family: Le nom de ta police; Merci, et j'aimerais aussi grossir la taille du texte. C'est quel code pour ça ? | | |
|
  | |
 Luffy ♣ King of Pirates
 Messages : Messages : 4694
 | Bonjour,
Pour changer la taille de la police, tu ajoutes ceci à ton code  . .
- Code:
-
font-size: XXpx;
En sachant que XX est à remplacer par la taille que souhaites mettre (par exemple 12...).
en espérant avoir pu t'aider. | | |
|
  | |
 HEAVEN. 
{ Membre }
 Messages : Messages : 20
 | J'ai mis le code, et ça ne marche pas. Quand je change les valeurs, rien ne change. | | |
|
  | |
 Luffy ♣ King of Pirates
 Messages : Messages : 4694
 | Étrange, puis-je avoir ton code entier s'il te plait  ? ? | | |
|
  | |
 Dominos_♥ 
{ Membre }
 Messages : Messages : 13
 | merci pour ce tuto ! il rend vraiment bien c: | | |
|
  | |
 sydney 
{ Membre }
 Messages : Messages : 13
 | Merci beaucoup pour ce tuto mais une petite question me turlupine. ^^ Peut-on mettre le Titre du forum (Réunion 1er etape dans l'exemple) et "message: | Sujets:" sur la même ligne ? Je reprends l'image de Yulia pour visualiser approximativement : - Spoiler:
| | |
|
  | |
 lé@h 
{ Membre }
 Messages : Messages : 126
 | Bonjours,pour moi,cela ne arche pas et j'ai essayer à plusieurs reprise. Voici mon css: - Code:
-
-------------------------------
----------------------------------------
.quote {
background-color: #a0c890; /* couleur noire du fond */
-moz-border-radius: 7px 0px 7px 0px ;
border-bottom: 6px #FFFFFFF solid;
border-top: 6px #FFFFFF solid;
border-right: 2px #FFFFFF solid;
border-left: 2px #FFFFFFF solid;
box-shadow:5px 0px 5px #a0c890;
-moz-box-shadow:5px 0px 5px #a0c890;
-webkit-box-shadow:5px 0px 5px #a0c890;
color: #ffffff; /* couleur du texte blanche */
}
.spoiler_closed{
background-color: #a0c890; /* couleur noire du fond */
-moz-border-radius: 7px 0px 7px 0px ;
border-bottom: 6px #FFFFFFF solid;
border-top: 6px #FFFFFF solid;
border-right: 2px #FFFFFF solid;
border-left: 2px #FFFFFFF solid;
box-shadow:5px 0px 5px #a0c890;
-moz-box-shadow:5px 0px 5px #a0c890;
-webkit-box-shadow:5px 0px 5px #a0c890;
color: #ffffff; /* couleur du texte blanche */
}
.spoiler_content{
background-color: #a0c890; /* couleur noire du fond */
-moz-border-radius: 7px 0px 7px 0px ;
border-bottom: 6px #FFFFFFF solid;
border-top: 6px #FFFFFF solid;
border-right: 2px #FFFFFF solid;
border-left: 2px #FFFFFFF solid;
box-shadow:5px 0px 5px #a0c890;
-moz-box-shadow:5px 0px 5px #a0c890;
-webkit-box-shadow:5px 0px 5px #a0c890;
color: #ffffff; /* couleur du texte blanche */
}
.code{
background-color: #a0c890; /* couleur noire du fond */
-moz-border-radius: 7px 0px 7px 0px ;
border-bottom: 6px #FFFFFFF solid;
border-top: 6px #FFFFFF solid;
border-right: 2px #FFFFFF solid;
border-left: 2px #FFFFFFF solid;
box-shadow:5px 0px 5px #7588ab;
-moz-box-shadow:5px 0px 5px #a0c890;
-webkit-box-shadow:5px 0px 5px #a0c890;
color: #ffffff; /* couleur du texte blanche */
}
.message {
background-color:#a0c890;
min-height: 230px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
font-family: verdana;
text-align: center;
color: #a0c890;}
.chatling {
