| | Problème d'affichage dans une infobulle |    |
|
 Misa-misa 
{ Membre }
 Messages : Messages : 33
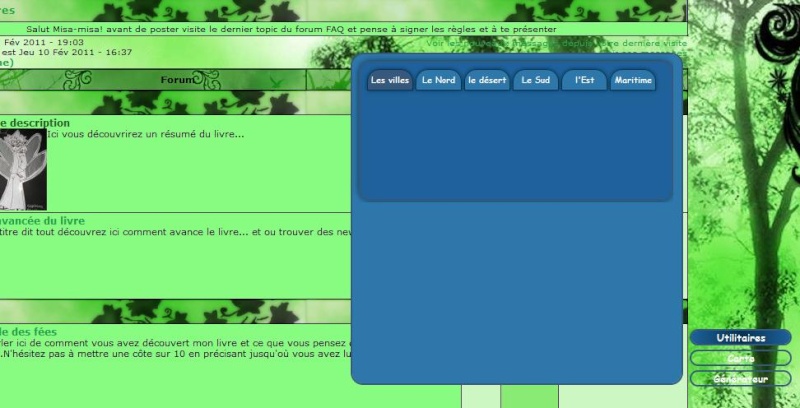
 | arf les infobulle me font voir de toute les couleurs en ce moment^^ Bonjour bonjour J'ai un petit soucis =/ Grâce à un peu d'aide venant de ce forum je suis arrivée à réalisé un menu sur la droite de mon forum Je suis en ce moment entrain de remplir les infobulles qui sont contenue dans ce menu.. Oula c'est du chinois pour mieux comprendre voici mon forum test http://flyforum.forumactif.com/ Et c'est ici que ça bug =>  Le contenu des onglets "les villes" "le nord" "le désert" etc ne s'affiche pas Voici ce que j'ai ajouté à mon template => [c'est encore incomplet je n'ai pas terminé] - Spoiler:
- Code:
-
<div class="menudroite">
<div class="infobulle"><strong>Utilitaires<strong>
<div><iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" ;="" allowtransparency="true" frameborder="no" scrolling="no"></iframe></div>
</div>
<div class="infobulle"><strong>Carte<strong>
<div><table align="center";><tr><td><br/><br/><br/><map name="image"><img src="http://i79.servimg.com/u/f79/14/59/60/98/carte_10.jpg" usemap="#image"><area shape="rect" title="Al'winak"coords="" href="http://www.thoawin.com/al-winak-f8/">
<area shape="rect" title="Gwalihar" coords="" href="http://www.thoawin.com/gwalihar-f10/"><area shape="rect" title="Aerith" coords="73,108,77,111" href="http://www.thoawin.com/aerith-f9/"><area shape="circle" coords="" href="http://www.thoawin.com/le-desert-des-soupirs-f49/"><area shape="poly" coords=" " href="http://www.thoawin.com/le-lac-de-zboulf-f50/"><area shape="poly" coords=" " href="http://www.thoawin.com/la-foret-de-sanhnom-f11/"><area shape="rect" coords="" href="http://www.thoawin.com/les-ruines-du-chateau-des-theories-f47/"><area shape="poly" coords=" " href="http://www.thoawin.com/le-marais-des-feu-follets-f48/"><area shape="circle" coords="" alt="mesures du cercle" href="http://www.thoawin.com/le-bois-des-pains-f52/"><area shape="rect" coords="535,484,799,599" href="http://www.thoawin.com/la-montagne-ennaigee-f57/"><area shape="poly" coords=" " href="http://www.thoawin.com/l-ocean-tartik-f58/"></map></td></tr></table> </div>
</div>
<div class="infobulle"><strong>Générateur<strong>
<div style="background-image:url('http://i79.servimg.com/u/f79/14/59/60/98/fondra10.png');background-repeat: no-repeat; background-position: center; -moz-border-radius: 10px;">
<br/><br/><br/><br/><br/><br/><br/>
<ul><li>Ce générateur vous permettra de mettre facilement en page vos rapports de combats.
<li>Il vous suffit de le remplir avec les noms des combattants et leurs nombres de points de vie correspondant.
