| | Menu déroulant pour navigation rapide (messages) |    |
|
|
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Là :  | | |
|
  | |
 Invité Invité
 | Bien alors c'est normal que cela ne marche pas. Il y a des indications qu'il faut suivre : - Code:
-
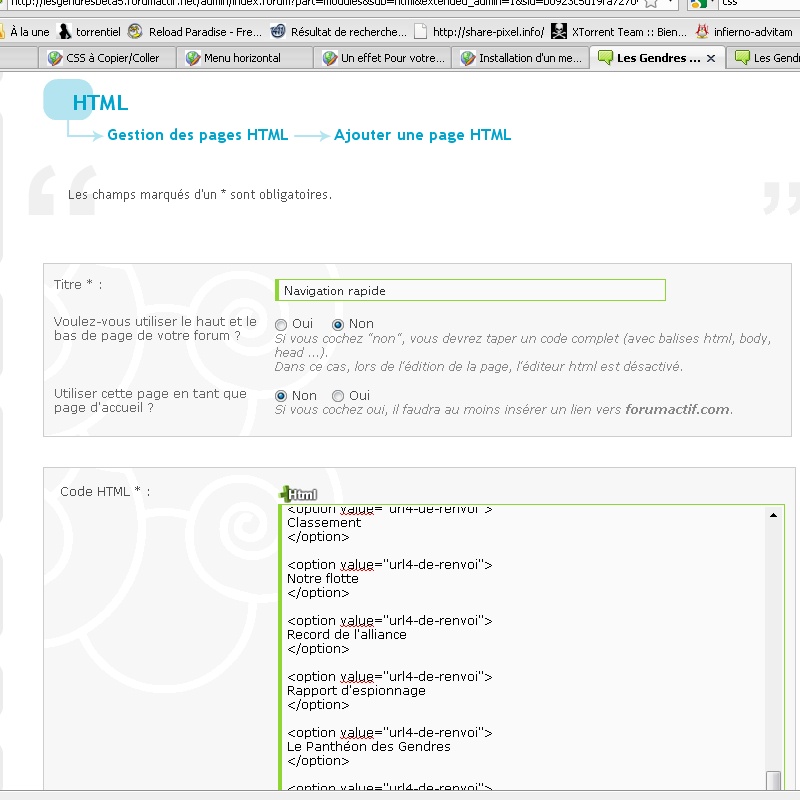
Voulez-vous utiliser le haut et le bas de page de votre forum ?
Si vous cochez "non", vous devrez taper un code complet (avec balises html, body, head ...).
Dans ce cas, lors de l'édition de la page, l'éditeur html est désactivé.
Utiliser cette page en tant que page d'accueil ?
Si vous cochez oui, il faudra au moins insérer un lien vers forumactif.com. Si tu coches non à la première ça veut dire qu'il faut que tu construises un code HTML entier, comme si tu crées ton propre site et qu'il y a TOUT à faire. En gros que tu partes de zéro et que tu construises un code qui te permette d'afficher par exemple le forum tel que tu le vois à son origine. | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Oui !
mais moi je veut le mettre sur l'index de mon forum, c'est possible ? | | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Tu devrais mettre le code dans ta page d'acceuil alors
Affichage->Page d'acceuil->Généralités
Tu copies colle ton code là dedans et tu fais accepter | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Okok merci sa fonctionne par contre on peut bas le mettre ailleurs que dans le message d'accueil ?? | | |
|
  | |
 Invité Invité
 | Tu peux le mettre dans un message dans ton forum.
Tu voulais le mettre où ? | | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Ehm ça dépend où tu désires le mettre. Par exemple tu peux le mettre dans des forums en mettant le code dans la description des forums, dans un message je crois bien, etc.
EDIT: Grillée par Kimy x) | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 |  Ici !! sa serait possible ?? | | |
|
  | |
 Invité Invité
 | Ouhla, je crois que là, si ça se fait c'est dans les templates qu'il faut aller modifier. Si y a des experts en template dans le coin ^^" | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Okok !!
si quelqu'un est expert, et qui pourrait m'aider svp | | |
|
  | |
 Boow 
{ Membre actif }
 Messages : Messages : 866
 | Dans Index_box, il faut aller au tout début, juste après et avant <-- BEGIN switch_user_logged_in -->, tu places ton code. N'oublie pas de mettre - Code:
-
<br /> après, sinon il n'y aura pas de retour à la ligne =) | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Merci !