width:150px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
background-color: #a0c890;
border-right: 5px solid #FFFFFF;
border-left: 5px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;
border-top: 2px solid #FFFFFF;
font-family: Georgia;
font-size:15px;
text-align: center;
-moz-border-radius:10px 0px 10px 0px;
-webkit-border-radius:20px 0px 0px 20px;
}
.chatling:hover {
width:150px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
font-family: Georgia;
text-align: center;
background-color: #a0c890;
border-right: 5px solid #a0c890;
border-left: 5px solid #a0c890;
border-bottom: 2px solid #a0c890;
border-top: 2px solid #a0c890;
font-family: Georgia;
-moz-border-radius:0px 10px 0px 10px;
-webkit-border-radius:20px 0px 0px 20px;
}
a.imginfo span {
display: none; /* on masque l'infobulle */
}
a.imginfo:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: XXpx; /* on positionne notre infobulle */
left: XXpx;
background: #59A1A8;
color: #FFFFFF;
padding: 5px;
border: 5px solid #FFFFFF;
border-left: 14px solid FFFFFF;
border-right: 0px solid #FFFFFF;
border-top: 14px solid #FFFFFF;
border-bottom: 0px solid #FFFFFF;
}
a.infobulle em {
display:none;
}
a.infobulle:hover {
border: 0;
position: relative;
z-index: 999;
text-decoration:none;
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */}
a.infobulle:hover em {
font-style: normal;
display: inline;
position: absolute;
top: XXpx;
left: XXpx;
background-color: #CODE COULEUR;
color: #CODE COULEUR;
padding: XXpx;
-moz-border-radius-bottomleft:14px;
-moz-border-radius-bottomright:0px;
-moz-border-radius-topleft:14px;
-moz-border-radius-topright:0px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-top: 5px;
border: Xpx solid #FFFFFF;
width:CCpx;}
input, textarea, select {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-topleft:3px;
-moz-border-radius-topright:3px;
}
.titre{
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:0px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:10px;
font-family: Trebuchet MS, impact, serif;
letter-spacing: 3px;
font-size: 15px;
font-weight:bold;
background-color: #a0c890;
border-bottom: 3px double #FFFFFF;
color: #FFFFFF;
text-align: center;
padding:3px;
}
.sous-titre {
font-family: Trebuchet MS, impact, serif;
font-size: 13px;
border-bottom: 3px double #FFFFFF;
font-style:italic;
color:#ff879b;
text-align: left;
margin:5 0 5px;
padding:3px 10px;
}
**************
.thumbnail span{
position: absolute;
background-color: #a0c890;
padding: 5px;
left: -1000px;
visibility: hidden;
color: #ffffff;}
.thumbnail span img{border: 1px groove;padding: 2px;}
.thumbnail:hover span{
visibility: visible;
top: 15px;
left: 25px;
width: 50 px;}
.thumbnail:hover span{
visibility: visible;
top: 15px;
left: 25px;
width: 50 px;
-moz-border-radius: 10px 0px 10px 0px; /*ON ARRONDIT CERTAINS COINS SOUS MOZILLA
-webkit-border-radius: 10px 0px 10px 0px; /* SOUS SAFARI*/
border-radius: 10px 0px 10px 0px; /*SOUS CHROME*/
background-color: #FFFFFF; /*ou alors si tu veux une image :*/
border: double 3px COULEUR; /*on définit le style de la bordure sa largeur et sa couleur*/
}.
