CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! | | | Plusieurs petites questions |    |
|  MissP 
{ Membre }
 Messages : Messages : 17
 | Bonjour à tous! Tout d'abord merci pour ce forum car il m'a été d'une grande aide pour le CSS et autre HTML de mon forum! Mais voilà quand on y connait rien eh bé on se heurt à quelques petits soucis technique et le bidouillage parfois n'arrange rien! Donc je suis ici afin que vous puissiez me répondre (je l'espère ^^).
Première question: Réglée par moi même ^^ En fait c'était tout bête J'ai fais une mise en forme des titres des catégories (couleurs, souligné ect). Jusque là pas de soucis. Mais quand on passe dessus, cela s'agrandit et passe en noir (ça c'est voulut) mais le fond apparait blanc alors que j'aimerai que ça garde la couleur grise (je joints une caps).
- Spoiler:
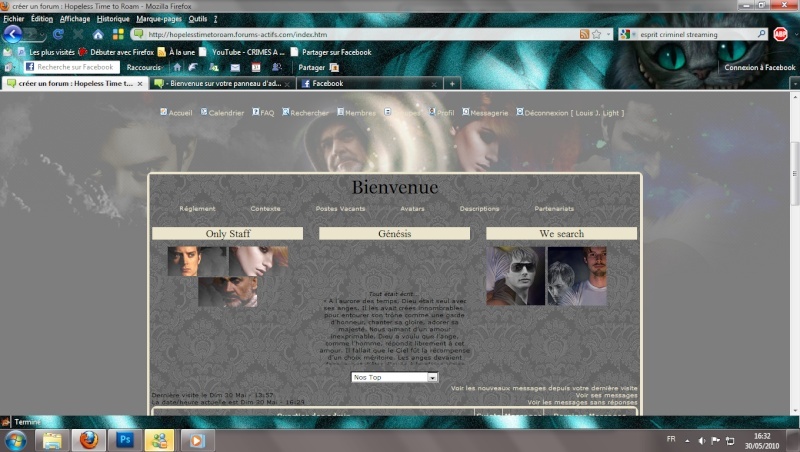
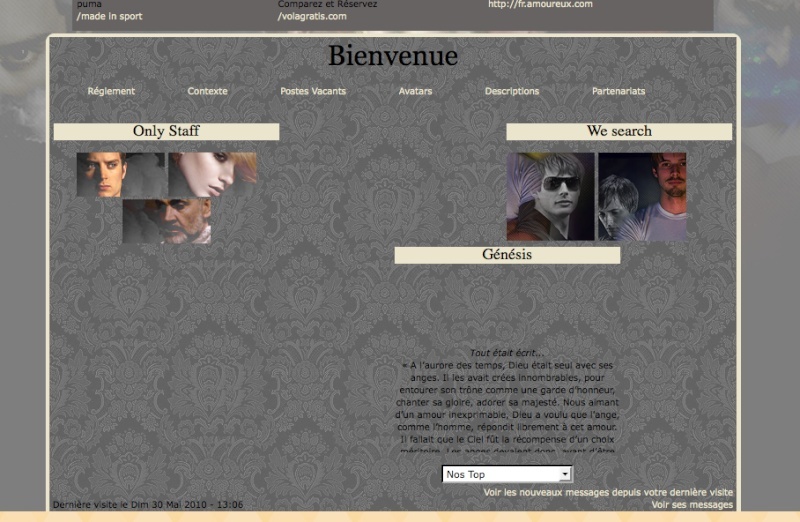
Deuxième question:J'ai fais une mise en forme de la PA avec tableau, info bulle ect. Pas de soucis chez moi tout est bien en place. Par contre chez ma co admin, tout est décalé et elle est aussi sous firefox? Y a t'il un bug chez elle? Je vous met le lien de mon forum pour voir si vous aussi ça se décale. Je vous mets aussi tout mes codes 'CSS et PA). - Spoiler:
Chez moi (un peu modifiée maintenant mais les codes sont restés inchangés  )  Chez ma co-admin 
Voici le lien de mon forum Hopeless Time to roam Et voici les codes CSS et de la PA - Spoiler:
- Code:
-
textarea, .textarea.post, input.post {
-moz-border-radius:10px;
}
.forumline{
background-color:#7e7e7e ;
-moz-border-radius: 10px ;
border: 3px #440404 solid;
}
td.row1 {background:url('');}
td.row2 {background:url('');}
td.row3 {background:url('');}
td.row3Right { background:url('');}
a:hover{
letter-spacing : 2px; }
a:hover {
font-variant: small-caps;
}
a.forumlink:link, a.forumlink:visited {
font-family: georgia;
text-transform : uppercase;
text-align: center;
font-size: 100%;
border-bottom: 5px solid #440404;
color: #440404;
letter-spacing: 1px;
display: block;
-moz-border-radius:10px;
}
a { text-decoration: none; }
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border: 5px solid #440404;
}
a.forumlink:hover{
text-decoration: none;
color : #440404;
font: normal 20px Georgia;
letter-spacing:0.02in;
text-align: center;
}
tr.post span.gensmall { display: none; }
tr.post td {padding-left: 20px;}
img
{opacity: 1;
}
img:hover
{opacity: 0.6;
}
.quote{
font-family: Georgia;
font-size: 11px;
color: #708083;
line-height: 125%;
border: #;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius: 7px;
}
.code{
font-family: Courier New;
font-size: 11px;
color: #708083;
border: #676f78;
border-style: double;
border-left-width: 2px;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
-moz-border-radius: 7px;
}
a.forumlink:hover{
text-decoration: none;
color : #000000;
font: normal 20px Georgia;
letter-spacing:0.02in;
text-align: center;
}
.cattitle{
font-weight: bold;
font-size: 10px ;
letter-spacing: 1px;
color : #7e7e7e
}
a.infobulle {
position: relative;
}
a.infobulle span {
display: none; /* ceci masque l'infobulle */
}
a.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 50; /* on définit une valeur pour l'ordre d'affichage */
}
a.infobulle:hover span {
display: inline; /* ceci affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 5px; /* on positionne notre infobulle */