<li>Puis de cliquer sur "générer le code" et de copier/coller le code obtenu à la fin de votre message.</ul>
<table align="center";><tr><td> <a href="http://www.thoawin.com/h13-generateur-de-rapport-de-combat" target="_blank"><span style="color: darkred;"><span style="font-size: 18px;">Générateur de combat<br/><br/></span></span></a></td></tr></table></div>
</div>
Ce qui viens de mon CSS - Spoiler:
- Code:
-
.menudroite {
position:fixed;
right:10px; /* Position par rapport au côté droit du navigateur */
top:400px; /* Posititon par rapport au haut du navigateur */
}
div.infobulle {
position:relative;
text-align:center; /* on centre le texte */
width:120px; /* taille fixe de l'élément de menu */
font-family: Comic sans MS;
font-size: 12px;
font-weight: normal;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border: 2px solid #36587D;
color: #ffffff;
margin: 5px;
}
div.infobulle div {
display:none;
}
div.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 999;
text-decoration:none !important;
background: -moz-linear-gradient(left, #1E619B, #053250,#1E619B);
color: #ffffff;
}
/*POSITIONNEMENT INFOBULLE*/
div.infobulle:hover div {
display: inline;
position: absolute;
right: 130px; /* position par rapport au bord droit du lien du menu */
Bottom: -50px; /* position par rapport au bord bas du lien du menu */
}
/*MISE EN PAGE INFOBULLE*/
div.infobulle:hover div {
width:400px; /* taille infobulle */
height:400px;
background: #2E77AA; /* fond infobulle */
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border: 2px solid #36587D;
font-family: Comic sans MS;
font-size: 14px;
font-weight: normal;
color: #000000;
text-align: left;
}
et enfin ma page HTML http://www.thoawin.com/h17-meteo Que j'ai ajouté comme ceci à mon infobulle - Code:
-
<iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" ;="" allowtransparency="true" frameborder="no" scrolling="no"></iframe>
Je n'arrive pas à trouver ce qui cloche =/ Un grand merci pour votre coup de main  | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | J'ai regarder une nouvelle fois mais je suis incapable de voir d'où viens mon erreur =/ Vous sauriez me donner un coup de main s'il vous plait  - Code:
-
|
Dernière édition par Misa-misa le Ven 11 Fév 2011, 13:33, édité 1 fois | |
|
  | |
 Murtagh 
{ Modérateur }
 Messages : Messages : 1492
 | Bonjour, Les " UP ou Douple-Post" ne sont pas autorisés dans cette section. Voici un extrait du règlement: - Citation :
- L'action de remonter un sujet («Up») est prohibée, nos codeurs font leur maximum pour apporter rapidement solution à votre problème, inutile de marquer votre impatience. De même, tout propos pouvant suggérer l'empressement ou l'impatience est défendu. Ceci dans votre intérêt: nous sommes peu enclin à répondre à une personne qui fait preuve d'une telle impolitesse. Ce règlement (datée du 28 juin 2010) prévaut sur tout autre clause contraire ailleurs sur le forum, excepté pour les commandes qui requiert une actualisation pour éviter le délestage automatique. Dans ce cas précis, merci de faire une phrase complète, pas un simple «Up»
Merci d'y faire attention à l'avenir et de respecter les règles de l'entraide.  | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Oh je suis désolé je ne comptais pas faire un UP proprement dit =/ j'avais éditer mon message en y ajoutant je code que j'ai a présent mais j'ai du faire une bêtise en validant... je suis navrée - Code:
-
<div class="menudroite">
<div class="infobulle"><strong>Utilitaires<strong>
<div><iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" ;="" allowtransparency="true" frameborder="no" scrolling="no"></iframe></div>
</div>
<div class="infobulle"><strong>Carte<strong>
<div><center><img src="http://i79.servimg.com/u/f79/14/59/60/98/titre_11.png"></center><table align="center";><tr><td><br/><map name="image"><img src="http://i79.servimg.com/u/f79/14/59/60/98/carte_10.jpg" usemap="#image"><area shape="rect" title="Al'winak" coords="86 143 92 147" href="http://www.thoawin.com/al-winak-f8/"><area shape="rect" title="Gwalihar" coords="109 106 114 112" href="http://www.thoawin.com/gwalihar-f10/"><area shape="rect" title="Aerith" coords="73,108,77,111" href="http://www.thoawin.com/aerith-f9/"><area shape="circle" title="Le désert des soupirs" coords="220 146 80" href="http://www.thoawin.com/le-desert-des-soupirs-f49/"><area shape="poly" title="Le lac de Zboulf" coords="108 156 120 164 114 179 102 166 " href="http://www.thoawin.com/le-lac-de-zboulf-f50/"><area shape="poly" title="La forêt de Sanhnom" coords="110 0 389 0 388 47 355 48 301 98 234 60 230 74 195 82 176 65 152 64 144 58 132 60 127 74 74 60 " href="http://www.thoawin.com/la-foret-de-sanhnom-f11/"><area shape="rect" title="Les ruines du château des théories" coords=" 130 68 130 58 144 60 146 67" href="http://www.thoawin.com/les-ruines-du-chateau-des-theories-f47/"><area shape="poly" title="Le marais des feu-follets" coords=" 78 63 126 73 126 88 74 80" href="http://www.thoawin.com/le-marais-des-feu-follets-f48/"><area shape="circle" title="Le bois des pains" coords="85 198 50" href="http://www.thoawin.com/le-bois-des-pains-f52/"><area shape="rect" title="La montagne énégée" coords="266 230 388 281" href="http://www.thoawin.com/la-montagne-ennaigee-f57/"><area shape="poly" title="L’océan Tartik" coords="53 0 96 0 62 24 45 72 21 70 21 90 44 96 31 128 40 137 28 169 36 222 104 255 199 282 0 280 1 35 23 17 30 30 44 28 " href="http://www.thoawin.com/l-ocean-tartik-f58/"><area shape="rect" title="Les champs de Cawottes" coords="80 111 113 132" href="http://www.thoawin.com/f51-les-champs-de-cawottes/"></map></td></tr></table> </div>
</div>
<div class="infobulle"><strong>Générateur<strong>
<div style="background-image:url('http://i79.servimg.com/u/f79/14/59/60/98/fondra10.png');background-repeat: no-repeat; background-position: center; -moz-border-radius: 10px;">
<br/><br/><br/><br/><br/><br/><br/>
<ul><li>Ce générateur vous permettra de mettre facilement en page vos rapports de combats.