---------------------------
body {
background-repeat: no-repeat;
}
/* ********** BARRE DE NAVIGATION ********** */
a.mainmenu{
text-decoration: none;
background-color: #a0c890;
border-right: 5px solid #FFFFFF;
border-left: 5px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;
border-top: 2px solid #FFFFFF;
font-family: Georgia;
-moz-border-radius:10px 0px 10px 0px;
-webkit-border-radius:20px 0px 0px 20px;
padding-right: 10px;
}
a.mainmenu:hover {
text-decoration: none;
background-color: #a0c890;
border-right: 5px solid #FFFFFF;
border-left: 5px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;
border-top: 2px solid #FFFFFF;
font-family: Georgia;
-moz-border-radius:0px 10px 0px 10px;
-webkit-border-radius:20px 0px 0px 20px;
padding-right: 10px;
text-transform: lowercase;
}
---------------------------
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
.forumline{
background-color:#FFFFFF;
-moz-border-radius: 15px 0px 15px 0px ;
border-bottom: 4px #FFFFFF double;
border-top: 4px #FFFFFF double;
border-right: 4px #FFFFFF double;
border-left: 4px #FFFFFF double;}
input, textarea, select {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:0px;
-moz-border-radius-topleft:3px;
-moz-border-radius-topright:0px;
}
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:0px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:10px;
border: 5px double #FFFFFF;
}
.profil_contour
{
border: 4px #FFFFFF double; /*La bordure*/
background-color:#A84548 ; /*Le fond*/
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:0px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:10px;
}
body {
background-repeat: no-repeat;
}
------------------------------------
.titre_categorie {
background: #COULEUR; /*fond*/
-moz-border-radius-topleft: 50px; /*arrondi angle gauche*/
-moz-border-radius-topright: 50px; /*arrondi angle droit*/
-webkit-border-radius-top-left: 50px; /*arrondi angle gauche*/
-webkit-border-radius-top-right: 50px; /*arrondi angle droit*/
margin-top: 10px; /*ne pas modifier*/
margin-bottom: -10px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
height: auto; /*hauteur à modifier selon vos goûts*/
width: 500px; /*largeur à modifier selon vos goûts*/
margin-left: 350px; /*pour déplacer la position des titres des catégories*/
padding-top: 1px !important; /*espace entre la bordure et le texte*/
padding-bottom: 5px !important; /*espace entre la bordure et le texte*/
-moz-text-shadow: 2px 2px 2px #COULEUR; /*ombre sur le texte*/
-webkit-text-shadow: 2px 2px 2px #COULEUR; /*ombre sur le texte*/
text-shadow: 2px 2px 2px #COULEUR; /*ombre sur le texte*/
}
Et voici mon template: - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <div class="titre_categorie">{catrow.tablehead.L_FORUM}</div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<div class="titre_categorie">{catrow.tablehead.L_FORUM}</div>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
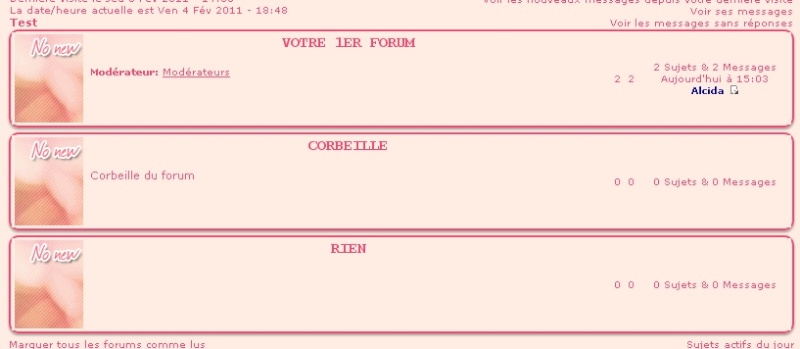
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> Et le résultat,c'est sa: - Spoiler:
| | |
|
  | |
 Tupac 
{ Membre actif }
 Messages : Messages : 368
 | Bonjour Si votre template index_box n'a pas été modifié avant de faire ce tutoriel prenez celui la les modifications sont faite. - Spoiler:
- Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="titre_categorie">{catrow.tablehead.L_FORUM}</div>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<div class="titre_categorie">{catrow.cathead.CLASS_CAT}" </div>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.TOPICS} Sujets & {catrow.forumrow.POSTS} Messages</span><br />
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->[/spoiler]
| | |
|
  | |
 lé@h 
{ Membre }
 Messages : Messages : 126
 | |
  | |
 Tupac 
{ Membre actif }
 Messages : Messages : 368
 | Regardez bien votre CSS vous n'avez pas mis de couleur c'est normal que cela ne fonctionne pas. | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Modifier l'apparence des titres des catégories |    |
|