left: 15px;
background: #ebebeb; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
}
table.bodylinewidth
{
position: relative;
top: -9px;
}
table.bodylinewidth
{
position: relative;
bottom: -9px;
}
- Spoiler:
- Code:
-
<center><font face="Georgia" size="6">Bienvenue</font>
<br><br><a href="http://hopelesstimetoroam.forums-actifs.com/reglement-f4/"><strong>Réglement</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a><a href="http://hopelesstimetoroam.forums-actifs.com/contexte-et-intrigues-f3/"><strong>Contexte</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a><a href="http://hopelesstimetoroam.forums-actifs.com/postes-vacants-f14/"><strong>Postes Vacants</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a><a href="http://hopelesstimetoroam.forums-actifs.com/galerie-d-avatars-f15/"><strong>Avatars</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a><a href="http://hopelesstimetoroam.forums-actifs.com/l-enkyklios-f5/"><strong>Descriptions</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a><a href="http://neverlandisreal.forumactif.org/partenariat-f676/"><strong>Partenariats</strong></a><a href="http://s584.photobucket.com/albums/ss282/Elishoux/?action=view¤t=sparation.png" target="_blank"><img src="http://i584.photobucket.com/albums/ss282/Elishoux/sparation.png" alt="Photobucket" border="0"></a></center>
<br>
<br>
<table align="left" border="0" cellpadding="1" cellspacing="1" width="260"><tbody><tr align="left"><td><div align="center"><div style="background-color:#440404; text-align: center;" align="center"><font style="" color="#000000" face="#000000" size="4"> Only Staff</font><br></div>
<br>
<a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/lucifermini.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/lucifericone.png"><br>
<i>Louis J. Light</i><br>
Fondatrice/Répudié<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=3" class="postlink" target="_blank">Profil</a></div></span></a> <a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/vigiemini.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/vigieicone.png"><br>
<i>Leah Erin Roberts</i><br>
Admin/Vigie<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=2" class="postlink" target="_blank">Profil</a></div></span></a>
</div>
</td></tr></tbody></table>
<table align="right" border="0" cellpadding="1" cellspacing="1" width="260"><tbody><tr align="left"><td><div style="background-color:#440404; text-align: center;" align="center"><font style="" color="#000000" face="#000000" size="4"> We search</font><br></div>
<br>
<a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone2.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone2.png"><br>
<i>Louis J. Light</i><br>
FONDATRICE<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=3" class="postlink" target="_blank">Profil</a></div></span></a> <a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone1.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone1.png"><br>
<i>Leah Erin Roberts </i><br>
Admin<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=2" class="postlink" target="_blank">Profil</a></div></span></a>
</div>
</td></tr></tbody></table>
<table align="center" border="0" cellpadding="1" cellspacing="1" width="260"><tbody><tr align="left"><td><div style="background-color:#440404; text-align: center;" align="center"><font style="" color="#000000" face="#000000" size="4"> Génésis</font><br></div>