Par contre comment mettre le fond transparent svp ?? | | |
|
  | |
 Boow 
{ Membre actif }
 Messages : Messages : 866
 | Normalement c'est ce code-ci :
- Code:
-
.Nom_de_ta_balise_qui_est_normalement_après_"class"
{
background-color: transparent !important;
} | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Salut,
le code ne fonctionne pas :s | | |
|
  | |
 Invité Invité
 | - Code:
-
background-color: none; ? | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 |  Sa me donne sa, comme pour l'autre code :s | | |
|
  | |
 Invité Invité
 | Non. Soit tu le mets dans ta feuille CSS comme te l'a montré B•øw avec les { } soit tu le mets directement dans ton message mais dans ce cas là c'est dans ton code : style="background-color: transparent;" - Code:
-
<form>
<select style="width: 268px; background-color: transparent;" onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
Navigation rapide
</option>
<option value="http://lesgendresbeta5.forumactif.org/portal.htm">
Portail
</option>
<option value="http://lesgendresbeta5.forumactif.org/11-reglements-f4/">
Règlements
</option>
<option value="http://lesgendresbeta5.forumactif.org/presentations-candidature-c1/">
Présentation
</option>
<option value="url3-de-renvoi">
Recrutement
</option>
<option value="url4-de-renvoi">
Taverne
</option>
<option value="url4-de-renvoi">
Jeux
</option>
<option value="url4-de-renvoi">
Diplomatie
</option>
<option value="url4-de-renvoi">
Bureau des Plaintes
</option>
<option value="url4-de-renvoi">
Graphisme
</option>
<option value="url4-de-renvoi">
Autres
</option>
<option value="url4-de-renvoi">
Partie des Gendres
</option>
<option value="url4-de-renvoi">
Statistiques
</option>
<option value="url4-de-renvoi">
Classement
</option>
<option value="url4-de-renvoi">
Notre flotte
</option>
<option value="url4-de-renvoi">
Record de l'alliance
</option>
<option value="url4-de-renvoi">
Rapport d'espionnage
</option>
<option value="url4-de-renvoi">
Le Panthéon des Gendres
</option>
<option value="url4-de-renvoi">
Tournoi
</option>
<option value="url4-de-renvoi">
Archives
</option>
</select></form> | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
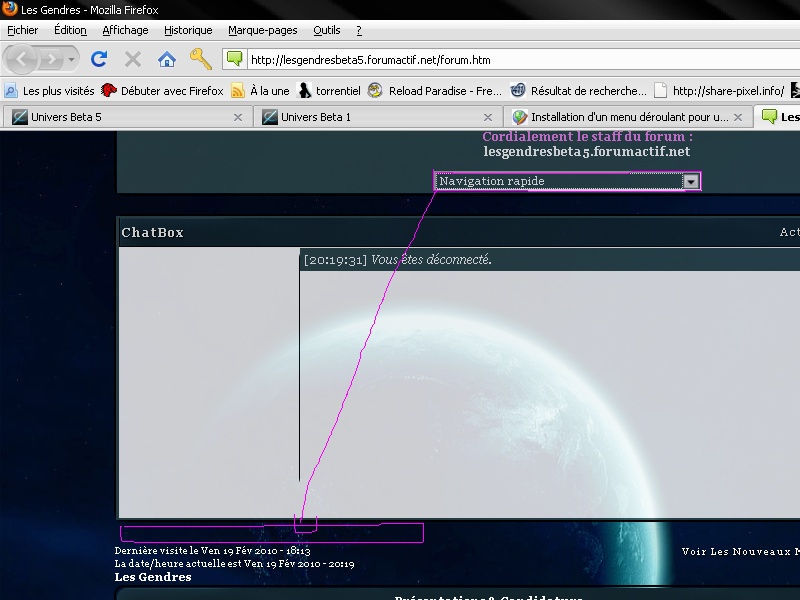
 | Salut, Le c'est bon mais par contre c'est trop transparent, regardez :  Je voudrais une transparence comme mes catégories ! | | |
|
  | |
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Essaye ceci : - Code:
-
<form>
<select style="width: 268px; background-color: none !important;" onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
Navigation rapide
</option>
<option value="http://lesgendresbeta5.forumactif.org/portal.htm">
Portail
</option>
<option value="http://lesgendresbeta5.forumactif.org/11-reglements-f4/">
Règlements
</option>
<option value="http://lesgendresbeta5.forumactif.org/presentations-candidature-c1/">
Présentation
</option>
<option value="url3-de-renvoi">
Recrutement
</option>
<option value="url4-de-renvoi">
Taverne
</option>
<option value="url4-de-renvoi">
Jeux
</option>
<option value="url4-de-renvoi">
Diplomatie
</option>
<option value="url4-de-renvoi">
Bureau des Plaintes
</option>
<option value="url4-de-renvoi">
