| | Mettre les infos de profils dans une infobulle (messages) |    |
|
|
 June78 
{ Membre }
 Messages : Messages : 33
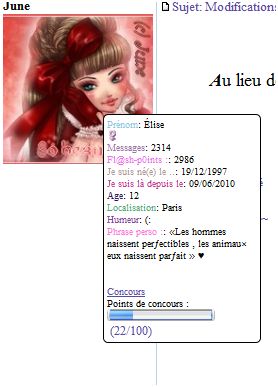
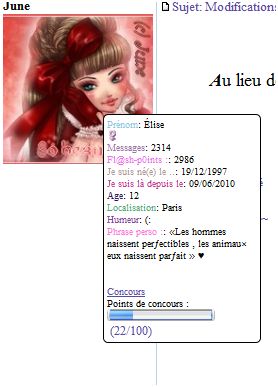
 | Super tutoriel =) J'ai juste un problème , tout marche , enfin presque .. Quand on passe notre souris sur l'avatar , l'infobulle apparait ; sauf Que même si on fait rien , les infos sont Quand même en dessous de l'avatar   De plus , les rangs n'apparaissent plus . Merci d'avance. | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonsoir !
J'ai essayé ce code sur mon forum et j'ai un p'tit soucis.
Les informations de l'infobulle s'affichent aussi sous l'avatar en plus les rangs ont complètement disparus -_-
Voici mon template :
- Code:
-
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profilentour">
<center><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><i><strong>{postrow.displayed.POSTER_NAME}</i></strong></span></center><br />
<span class="postdetails poster-profile">
</span>
<div class="infobulle_avatar">{postrow.displayed.POSTER_AVATAR}
<em>
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</em></div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
Sachant que j'ai suivi à la lettre tout ce que vous avez dit, j'ne sais pas si c'est un bug ou s'il y a un truc qui ne va pas dessus ^^'
Merci de votre aide! | | |
|
  | |
 Rachel Garcia 
{ Membre }
 Messages : Messages : 23
 | Bonsoir moi je voulais savoir si vous aviez ce même type de code mais pour un onglet cliquable? | | |
|
  | |
 Haribot' ♪ 
{ Membre hyper-actif }
 Messages : Messages : 5163
 | En gros tu veux faire un peu comme sur CSSActif au niveau du profil où il y a marquer "Carte de codage" ? | | |
|
  | |
 Rachel Garcia 
{ Membre }
 Messages : Messages : 23
 | Oui voilà ce serait ça mais donc avec à l'intérieur les infos du profil  | | |
|
  | |
 Haribot' ♪ 
{ Membre hyper-actif }
 Messages : Messages : 5163
 | Passe-moi ton template "posting_body"  | | |
|
  | |
 Rachel Garcia 
{ Membre }
 Messages : Messages : 23
 | Je te le passe par MP si ça te dérange pas là il me dit que le message dépasse la limite autorisée ^^ | | |
|
  | |
 Haribot' ♪ 
{ Membre hyper-actif }
 Messages : Messages : 5163
 | Cherche "afficher masquer" dans le champ de Recherche du forum. (: | | |
|
  | |
 Rachel Garcia 
{ Membre }
 Messages : Messages : 23
 | Mmmmmh je ne vois pas de quoi tu parles  | | |
|
  | |
 June78 
{ Membre }
 Messages : Messages : 33
 | - June78 a écrit:
- Super tutoriel =)
J'ai juste un problème , tout marche , enfin presque ..
Quand on passe notre souris sur l'avatar , l'infobulle apparait ; sauf Que même si on fait rien , les infos sont Quand même en dessous de l'avatar


De plus , les rangs n'apparaissent plus .
