| | Modifier l'apparence des titres des catégories |    |
|
|
 Sminermine 
{ Membre }
 Messages : Messages : 31
 | Moi pareil,mais plus le fait que le tuto s'applique seulement sur ma première catégories.. | | |
|
  | |
 mary23 
{ Membre }
 Messages : Messages : 10
 | En fait j'ai fait d'autre modifs, et je ne trouve pas - Code:
-
<th nowrap="nowrap" width="50"> - Code:
-
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- DEBUT MODIF ONGLETS -->
<script type="text/javascript">
<!--
document.write('<div align="center">
<ul class="conteneur_onglets">
<li onClick="change_cat(1)" class="onglet actif" id="onglet_1">onglet 1</li>
<li onClick="change_cat(2)" class="onglet " id="onglet_2">onglet 2</li>
<li onClick="change_cat(3)" class="onglet " id="onglet_3">onglet 3</li>
<li onClick="change_cat(4)" class="onglet " id="onglet_4">onglet 4</li>
<li onClick="change_cat(5)" class="onglet " id="onglet_5">onglet 5</li>
<li onClick="change_cat(6)" class="onglet " id="onglet_6">onglet 6</li>
</ul></div>');
var compteur_cat = 1;
function change_cat(numero)
{
if(document.getElementById('categorie_'+numero))
{
/* affichage de la bonne categorie */
$('table[id^=categorie_]').css('display','none');
$('table[id=categorie_'+numero+']').fadeIn();;
/* affichage du bon onglet */
$('.actif').removeClass("actif");
$('.onglet[id=onglet_'+numero+']').addClass("actif");
}
}
function capture_cat()
{
if(compteur_cat == 1)
{
document.write('<table class="forumline" id="categorie_' + compteur_cat + '" >');
}
else
{
document.write('</table><table class="forumline" id="categorie_' + compteur_cat + '" style="display:none;">');
}
compteur_cat++;
}
//-->
</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<script type="text/javascript">
<!--
capture_cat();
//-->
</script>
<!-- FIN MODIF ONGLETS -->
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM}
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> Merci à la personne qui pourra m'aider  | | |
|
  | |
 Diadouce 
{ Membre }
 Messages : Messages : 30
 | - Sminermine a écrit:
- Moi pareil,mais plus le fait que le tuto s'applique seulement sur ma première catégories..
Je suis dans le même cas =( Même pire ! Ca me crée une catégorie sorti de nulle part, tout en haut : - Spoiler:
Code de mon template : - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="titre_categorie">{catrow.tablehead.L_FORUM}</div>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> | | |
|
  | |
 MisterKev 
{ Membre }
 Messages : Messages : 14
 | Merci pour ce code mais j'ai besoin d'aide: Je ne comprend pas la partie I  Les suppressions Avant/après.... Merci de m'expliquer  | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonjour ^^
@MisterKev : Pour pouvoir changer l'apparence des titres de catégories, il faut passer par deux parties ; sur les templates (tu peux les trouver en suivant ce chemin : Affichage, Général ensuite Index-box et il faut que tu sois le fondateur pour pouvoir y accéder) et la partie Css.
Pour les templates, tu cherche et tu supprime ce qu'il y avant
- Code:
-
{catrow.tablehead.L_FORUM}
Et après - Code:
-
<tr>
Ensuite faut déplacer ceci :
- Code:
-
{catrow.tablehead.L_FORUM}
Par ceci :
- Code:
-
<div class="titre_categorie">{catrow.tablehead.L_FORUM}</div> : On lui a ajouté une div.
Une fois remplacé, tu la déplace avant ceci
- Code:
-
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
N'oublies pas aussi de supprimer ce qui se trouve entre ceci
- Code:
-
{catrow.tablehead.L_FORUM}
Et cela
- Code:
-
<th nowrap="nowrap" width="50">
Et finalement tu enregistre et tu clique sur  afin de publier ton templates et personnaliser ton CSS. afin de publier ton templates et personnaliser ton CSS.
J'insiste sur le fait qu'il faut que tu sois le fondateur pour pouvoir y accéder ^^
Bonne journée.
M.D | | |
|
  | |
 Diadouce 
{ Membre }
 Messages : Messages : 30
 | Je sais que ta réponse n'était pas pour moi, mais j'ai recommencé avec tes explications Masive8despair, pour voir si ça fonctionnerait mieux, et j'arrive exactement au même résultat. | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonsoir Diadouce ^^
C'est quoi le problème exactement? Si c'est possible de nous faire un aperçu et d'ajouter l'adresse du forum où tu as fait l'effet, ton template et le code CSS que tu as mit.