<br>
<marquee direction="up" onmouseover="this.scrollAmount=1" scrollamount="2"><div style="margin: auto; text-align: center; width: 100%;"><i>Tout était écrit...</i>
<br>
« A l’aurore des temps, Dieu était seul avec ses anges. Il les avait crées innombrables, pour entourer son trône comme une garde d’honneur, chanter sa gloire, adorer sa majesté. Nous aimant d’un amour inexprimable, Dieu a voulu que l’ange, comme l’homme, répondit librement à cet amour. Il fallait que le Ciel fût la récompense d’un choix méritoire. Les anges devaient donc, avant d’être élevés à la pleine vision de Dieu, être soumis à une épreuve. Les uns optèrent pour Dieu, les autres contre. Mystère insondable que le refus du Bien ; Lucifer prit la tête des rebelles, blasphémant : "Je ne servirai pas !". Alors un des chefs des hiérarchies angéliques, le premier en dignité après Lucifer, Michel, ne put se contenir et répondit, indigné : "Quis ut Deus ? Qui est comme Dieu ?" Et le combat spirituel s’engagea entre lui et les anges révoltés. "Michel et ses anges furent les plus forts ; Ils précipitèrent du ciel Lucifer et ses anges" … »
<br>2010, Les 70 générations sont passées. Maintenant Lucifer peut de nouveau marcher sur Terre et retrouver son âme sœur. Que vous soyez Mickael ou simple fleuriste au coin d’une rue, tremblez car bientôt l’enfer sera chez vous…</div></marquee>
<br>
<br>
<center><form><color=#EBE5CD>
<select style="width: 150px" onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
Nos Top
</option>
<option value="url1-de-renvoi">
choix 1
</option>
<option value="url2-de-renvoi">
choix 2
</option>
<option value="url3-de-renvoi">
choix 3
</option>
<option value="url4-de-renvoi">
choix 4
</option>
</select>
</color></form></center>
Je ne sais pas si mes questions sont super claires désolée :s En tout merci à tous ceux qui essaieront de m'apporter leur aide! | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Bonjours.
Le problème viens du fait que tu utilise 3 tableau flottant à 1 cellule (attribut align) pour tes bloc. Il faut utiliser un seul tableau à 1 ligne, 3 cellules. Avec chaque bloc dans une cellule.
Tu vois de quoi je veux parler ou tu veux plus d'explications ? | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Bonjour !
Concernant ton problème de page d'accueil, je n'ai pas regardé ton code en détails, mais en premier lieu vérifie que la largueur de ton forum soit paramétrée en un nombre de pixels fixe, et non en pourcentage, ce qui permettra que tous les utilisateurs le voient avec la même largeur.
Général > Configuration > Structure des pages
Je pense que ça devrait régler le problème, puisque les tableaux se chevauchent quand je réduis la largeur de ma fenêtre (fais le test pour t'en convaincre).
Par contre, je n'ai pas bien compris l'intérêt de faire trois tableaux différents, parce que si tu n'en avait fait qu'un avec plusieurs colonnes, ce bug n'aurait pas dû apparaître. Tu peux ne faire qu'un tableau en choisissant la largeur de tes cellules td, cela simplifiera ton code et le rendra plus clair.
N'hésite pas à mettre des commentaires également, cela te permettra de te repérer dans ton code et de pouvoir le reprendre et le modifier plus facilement.