Merci d'avance. * Bonjour, ça fait plusieurs semaines Que j'attends une réponse s'il vous plait ^^ (j'avais posté avant un autre message dans un autre topic) Merci. | | |
|
  | |
 Hiro 
Ninja Codeur
 Messages : Messages : 1179
 |
On peut avoir ton code stp ?
| | |
|
  | |
 Fantasy_ 
{ Membre }
 Messages : Messages : 7
 | Ah moi sa ne me met pas l'infobulle >.< Ca me donne : - Spoiler:
Je crois que sa provient de mon CSS mais j'en suis absolument pas sur U_u - Spoiler:
- Code:
-
body { background-attachment: no-fixed; background-repeat: no-repeat; background-position: top center;}
* {
font-family: Tahoma, Verdana, Arial, serif, Georgia, Courier New;
}
a.info {
position: relative;
color: #576186;
text-decoration: none;
}
a.info span {
display: none; /* on masque l'infobulle */
font-size: 12px;
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 60px; /* on positionne notre infobulle */
left: 60px;
background: #C0CDE5;
color: #576186;
padding: 3px;
border: 3px solid #3E3D70;
}
.profilentour {
text-align:center;
padding:9px;
background-color:#969696;
-moz-border-radius:0px;
}
.postdetails.poster-profile textarea { width: 200px;}
input,textarea, select {
-moz-border-radius-bottomleft:9px;
-moz-border-radius-bottomright:9px;
-moz-border-radius-topleft:9px;
-moz-border-radius-topright:9px;
}
.onglet { /*Onglet non survolé*/
background: url('URL_ONGLET_ACTIF') no-repeat;
display: inline-block;
width: TAILLEpx;
height: TAILLEpx;
cursor: pointer;
}
.actif { /*Onglet survolé*/
background: url('URL_ONGLET_NON_ACTIF') no-repeat;
div.infobulle_avatar em {
display:none;
}
div.infobulle_avatar:hover {
background: none;
z-index: 999;
cursor: hand;
position: relative;
text-decoration:none;
border: 0;
}
div.infobulle_avatar:hover em {
font-style: normal; /*écriture de la police*/
font-size: 10px; /*taille de la police*/
color:#000 !important; /*couleur de la police*/
padding: 3px;
display: block;
position: absolute;
-moz-border-radius: 5px; /* bord arrondis*/
-webkit-border-radius: 5px; /* bord arrondis*/
border-radius: 5px ; /* bord arrondis*/
background-color: #FFF; /*couleur de fond de l'infobulle*/
border: 1px solid #000; /*taille et couleur de la bordure de l'infobulle*/
width:150px; /*largeur de l'infobulle*/
top: 100px; /*infobulle à 100px du haut*/
left: 100px; /*infobulle à 100px de la gauche*/
}
| | |
|
  | |
 Sasuke 
{ Membre }
 Messages : Messages : 5
 | |
  | |
 June78 
{ Membre }
 Messages : Messages : 33
 | - Hiro' a écrit:
On peut avoir ton code stp ? D'accord CSS : - Code:
-
a.infobulle {
position: relative;
}
a.infobulle span {
display: none; /* ceci masque l'infobulle */
}
a.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
}
a.infobulle:hover span {
display: inline; /* ceci affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 5px; /* on positionne notre infobulle */
left: 15px;
background: #ebebeb; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
}
# Boite transparente mess #
div.background
{
width:1000px;
height:500px;
border:2px solid black;
}
div.transbox
{
width:800px;
height:400px;
margin:30px 50px;
background-color:#E3DBFF;
border:1px solid black;
filter:alpha(opacity=70);
opacity:0.6;
}
div.transbox p
{
margin:600px 70px;
font-weight:bold;
color:#9D9BE0;
} | | |
|
  | |
 LB670 
{ Membre }
 Messages : Messages : 25
 | Merci pour ce code il marche impeccablement  | | |
|
  | |
 Crazy-GirL 
{ Membre }
 Messages : Messages : 88
 | Bonjour, voilà j'ai fait exactement ce qu'il y à écrit dans le tutoriel mais quand je clique sur publier il me dit "La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte." Alors je me suis mise à chercher quelle balise était pas fermé mais j'ai essayer quelque truc mais rien =/ Voici une le code : - Code:
-
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profilentour"><span class="name"><a name="</span>
<!-- BEGIN INFOBULLE SUR AVATAR BY HARICOOW -->
<div class="infobulle_avatar">{postrow.displayed.POSTER_AVATAR}
<em>
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr> Je n'ai posté que le code que j'ai mit pour faire l'info bull. | | |
|
  | |
 Crazy-GirL 
{ Membre }
 Messages : Messages : 88
 | Edite : (désolé je peux pas éditer mon message >.<) C'est bon j'ai trouvé qu'est-ce qui n'allait pas mais est-ce qu'il y aurait un moyen d'enlever la fiche de personnage de l'info bulle ? - Spoiler:
| | |
|
  | |
 voltie 
{ Membre }
 Messages : Messages : 104
 |  Merci beaucoup ça fonctionne niquel =D | | |
|
  | |
 Crazy-GirL 
{ Membre }
 Messages : Messages : 88
 | C'est bon, moi aussi sa fonctionne super =) | | |
|
  | |
 June78 
{ Membre }
 Messages : Messages : 33
 | - June78 a écrit:
- Hiro' a écrit:
On peut avoir ton code stp ? D'accord
CSS :
- Code:
-
a.infobulle {
position: relative;
}
a.infobulle span {
display: none; /* ceci masque l'infobulle */
}
a.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
}
a.infobulle:hover span {
display: inline; /* ceci affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 5px; /* on positionne notre infobulle */
left: 15px;
background: #ebebeb; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
}
# Boite transparente mess #
div.background
{
width:1000px;
height:500px;
border:2px solid black;
}
div.transbox
{
width:800px;
height:400px;
margin:30px 50px;
background-color:#E3DBFF;
border:1px solid black;
filter:alpha(opacity=70);
opacity:0.6;
}
div.transbox p
{
margin:600px 70px;
font-weight:bold;
color:#9D9BE0;
} | | |
|
  | |
 xPlouf 
{ Membre }
 Messages : Messages : 4
 | Merci beaucoup pour le tuto, il marche super ;D | | |
|
  | |
 Steff 
{ Membre }
 Messages : Messages : 41
 | Bonsoir; June je pense que ton problème vient du templates et non du CSS, il faudrait ton code de Viewtopic-body je crois pour qu'on puisse te venir en aide.
Merci pour le tuto, il fonctionne super, cependant j'ai une question. Est ce qu'il est possible de faire apparaitre l'avatar dans l'infobulle ?
Actuellement sur mon forum, il y'a un gros débat sur la taille des avatars et signatures et en alternative j'ai vu ces infobulles, je me suis dis que ceux qui veulent voir des gros avatars, ils seront affichés avec le reste des infos dans l'infobulle. C'est possible de faire ceci ? Je bidouille et j'arrive à faire apparaitre l'avatar mais il est souvent en deux fois dans l'infobulle.
J'ai aussi voulu rajouter les rangs et les images de rangs dans mon infobulle, mais elles se répètent partout et je ne sais pas d'où ça peut provenir.
Merci pour votre aide. | | |
|
  | |
 Steff 
{ Membre }
 Messages : Messages : 41
 | Désolée pour le double post. J'ai résolu la moitié de mon problème à savoir l'avatar et les rangs.
Donc ma question est peut on faire apparaitre un avatar plus gros dans l'infobulle ? Si oui, où modifier ? dans le templates ou le CSS ? | | |
|
  | |
 Iullay 
{ Membre }
 Messages : Messages : 14
 | J'aime beaucoup le rendu !
Merci ;D | | |
|
  | |
 Bebux 
{ Membre }
 Messages : Messages : 40
 | Coucou! Alors moi j'ai un petit soucis, j'ai voulu la mettre mais j'avais mis un petit contour à mon avatar & quand je met l'infobulle, pouuuf il disparait (je suis pas bête j'ai un peu modifier pour qu'il est pas disparu) mais ça marche pas =(
| | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Mettre les infos de profils dans une infobulle (messages) |    |
|