Merci ^^ | | |
|
  | |
 Diadouce 
{ Membre }
 Messages : Messages : 30
 | Bonsoir =) Le lien de mon forum est le suivant : http://complex-kojiin.forumactif.fr/ Quand à l'aperçu, je l'ai mis un peu plus haut, mais on le voit bien sur le forum : il n'y a qu'une catégorie sur laquelle le code marche, mais sur une catégorie sortie de nulle part x) Mon code template est le suivant : - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="titre_categorie">{catrow.tablehead.L_FORUM}</div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> Mon CSS : - Code:
-
/* MISE EN FORME CATÉGORIES */
.titre_categorie {
background: #EDE0DC; /*fond*/
-moz-border-radius-topleft: 50px; /*arrondi angle gauche*/
-moz-border-radius-topright: 50px; /*arrondi angle droit*/
-webkit-border-radius-top-left: 50px; /*arrondi angle gauche*/
-webkit-border-radius-top-right: 50px; /*arrondi angle droit*/
margin-top: 10px; /*ne pas modifier*/
margin-bottom: -10px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
height: auto; /*hauteur à modifier selon vos goûts*/
width: 500px; /*largeur à modifier selon vos goûts*/
margin-left: 50px; /*pour déplacer la position des titres des catégories*/
padding-top: 3px /*espace entre la bordure et le texte*/
padding-bottom: 3px /*espace entre la bordure et le texte*/
-moz-text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
-webkit-text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
text-shadow: 2px 2px 2px #000000; /*ombre sur le texte*/
} | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonsoir ^^
J'ai testé tes codes sur un fofo de test et ça marche parfaitement.
As-tu tenté de faire l'effet sur un autre forum histoire de voir si ce n'est pas causé d'un bug? | | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Diadouce, je crois avoir la solution à ton problème x)
Va dans Affichage -> Page d'accueil -> Structure et hiérarchie
Coche dans "Séparer les catégories sur l'index" -> Moyen
Ça devrait marcher xD | | |
|
  | |
 Diadouce 
{ Membre }
 Messages : Messages : 30
 | Wouah... C'était juste ça xD
Merci beaucoup Ikø' ^^ | | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | xD De rien
Mais ça peut arriver à tout le monde t'inquiète ** | | |
|
  | |
 Diadouce 
{ Membre }
 Messages : Messages : 30
 | Bon, je reste avec un problème : ma colonne derniers messages est écrasée. J'ai cru qu'en supprimant les colonnes Messages et Sujets ça se tasserait vers la gauche un peu, mais c'est toute la description qui est partie vers la droite xP
Et aussi, je viens de me rendre compte que les titres Sujets, Messages et Derniers messages sont pas enlignés non plus.
Je sais pas si le problème vient de mon CSS ou de mon template... Pourtant Massive8despair a essayé mes codes et ça a bien fonctionné =° | | |
|
  | |
 Sminermine 
{ Membre }
 Messages : Messages : 31
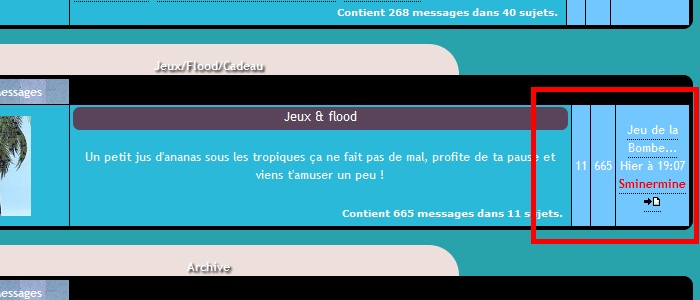
 | Bonjour, Mon problème est à moitié résolue. Voici un screen,j'ai encadrer en rouge mon problème  Je voudrai supprimer les colonnes messages et sujet sans modifier ce que j'ai faits concernant le tuto. Bonne journée | | |
|
  | |
 Steff 
{ Membre }
 Messages : Messages : 41
 | Hello Sminermane. Pour enlever ses deux colonnes repère dans ton templates ces deux codes et supprimes les. - Code:
-
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th> Pour ceux qui ont la dernière colonne d'écrasée, vous avez la réponse dans les 1er messages page 2. Il suffit de rajouter ceci : - .Little Lady a écrit:
- Rajoutez
- Code:
-
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"></th> devant: - Code:
-
<th nowrap="nowrap" width="50">{L_TOPICS}</th> Excellent tuto !  Je viens de l'appliquer, il est super. Merci | | |
|
  | |
 Amy-Lee 
{ Membre }
 Messages : Messages : 22
 | Mdr x) Moi tout fonctionait sauf que la mes catégories se déchaines X_X c'est pas normale que ça fait cela ?? je veux dire il y de grande espace la il ne faut pas! Normalement le havefun est supposer être dans l'encadrer bleu mauve et non dans le vide bref l'image explique mieux que moi X) - Spoiler:
| | |
|
  | |
 Amy-Lee 
{ Membre }
 Messages : Messages : 22
 | - Amy-Lee a écrit:
- Mdr x) Moi tout fonctionait sauf que la mes catégories se déchaines X_X c'est pas normale que ça fait cela ?? je veux dire il y de grande espace la il ne faut pas! Normalement le havefun est supposer être dans l'encadrer bleu mauve et non dans le vide bref l'image explique mieux que moi X)
