CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
| | Déplacer le sujet d'un topic au dessus de la barre de citation et d'édition |    |
|  Invité Invité
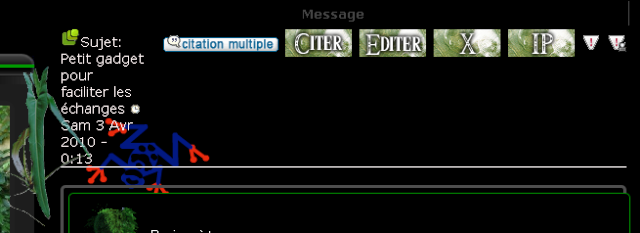
 | Bonjour à tous, Je tente désespérément de modifier la disposition du titre du sujet d'un topic au dessus des boutons d'édition comme ceci  Voici ce que j'ai pour l'instant  Je suppose qu'il faut modifier cette partie du template viwtopic_body - Code:
-
<span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span>
J'ai eu beau faire plusieurs essais mais rien qui n'arrive à effectuer la modification que je souhaite. Merci à ceux qui m'aideront à résoudre ce petit soucis Stéphane | | |
|   | |  Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Bonjour,
Cela est plus une demande d'aide qu'une demande de code à mon avis~
Je déplace donc. Sinon, est-il possible de nous passer tout ton template viewtopic_body? | | |
|   | |  Invité Invité
 | Bonjour Iko', Merci par avance pour cette aide et pour cet acte de modération. Voici le template - Code:
-
<!-- BEGIN switch_user_logged_out -->
<script language="Javascript">
setTimeout("window.location='http://altitudetropicale.forums-actifs.com/profile.forum?mode=register/login.php'",240000); // delai en millisecondes
</script>
<!-- END switch_user_logged_out -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').click(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> <!-- google_ad_section_start -->{TOPIC_TITLE}<!-- google_ad_section_end --></h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<center>
<span class="name"> <div id="profil_head"></div>
<div id="name">
<a name="{postrow.displayed.U_POST_ID}"></a><strong>
<span class="ombre">
{postrow.displayed.POSTER_NAME}</strong>
<div id="profil_body"><span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<span class="rpgzone">
<span class="rpgbutton">Les échanges et recherches<br>Pense bête personnel</span>
<div class="rpghidden"><div class="rpgcontent">{postrow.displayed.POSTER_RPG}</div>
<h2 class="atelier_btn" onclick="getCookie();">Afficher votre pense-bête</h2>
<div id="pense_bete">
<h3>A quoi devez-vous penser aujourd'hui ?</h3>
<p id="atelier_pb"></p>
<a href="javascript:;" class="atelier_href">modifier</a>
<form onsubmit="createCookie(); return false;" method="post">
<input type="hidden" name="atelier_name" value="atelier" id="atelier_name" />
<p><label for="modif_msg">Modifiez votre pense-bête personnel</label></p>
<textarea name="message" id="atelier_textarea"></textarea>
<p class="atelier_submit"><input type="submit" value="Modifier le pense-bête" /></p> <br><br>
</form>
<div style="clear:both;"></div>
</div></div>
</span>
</span>
</div>
<div id="profil_foot"></div>
<img src="http://2img.net/i/fa/vide.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</center> </td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<br>
<div class="altitude_encadrement">{postrow.displayed.MESSAGE}</div><br><div class="decopost"><img src="http://i63.servimg.com/u/f63/11/93/85/24/philo_10.png"></div>
<div class="signa">
{postrow.displayed.SIGNATURE}
</div>
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!--debut decalage -->
<td class="transtable" align="center" valign="middle" width="150" height="20"></td>
<td class="transtable" valign="bottom" width="100%" height="5" nowrap="nowrap">
</td>
<!--fin decalage -->
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).css('display','inline').prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script> | | |
|   | |  Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Donc si j'ai bien compris, le Sujet: blabla doit aller au dessus des images éditer etc~ *lit le titre* OH DAMN LOL IT WAS WRITTEN. *sort.* Essaie comme ça: - Code:
-
<!-- BEGIN switch_user_logged_out -->
<script language="Javascript">