Fu' | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Merci pour vos réponses. Par contre je ne sais pas faire les tableaux en fait ^^ J'ai pris le code sur mon ancien forum dont ma co admin se chargeait du coup j'ai juste changé photos et texte dedans... Pour le problème de largeur je vais aller voir de suite  Edit: j'avais réglé ma structure à 65% peut-être est-ce trop petit? | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Pour une explication détaillée sur les tableaux, je te conseille d'aller voir ceci : https://css-actif.forumactif.org/bases-html-f49/cours-specifique-1-les-tableaux-en-html-t563.htmPour te faire un résumé, tu créés ton tableau en utilisant "table". Pour le centrer sur la page, il faut utiliser l'alignement, mais il faut d'abord lui donner une largeur. Tu as fait trois tableaux de 260px, donc on va en faire un seul de 780px. - Code:
-
<table width="780px" align="center"> On va définir une ligne d'en-tête dans laquelle tu vas mettre tes titres, et créer dans le css un style qui va nous éviter d'écrire trois fois les mêmes indications. Ici je l'ai appelé titre-tabl-pa, mais tu peux mettre le nom que tu veux si tu pense en avoir que tu retiendras plus facilement - Code:
-
<tr class="titre-tabl-pa"> CSS : - Code:
-
.titre-tabl-pa
{
width: 260px ; /* la largeur de la cellule */
background-color: #440404 ; /* la couleur du fond de la cellule */
color: #000000 ; /* la couleur du texte de la cellule */
text-align: center; /* alignement du texte dans la cellule */
font-size: 2em ; /* taille du texte */
} Ici j'ai donné la taille du texte en em. 1 em est égal à la taille d'une ligne dans la police de base. Ici le texte sera écrit deux fois plus gros que si tu le laisse tel quel. Tu peux également mettre une valeur en px, ce qui est peut-être plus simple quand on ne parvient pas bien à visualiser les choses. Le tout est de bien préciser l'unité. (Notes que tu peux rajouter ce que tu veux dans le css, j’ai juste mis la base.) Maintenant il ne reste plus qu'a créer tes cellules. - Code:
-
<td> texte </td> Comme tu veux trois colonnes, répète ça trois fois. - Code:
-
<td> texte colonne 1 </td>
<td> texte colonne 2 </td>
<td> texte colonne 3 </td> Il faut ensuite dire qu'on met fin à l'en-tête du tableau. - Code:
-
</tr> Tu peux maintenant créer ta deuxième ligne, toujours avec tr, puis tes cellules, de la même façon que précédemment. Tu peux soit faire comme tout à l'heure et donner une classe à toute la ligne, soit attribuer une classe cellule par cellule. Comme je ne sais pas ce que tu préfères ni ce que tu veux faire exactement, je te laisserai arranger ça selon tes besoins. Mais si tu as besoin de plus d'explications, n'hésite pas  Un détail : comme on a donné une largeur aux cellules d'en-tête, les cellules des mêmes colonnes vont automatiquement reprendre la même largeur. Il est donc inutile de le repréciser. Mais rien de t'empêche de le faire si tu as des doutes. Prend bien garde quand tu fais un tableau à toujours mettre le même nombre de cellules sur chaque ligne. On peut faire des exceptions en fusionnant des cellules, mais comme tu n'en as pas besoin, je ne te l'explique pas pour le moment. (Mais si tu veux en savoir plus, demande !) Quand tu as terminé et fermé ta dernière cellule (avec le /td), il faut ensuite fermer la ligne avec /tr et ensuite fermer le tableau. - Code:
-
</table> Je pense que tu as l'essentiel du code, il ne te reste plus qu'à compléter avec ton texte et rajouter tes mises en forme, mais si j'ai oublié quelque chose, ou si tu as d'autres questions, n'hésite pas à le faire savoir. Ca donne : - Spoiler:
- Code:
-
<!-- début du tableau -->
<table width="780px" align="center">
<!-- début de la ligne d'en-tête -->
<tr class="titre-tabl-pa">
<td> titre 1 </td>
<td> titre 2 </td>
<td> titre 3 </td>
</tr>
<!-- fin de la ligne d'en-tête -->
<!-- début de la deuxième ligne -->
<tr>
<!-- première cellule -->
<td> texte </td>
<!-- deuxième cellule -->
<td> texte </td>
<!-- troisième cellule -->
<td> texte </td>
</tr>
<!-- fin de la ligne -->
</table>
<!-- fin du tableau -->
Si tu es observateur, tu as sans doute remarqué que dans ton code il y a des - Code:
-
<tbody> que je n'ai pas mis dans le mien. Cette balise sert à indiquer qu'on se trouve dans le corps du tableau. On s'en sert quand on a des grands tableaux qui servent à donner des informations. C'est inutile de le mettre ici. Et encore une fois, aère ton code et insère des commentaires ! Ca t'aidera. Fu' EDIT : Pardon je n'avais pas vu la question que tu as posé entre temps. C'est à toi de choisir la largeur de ton forum en fonction de ce que tu préfères. Je te proposais juste de choisir une largeur fixe (donc en pixels et non en pourcentage) pour que l'affichage se fasse de la même façon sur tous les écrans. Mais en faisant un seul tableau, ton problème d'affichage devrait de toute façon être résolu. | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | - Citation :
- Et encore une fois, aère ton code et insère des commentaires ! Ca t'aidera.