- Spoiler:
EDIT: Non c'est bon j'ai trouver avec le poste précédent ! | | |
|
  | |
 Yeon Gi 
{ Membre }
 Messages : Messages : 293
 | Merci pour le tuto mais chez moi l'arrondi ne se fait pas ._. | | |
|
  | |
 Naruhiko 
{ Membre actif }
 Messages : Messages : 1004
 | Tu es sous "Opera" donc je pense que tu devras rajouter dans ton css : - Code:
-
border-radius-top-left: 50px ; /*arrondi angle gauche*/
border-radius-top-right: 50px ; /*arrondi angle droit*/ | | |
|
  | |
 Yeon Gi 
{ Membre }
 Messages : Messages : 293
 | mmm nan ça marche pas, sous IE non plus d'ailleurs  | | |
|
  | |
 Naruhiko 
{ Membre actif }
 Messages : Messages : 1004
 | Je vais essayer et je te dirai  | | |
|
  | |
 Yeon Gi 
{ Membre }
 Messages : Messages : 293
 | Oki c'est gentil merci =) | | |
|
  | |
 Naruhiko 
{ Membre actif }
 Messages : Messages : 1004
 | Pourrais-je avoir ton CSS s'il te plaît ? | | |
|
  | |
 Yeon Gi 
{ Membre }
 Messages : Messages : 293
 | ouippe - Code:
-
.titre_categorie {
background: #8890BF; /*fond*/
-moz-border-radius-topleft: 2px; /*arrondi angle gauche*/
-moz-border-radius-topright: 2px; /*arrondi angle droit*/
-webkit-border-radius-top-left: 2px; /*arrondi angle gauche*/
-webkit-border-radius-top-right: 2px; /*arrondi angle droit*/
border-radius-top-left: 50px ; /*arrondi angle gauche*/
border-radius-top-right: 50px ; /*arrondi angle droit*/
margin-top: 10px; /*ne pas modifier*/
margin-bottom: -10px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
height: 30px; /*hauteur à modifier selon vos goûts*/
width: 795px; /*largeur à modifier selon vos goûts*/
margin-left: 2px; /*pour déplacer la position des titres des catégories*/
padding-top: 1px !important; /*espace entre la bordure et le texte*/
padding-bottom: 5px !important; /*espace entre la bordure et le texte*/
-moz-text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
-webkit-text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
} | | |
|
  | |
 Naruhiko 
{ Membre actif }
 Messages : Messages : 1004
 | Oké, merci, voici ce que j'ai fait : - Code:
-
.titre_categorie {
background: #8890BF; /*fond*/
border-radius: 50px 50px 50px 50px; /*arrondir les angles */
-moz-border-radius: 50px 50px 50px 50px; /*arrondir les angles */
-webkit-border-radius: 50px 50px 50px 50px; /*arrondir les angles */
margin-top: 10px; /*ne pas modifier*/
margin-bottom: -10px; /*a modifier selon vos goûts*/
text-align: center; /*alignement du texte*/
height: 30px; /*hauteur à modifier selon vos goûts*/
width: 795px; /*largeur à modifier selon vos goûts*/
margin-left: 2px; /*pour déplacer la position des titres des catégories*/
padding-top: 1px !important; /*espace entre la bordure et le texte*/
padding-bottom: 5px !important; /*espace entre la bordure et le texte*/
-moz-text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
-webkit-text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
text-shadow: 2px 2px 2px #B8B1B1; /*ombre sur le texte*/
} J'ai effacé de votre CSS : - Code:
-
-moz-border-radius-topleft: 2px; /*arrondi angle gauche*/
-moz-border-radius-topright: 2px; /*arrondi angle droit*/
-webkit-border-radius-top-left: 2px; /*arrondi angle gauche*/
-webkit-border-radius-top-right: 2px; /*arrondi angle droit*/
border-radius-top-left: 2px ; /*arrondi angle gauche*/
border-radius-top-right: 2px ; /*arrondi angle droit*/ Que j'ai remplacé par : - Code:
-
border-radius: 2px 2px 2px 2px; /*arrondir les angles */
-moz-border-radius: 2px 2px 2px 2px; /*arrondir les angles */
-webkit-border-radius: 2px 2px 2px 2px; /*arrondir les angles */ Voici un petit mode d'emplois : Le 1 er 2px correspond c'est le coin supérieur gauche Le 2 ème2px correspond au coin supérieur droit Le 3 ème 2px correspond au c'est le coin inférieur gauche Le 4 ème 2px correspond au coin inférieur droit Tu peux changer les valeurs à ta guise comme tu veux. Juste, quand tu changes une valeur à une ligne, change au 2 lignes suivantes. Exemple : si tu changes au border-radius: 2px 2px 2px 2px; le premier 2, tu devras le faire aussi pour -moz-border-radius: 2px 2px 2px 2px; et -webkit-border-radius: 2px 2px 2px 2px;  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Modifier l'apparence des titres des catégories |    |
|