Graphisme
</option>
<option value="url4-de-renvoi">
Autres
</option>
<option value="url4-de-renvoi">
Partie des Gendres
</option>
<option value="url4-de-renvoi">
Statistiques
</option>
<option value="url4-de-renvoi">
Classement
</option>
<option value="url4-de-renvoi">
Notre flotte
</option>
<option value="url4-de-renvoi">
Record de l'alliance
</option>
<option value="url4-de-renvoi">
Rapport d'espionnage
</option>
<option value="url4-de-renvoi">
Le Panthéon des Gendres
</option>
<option value="url4-de-renvoi">
Tournoi
</option>
<option value="url4-de-renvoi">
Archives
</option>
</select></form> | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | - Spoiler:
- Code:
-
<center><form>
<select style="width: 268px; background-color: none !important;" onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
Navigation rapide
</option>
<option value="http://lesgendresbeta5.forumactif.org/portal.htm">
Portail
</option>
<option value="http://lesgendresbeta5.forumactif.org/presentations-candidature-c1/">
Présentations & Candidature
</option>
<option value="http://lesgendresbeta5.forumactif.org/taverne-c2/">
Taverne
</option>
<option value="http://lesgendresbeta5.forumactif.org/partie-externe-c6/">
Partie Externe
</option>
<option value="http://lesgendresbeta5.forumactif.org/partie-privee-c4/">
Partie Privée
</option>
<option value="http://lesgendresbeta5.forumactif.org/statistiques-c5/">
Statistiques
</option>
<option value="http://lesgendresbeta5.forumactif.org/combat-c7/">
Combat
</option>
<option value="http://lesgendresbeta5.forumactif.org/archives-c3/">
Archives
</option>
</select></form></center></br>
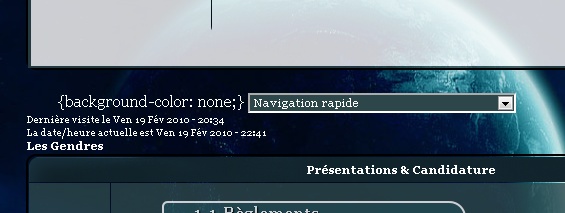
Bon sa ne marche pas c'est comme avant mais il n'a aucune de transparence :  - Code:
-
over:hover {
filter:alpha(opacity=80);
opacity:0.80;
} je me demande s'il ne faudrait pas rajouter un code de ce genre ?? | | |
|
  | |
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | J'ai une question. Tu veux que ça devienne transparent quand on survole ou juste quand on le voit ? Et oui ta solution est la bonne, sauf que l'écriture va devenir elle aussi transparente  | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Transparent comme mes catégories, Donc je veut que sa soit un peu transparent comme mes catégories puis quand je survol c'est comme quand on ne le survol pas, qui n'est pas de différence ;  !! | | |
|
  | |
 Kiara W 
{ Membre }
 Messages : Messages : 12
 | Bonjour !
J'ai copié-collé ce code dans ma page d'accueil (http://www.ultimate-quest.forumactif.org/)
mais le code se met et ne s'applique pas..
Je suis une vraie bille en CSS donc j'ai sûrement oublié de changer quelque chose, si quelqu'un pouvait me dire ce que je devais faire, merci beaucoup ! | | |
|
  | |
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Tes codes s'il te plaît ? ~ Edit: tu as oublié d'activer le HTML  | | |
|
  | |
 Kiara W 
{ Membre }
 Messages : Messages : 12
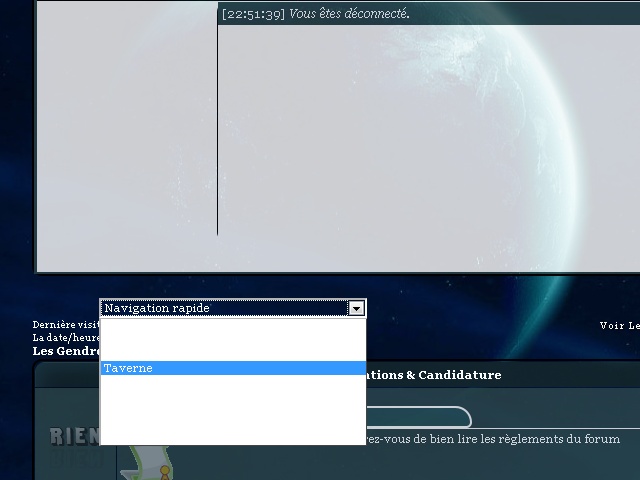
 | Non non, le HTML est activé, en tout cas ça met ça :  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Menu déroulant pour navigation rapide (messages) |    |
|