setTimeout("window.location='http://altitudetropicale.forums-actifs.com/profile.forum?mode=register/login.php'",240000); // delai en millisecondes
</script>
<!-- END switch_user_logged_out -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').click(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> <!-- google_ad_section_start -->{TOPIC_TITLE}<!-- google_ad_section_end --></h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<center>
<span class="name"> <div id="profil_head"></div>
<div id="name">
<a name="{postrow.displayed.U_POST_ID}"></a><strong>
<span class="ombre">
{postrow.displayed.POSTER_NAME}</strong>
<div id="profil_body"><span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<span class="rpgzone">
<span class="rpgbutton">Les échanges et recherches<br>Pense bête personnel</span>
<div class="rpghidden"><div class="rpgcontent">{postrow.displayed.POSTER_RPG}</div>
<h2 class="atelier_btn" onclick="getCookie();">Afficher votre pense-bête</h2>
<div id="pense_bete">
<h3>A quoi devez-vous penser aujourd'hui ?</h3>
<p id="atelier_pb"></p>
<a href="javascript:;" class="atelier_href">modifier</a>
<form onsubmit="createCookie(); return false;" method="post">
<input type="hidden" name="atelier_name" value="atelier" id="atelier_name" />
<p><label for="modif_msg">Modifiez votre pense-bête personnel</label></p>
<textarea name="message" id="atelier_textarea"></textarea>
<p class="atelier_submit"><input type="submit" value="Modifier le pense-bête" /></p> <br><br>
</form>
<div style="clear:both;"></div>
</div></div>
</span>
</span>
</div>
<div id="profil_foot"></div><br />
<img src="http://2img.net/i/fa/vide.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td></tr>
<tr><td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</center> </td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<br>
<div class="altitude_encadrement">{postrow.displayed.MESSAGE}</div><br><div class="decopost"><img src="http://i63.servimg.com/u/f63/11/93/85/24/philo_10.png"></div>
<div class="signa">
{postrow.displayed.SIGNATURE}
</div>
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!--debut decalage -->
<td class="transtable" align="center" valign="middle" width="150" height="20"></td>
<td class="transtable" valign="bottom" width="100%" height="5" nowrap="nowrap">
</td>
<!--fin decalage -->
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).css('display','inline').prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script> C'est à ce niveau que j'ai apporté des modifications: - Citation :
- <td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td></tr>
<tr><td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</center> </td> Donc j'ai juste fermé la rangée et ouvert une nouvelle rangée dans le tableau  Je crois que ça devrait marcher ... | | |
|   | |  Invité Invité
 | Ikø', tu es tout simplement génialissime; cela fonctionne à merveille .
Un grand, TRES GRAND merci pour cette aide, cette perspicacité et cette rapidité. Je ne te fais pas la bise (cela porterait à confusion) mais le cœur y est. | | |
|   | |  Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Je ne suis pas si géniale que ça, je fais de mon mieux ._." Et bien de rien XD *gros câlin* Les câlins c'est mieux xD Et pour la rapidité, je suis connue sous le nom de Super flash modo codeur \o/ Donc je classe ton sujet, si tu as d'autres problèmes n'hésite pas~ PS: Si ton problème est résolu, n'oublie pas de toujours mettre l'icon résolu, ça évite une surcharge de travail aux modos~  | | |
|   | |  Invité Invité
 | oups désolé, j'avais encore le topic d'affiché; milles excuses.
Super flash modo : surnom amplement mérité.
Euh, pour le calin, cela risque encore plus de prêter à confusion mais le cœur y est quand même. | | |
|   | |  Contenu sponsorisé
 | |   | | | | Déplacer le sujet d'un topic au dessus de la barre de citation et d'édition |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
