Bonjour,
Je vais essayer de vous détailler mon problème le plus possible:
Adresse du votre forum: Aller au QG des Rusheurs
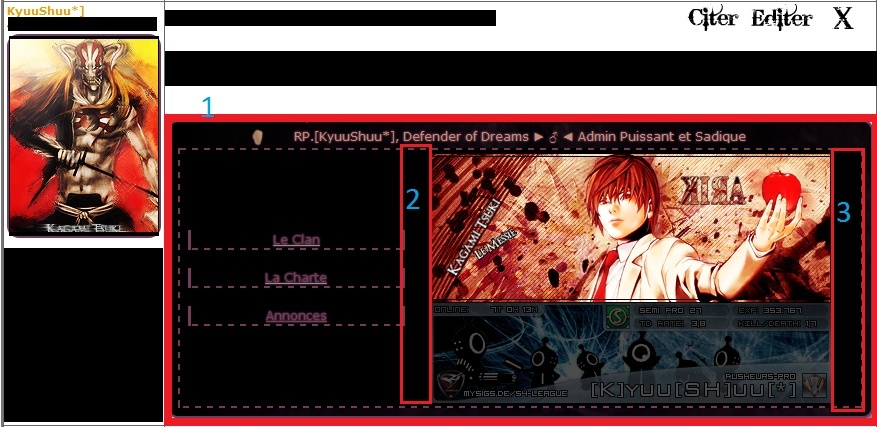
Explications du problème: Mon problème est qu'il y a un grand espace entre le menu et les images de ma signature.
Je ne sais pas pourquoi mais la signature codée en CSS + HTML se répartie sur toute la largeur de l'espace réservé à la signature.
Le navigateur utilisé: Mozilla Firefox
Les codes:Mon HTML se trouvant dans la signature (Il n'est pas du tout organisé étant donné que les retours à la ligne se voient après sur la signature donc tout est collé)
- Spoiler:
- Code:
-
<div class="grand_cadre">[center][color=#C78B73]RP.[KyuuShuu*], Defender of Dreams ► ♂ ◄ Admin Puissant et Sadique[/color][/center]
<div class="petit_cadre"><table><tr><td width="20%"><div class="boutons_sign"><a href="http://les-rusheurs.pro-forum.fr/">[color=#733B59]Le Clan[/color]</a></div>
<div class="boutons_sign"><a href="http://les-rusheurs.pro-forum.fr/t16-charte-du-forum">[color=#733B59]La Charte[/color]</a></div>
<div class="boutons_sign"><a href="http://les-rusheurs.pro-forum.fr/f5-annonces-de-l-equipe
">[color=#733B59]Annonces[/color]</a></div><td width="10%"><div class="transpa_img_sign">[center][img]http://i28.servimg.com/u/f28/14/38/22/70/sign_k10.png[/img][/center]</div><div class="transpa_img_sign">[center][img]http://sigsimg.gamona.de/sigs/s4/0df/99a/6c4d38ed5cf60928a5cd485eb5.png[/img][/center]</div></div></div></td></tr></table></div>
</div>
Et mon CSS:
- Spoiler:
- Code:
-
/* ======================== */
/* START SIGNATURE KAGAMI */
/* ======================== */
.grand_cadre{
padding-left:5px;
padding-right:5px;
padding-top:5px;
padding-bottom:-5px;
margin-bottom:-20;border:2px solid #733B59;
-moz-border-radius:10px;
-moz-box-shadow: 4px 4px 7px #9C5179;
-webkit-box-shadow: 4px 4px 7px #93018E;
box-shadow: 4px 4px 7px #93018E;
background-image:url('http://i68.servimg.com/u/f68/14/38/22/70/sans_t11.jpg');
background-repeat:repeat; }
.petit_cadre{
margin-left:3px;
margin-right:3px;
margin-top:-15px;
margin-bottom:-10px;
padding-left:5px;
padding-right:5px;
padding-top:-20px;
padding-bottom:-10px;
background-color:#000000;
border:2px dashed #733B59; }
.boutons_sign{
display:block;
border-left: 3px #733B59 solid;
border-right: 3px #733B59 solid;
border-bottom:2px dashed #733B59;
text-align:center;
text-color: #733B59;
text-decoration: none !important; }
.boutons_sign:hover{
-moz-border-radius: 10px;
border-left: 3px #733B59 solid;
border-right: 3px #733B59 solid;
border-bottom:0px dashed #733B59;
border-top:2px dashed #733B59;
cursor:help;
text-color: #733B59; }
.transpa_img_sign{
opacity:0.3;
filter:alpha(opacity=10); }
.transpa_img_sign:hover{
opacity:1;
filter:alpha(opacity=10); }
/* ======================== */
/* END SIGNATURE KAGAMI */
/* ======================== */
La version du forum: PHBB 2 (Je suis Administrateur)
Problème de CSS ou HTML: Problème CSS et HTML
Une capture d'écran:
1: Le cadre prend toute la largeur de l'espace réservé à la signature ce qui n'est pas normal.
2 et 3: Espaces indésirables.
Voilà, merci à celui, celle ou ceux qui m'apporteront leur aide.