Fu'
EDIT : Pardon je n'avais pas vu la question que tu as posé entre temps.
C'est à toi de choisir la largeur de ton forum en fonction de ce que tu préfères. Je te proposais juste de choisir une largeur fixe (donc en pixels et non en pourcentage) pour que l'affichage se fasse de la même façon sur tous les écrans. Mais en faisant un seul tableau, ton problème d'affichage devrait de toute façon être résolu. Le commantaire, c'est tout ce qui ce trouve entre <!-- et -->. Ce n'est pas affiché sur la page et n'est visible que dans le code. Personnellement je déconseille les largeur fixe. Il suffi que l'utilisateur est une résolution plus faible, et la navigation devient un vrais calvaire. Les cellule d'un tableau ce répartisse d'elle même de manière équilibré et s'aligne, les ajustements ce ferons donc tout naturellement. Pour le constater il suffi de réduite la taille de ça fenêtre de navigation. | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Merci pour la précision sur les commentaires, j'avoue n'y avoir pas pensé ^^" Tu as raison pour ce qui est des largeurs fixes. C'est très inconfortable quand il faut sans cesse bouger la page de gauche à droite pour pouvoir lire. Après je pense quand même que peu d'utilisateurs ont un écran de moins de 800px de large ^^" (Mais soit il faut y penser quand même.) Tel que je t'ai fait le code, le tableau aura une largeur fixe. (Ce qui en passant sera peu esthétique pour quelqu'un qui a un écran très large, qui verra une marge importante de chaque côté.) Pour un design qui s'adapte à la résolution de l'utilisateur, utilise des pourcentages pour définir la taille des cellules : - Code:
-
<table width="99%">
et
.titre-tabl-pa
{
width: 33% ;
.
.
.
}
Fu' | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Merci encore de vos réponses! Je file essayer de comprendre tout ça et de le mettre en place sur mon forum. Je reviendrais vous dire ce qu'il en est  Edit: Bon alors j'ai compris en générale, néanmoins je dois avoir un léger soucis quelque part car finalement ça a un rendu qui ne me convient pas. La cellule du milieu est très élargie comparée aux autres, ce qui déforme par la même les autres... A mon humble avis j'ai du faire une erreur dans le code. Je vous mets le CSS que j'ai noté et la caps. De plus je ne sais pas pourquoi mais pour le coup mon menu déroulant n'est plus dans le cadre de la PA Oo Désolée de vous ennuyer avec ma nullité hein -_-' Parfois le langage CSS et HTML me semblent très obscure. - Spoiler:
- Code:
-
<table width="780px" align="center">
<tr class="titre-tabl-pa">
<td> Staff Only </td>
<td> Genesis </td>
<td> We search </td>
</tr>
<tr>
<td> <center><a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/lucifermini.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/lucifericone.png"><br>
<i>Louis J. Light</i><br>
Fondatrice/Répudié<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=3" class="postlink" target="_blank">Profil</a></div></span></a> <a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/vigiemini.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/vigieicone.png"><br>
<i>Leah Erin Roberts</i><br>
Admin/Vigie<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=2" class="postlink" target="_blank">Profil</a></div></span></a></center> </td>
<td> <center><marquee direction="up" onmouseover="this.scrollAmount=1" scrollamount="2"><div style="margin: auto; text-align: center; width: 50%;"><i>Tout était écrit...</i>
<br>
