| | Problème avec visualisation de la catégorie |    |
|
 Tony 
{ Membre }
 Messages : Messages : 36
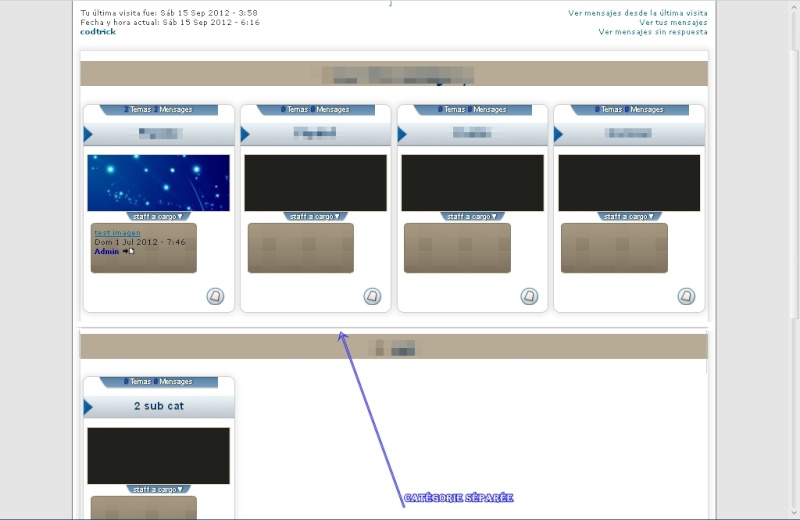
 | Salut j'ai un petit problème avec la structure des catégories avec des images d'un échantillon tel qu'il est modifié et comment je veux afficher. comme ça en ce moment  C'est le résultat que je recherche  template index_box css désolé pour mon mauvais français | | |
|
  | |
 Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Bonjour  C'est bien ton template en entier ? Si oui, d'une part, il doit probablement manquer une balise de fermeture </div> tout à la fin, après <!-- END catrow -->. D'autre part, tu dois ajouter une DIV qui va englober chaque catégorie.  Cherche : - Code:
-
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <!-- TITRE CATEGORIE --> Il s'agit du début de la catégorie. Juste après <!-- BEGIN tablehead -->, ajoute la balise ouvrante de ta DIV, par exemple : - Code:
-
<div class="categorie"> Nous venons donc de déclarer le début de notre DIV dans la partie TABLEHEAD de chaque catégorie. Il nous reste à fermer cette DIV à la fin des catégories, dans une partie équivalente à TABLEHEAD ("en-tête du tableau"), soit TABLEFOOT ("pied du tableau"). Tout à la fin de ton template, cherche : - Code:
-
</div>
<!-- END forumrow -->
<!-- END catrow --> Entre <!-- END forumrow --> et <!-- END catrow -->, ajoute : - Code:
-
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot --> Enfin, dans ton CSS, il te reste à appliquer les styles dédiés aux catégories (par exemple, l'ombre). Je suppose qu'ils sont pour l'instant déclarés pour la DIV #pruebared, tu dois donc juste changer pour appliquer à la nouvelle DIV : - Code:
-
.categorie {
// style des blocs "catégorie"
} Si ça ne marche pas ou que tu as encore des soucis, nous aurons besoin du lien du forum où tu mets en place tout ça, que l'on puisse y jeter un oeil en live.  | | |
|
  | |
 Tony 
{ Membre }
 Messages : Messages : 36
 | C'est exactement ce que je veux, sauf que j'obtiens une erreur   seules les catégories,non compris qui est en ligne p.d Ici, je laisse l'url de mon forum afin qu'ils puissent mieux voir le problème merci pour l'aide ^^ |
Dernière édition par Tony le Mer 19 Sep 2012, 20:48, édité 1 fois | |
|
  | |
 Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Peut-on également voir le template mis à jour ? A priori, je pense que tu as juste mal placé la balise <div class="categorie">. Vérifie que tu l'as bien placée après <!-- BEGIN tablehead -->, comme ceci : - Code:
-
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="categorie"> <!-- TITRE CATEGORIE --> | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Attention Doare, je crois me souvenir qu'il y a une embrouille à ce niveau là dans le code de ForumActif. Ce n'est pas la première fois que je suis confrontée à ce genre de trucs alors que la logique ne l'explique pas XD
Je testerais bien mais je suis au boulot là >< | | |
|
  | |
 Doare 
{ Spécialiste }
 Messages : Messages : 544
 | J'ai déjà testé, justement : ce que je lui ai demandé, et ce que ça donnerait si la dite balise était placée avant <!-- BEGIN tablehead -->. Il l'a probablement placée avant et non après. =) | | |
|
  | |
 Tony 
{ Membre }
 Messages : Messages : 36
 | je vous remercie beaucoup pour l'aide et devinez qui va dire que c'est ennuyeux comme je veux, mais il me donne toujours une erreur.   comme on le voit couvre seulement une catégorie et la seconde ne sont pas. est mis en œuvre par le template si vous voulez en voir plus du problème Ici, je laisse l'url de mon forum afin qu'ils puissent mieux voir le problème merci pour l'aide ^^ |
Dernière édition par Tony le Mer 19 Sep 2012, 20:48, édité 1 fois | |
|
  | |
 Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Nous avons également besoin de ton template mis à jour, s'il te plaît. On ne peut pas deviner à quoi il ressemble à présent.  Edit: Edit: Après un coup d'oeil à ton forum, le problème ne vient plus des catégories, en réalité. De ce côté-là, c'est bon. A présent, c'est juste un effet secondaire de l'utilisation de la propriété float sur les forums. Tu vas simplement ajouter une classe à tes catégories pour le contrer et réintégrer les forums dans les catégories. A cette ligne : - Code:
-
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="categorie"> <!-- TITRE CATEGORIE --> Ajoute la classe clearfix, comme ceci : - Code:
-
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="categorie clearfix"> <!-- TITRE CATEGORIE --> Ceci fait, pour annuler le titre de catégorie qui dépasse, tu peux tout simplement annuler cette marge négative : - Code:
-
.tfa_cattitle{
position: relative;
width: 100%;
margin: 15px 0;
margin-top: -10px; /* à supprimer */
padding: 0;
clear:both;
background: #b8ab95;
} Enfin, pour séparer les catégories, assigne une marge à la classe .categorie, par exemple : - Code:
-
.categorie {
margin: 10px 0 0; /* haut (gauche/droite) bas */
} | | |
|
  | |
 Tony 
{ Membre }
 Messages : Messages : 36
 | beaucoup, mais je vous remercie beaucoup!
vous êtes grand à ce CODES !!!! , Je suis très reconnaissant à vous.
veut m'épouser!? !!! heheh remercie mon problème a été résolu | | |
|
  | |
 pamina 
{ Membre actif }
 Messages : Messages : 1170
 | Merci Tony d'avoir signalé ton problème résolu. Je classe donc. A bientôt !  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Problème avec visualisation de la catégorie |    |
|