« A l’aurore des temps, Dieu était seul avec ses anges. Il les avait crées innombrables, pour entourer son trône comme une garde d’honneur, chanter sa gloire, adorer sa majesté. Nous aimant d’un amour inexprimable, Dieu a voulu que l’ange, comme l’homme, répondit librement à cet amour. Il fallait que le Ciel fût la récompense d’un choix méritoire. Les anges devaient donc, avant d’être élevés à la pleine vision de Dieu, être soumis à une épreuve. Les uns optèrent pour Dieu, les autres contre. Mystère insondable que le refus du Bien ; Lucifer prit la tête des rebelles, blasphémant : "Je ne servirai pas !". Alors un des chefs des hiérarchies angéliques, le premier en dignité après Lucifer, Michel, ne put se contenir et répondit, indigné : "Quis ut Deus ? Qui est comme Dieu ?" Et le combat spirituel s’engagea entre lui et les anges révoltés. "Michel et ses anges furent les plus forts ; Ils précipitèrent du ciel Lucifer et ses anges" … »
<br>2010, Les 70 générations sont passées. Maintenant Lucifer peut de nouveau marcher sur Terre et retrouver son âme sœur. Que vous soyez Mickael ou simple fleuriste au coin d’une rue, tremblez car bientôt l’enfer sera chez vous…</div></center></marquee> </td>
<td>
<a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone2.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone2.png"><br>
<i>Louis J. Light</i><br>
FONDATRICE<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=3" class="postlink" target="_blank">Profil</a></div></span></a> <a href="#" class="infobulle"><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone1.png">
<span><img src="http://i716.photobucket.com/albums/ww161/angellost60/arthuricone1.png"><br>
<i>Leah Erin Roberts </i><br>
Admin<br><div>
<a href="http://hopelesstimetoroam.forums-actifs.com/profile.forum?mode=viewprofile&u=2" class="postlink" target="_blank">Profil</a></div></span></a>
</div>
</td></tr></tbody></table></td>
</tr>
</table>
<br>
<br>
<center><form><color=#EBE5CD>
<select style="width: 150px" onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
Nos Top
</option>
<option value="url1-de-renvoi">
choix 1
</option>
<option value="url2-de-renvoi">
choix 2
</option>
<option value="url3-de-renvoi">
choix 3
</option>
<option value="url4-de-renvoi">
choix 4
</option>
</select>
</color></form></center>
- Spoiler:
| | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Non il n'est pas obscure. Il est simplement, contrairement à l'humain, d'une logique et d'une précision implacable. Les maquee et les div prennent autant de place que possible, contrairement au image qui ne prennent que ce qu'il leur faut. Les cellule des tableau adapte leur taille à leur contenu. Et enfin, une taille relative (en pour-cent) ce mesure par rapport à sont contenant. Si je reprend ton code de manière schématique : - Code:
-
<table><tr>
<td>Des image, donc une célule réduite au minimum</td>
<td>
<marquee>
Un marquee qui vas prendre toute la place, et va étendre la taille de la cellule à ces limite.
<div width="50%">
Un div qui va prendre 50% de l'espace intérieur du marquee.
</div>
</marquee>
</td>
<td>encore des image, même topo</td> Si le texe central doit prende 50% de la largeur de la page d'accueil, alors ce width="50%" doit être appliquer à la cellule et non au div. | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Donc si je comprends bien (et je doute de mes capacités pour le coup) au vu du fait que dans deux des colonnes j'ai des images et dans l'autre du texte, celle du texte sera forcément plus "large" que les deux autres? Ou existe t'il un moyen de fixer la taille de chaque cellules? | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Il est possible de fixer la taille pour chaque cellules avec l'attribut width. Il te faut fixer la taille pour 2 des cellules. La troisième ajustera la sienne pour que le tout fasse 100%. | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Merci encore de votre patience!
J'ai réussis à fixer la taille des catégories ^^ Me reste juste le petit soucis du menu déroulant en dehors de la PA. Sinon tout est nikel et je ne sais pas ce que j'aurais fait sans vous ^^ (Enfin c'est simple, j'aurais gardé mon Bug -_-') | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Heu... En fait par défaut les colonnes vont prendre le maximum de place possible, en fonction de la taille du texte. C'est pour ça que tes cellules contenant les images font tout juste la taille de l'image, et que celle du texte s'est agrandie.
Si ta marquee est contenue dans une cellule, si ta cellule fait 100px et que tu applique à la marquee width=50%, elle va occuper 50% de la place de ta cellule, donc 50px.
Voilà pourquoi ça te fait cette effet.
Pour corriger ton problème, demande à chaque cellule de prendre une taille fixe (soit 33%, soit tes 260px, en utilisant le width dans tes td). (Comme l'a fait remarquer VPeybernes, tu peux ne donner de taille qu'aux deux premières cellules, la dernières occupant l'espace restant pour atteindre la taille totale du tableau.)
Fu' | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Tout est rentré dans l'ordre au niveau du tableau ^^ Et j'avoue que cela est plus simple qu'au tout début avec mes trois tableaux différents ^^
Maintenant comme je le disais il y a juste le soucis de ce menu déroulant en dehors de la PA. J'essaie de mettre le code avant mais pareil il sort de la PA à chaque fois...
Je me sens très boulet aujourd'hui, je suis désolée de vous ennuyer autant | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Je ne suis pas sûr d'avoir saisi la question. Tu veux que ton menu 'Nos tops' soit dans le cadre rouge en dessous de ton tableau ?
EDIT :
Arrête de dire que t'es nul ^^" J'étais -très- nul quand j'ai fais mes premiers essais, et maintenant je le suis toujours mais un peu moins. On peut pas naître en sachant tout faire hein. Faut bien apprendre en commençant quelque part.
Et au fait, avant que je n'oublie une seconde fois...
Le titre de ta page d'accueil est Créer un forum : [...]
Pour changer ça et enlever le 'créer un forum', il faut aller dans Général > Promotion du forum > Moteurs de recherche | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Merci de me rassurer lol
Et sinon oui c'est tout à fait ça ^^ J'aimerais que le menu top soit en dessous du tableau dans le contour rouge XD
Je vais aller changer le titre du forum ^^ Merci pour ça aussi | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | C'est parce qu'il y à des balise fermante qui n'ont pas était ouverte dans ton code. Du coup elle ferme prématurément la page d'accueil. Il faut donc les enlever. Après la dernière cellule : - Code:
-
</td>
</tr>
</table>
Comme je t'es dis, une logique et une précision implacable. Il faut avoir beaucoup de rigueur quand on code. PS : Pour nous PA = Panneau d'administration. PdA à la limite pour Page d'Accueil ? ou MA, Message d'accueil ?    C'est pour éviter les malentendus  | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Merci beaucoup! Me voilà avec la PdA  que je voulais! Je ne manquerais pas de vous créditer tous les deux quand j'aurais créé la partie crédit, ainsi que ce forum pour les tutos que j'ai utilisé! Merci encore beaucoup de votre patience!! | | |
|   | |  Furase 
{ Membre actif }
 Messages : Messages : 312
 | Oui je confirme, je sais plus de quoi on parle quand on dit PA, j'ai le doute à chaque fois ^^"
Et oui exact tu avais un /table en trop, et /tbody qui ne sert à rien. (Par ailleurs je ne sais pas si ton color= est valide. A vérifier.)
(Pour ma part, plutôt que citer mon pseudo dans les crédits, cite le forum !)
Je peux attribuer l'icône 'résolu' au sujet ?
Au plaisir de t'aider
Fu' | | |
|   | |  MissP 
{ Membre }
 Messages : Messages : 17
 | Oui oui tu peux ^^ De toutes manières je citerais ce forum c'est obligatoire  Merci encore | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Avec grand plaisir.
Tu à montré de l'intérêt à comprendre ce que tu faisais et non à demander un code tout fait. Et c'est bien plus agréable dans ces condition. | | |
|   | |  Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | |   | |  Contenu sponsorisé
 | |   | | | | Plusieurs petites questions |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