<li>Il vous suffit de le remplir avec les noms des combattants et leurs nombres de points de vie correspondant.
<li>Puis de cliquer sur "générer le code" et de copier/coller le code obtenu à la fin de votre message.</ul>
<table align="center";><tr><td> <a href="http://www.thoawin.com/h13-generateur-de-rapport-de-combat" target="_blank"><span style="color: darkred;"><span style="font-size: 18px;">Générateur de combat<br/><br/></span></span></a></td></tr></table></div>
</div>
| | |
|
  | |
 Ketsuka 
{ Membre }
 Messages : Messages : 74
 | Mmmh, je ne vois pas la navigation sur ton forum.
Ta page Html marche chez moi... ^^" | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Oui la page marche aussi chez moi... J'ai oublié de précisez que j'avais mis le code sur mon forum et plus sur mon forum test navré
=> http://www.thoawin.com/ | | |
|
  | |
 Ketsuka 
{ Membre }
 Messages : Messages : 74
 | Il manque, je crois... Le code du lien Iframe.
http://www.thoawin.com/h17-meteo
Je ne comprends pas pourquoi ça ne marche pas ^^"
Courage! =) | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Si le code est bien mis =/ - Code:
-
<div><iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" ;="" allowtransparency="true" frameborder="no" scrolling="no"></iframe></div> sinon je ne verrais pas la présentation de base... ce que je n'ai pas c'est les contenu des onglets... Est-ce possible que ce soit un problème de "taille" car j'ai bien du mal de régler celles-ci | | |
|
  | |
 Ketsuka 
{ Membre }
 Messages : Messages : 74
 | Cette iframe sert à inséré le code que continent le lien http://www.thoawin.com/h17-meteo.
C'est surement une de tes pages Html.
C'est là où tu modifies le tableau Météo.
Désolé, si je m'exprime mal ^^" | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Oui c'est bien ça... et j'ai inséré ce lien dans mon menu pour voir apparaitre la météo...
Je ne vois pas trop ou tu veux en venir...
Mon problème est que ce tableau a onglet fonctionne parfaitement sur la page toute seule mais une fois inséré dans mon menu je ne voit pas le contenu des onglets...
le tableau + les onglets s'affiche bien dans mon menu mais pas le contenu des onglets....
Alors que sur la page toute seule tout va bien
Tu comprends? | | |
|
  | |
 Ketsuka 
{ Membre }
 Messages : Messages : 74
 | Ok, je comprends mieux. Tu as placé ton code Html où? J'ai vu qu'une erreur dans le code Html. - Code:
-
<iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" allowtransparency="true" frameborder="no" scrolling="no"></iframe> ;="" en trop J'aimerais vérifier sur mon forum test le CSS associé. Mais je sais pas où tu as placé ton code.  | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | J'ai placé mon code dans l'overall_footer | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Ya des trucs qui scintillent partout, mes yeux, ils saignent, ils fooooondent ;_______;
Hum *se reprend*
Il est possible que ce soit le code de la page HTML qui pose un souci de compatibilité. Elle marche "seule" mais pas "insérée" dans la page. Essaie déjà de voir ce qui se passe si tu mets cette iframe ailleurs dans la page, par exemple sur le message d'accueil, ça peut donner un indice.
J'ai jeté un coup d'oeil rapide à ladite page, et j'ai pu voir entre autres quelques erreurs de balise, surtout l'absence des balises de fermeture <*/html> et <*/body> (sans les étoiles, et pas dans cet ordre XD) | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | j'ai tester sur ma page d'accueil et cela fonctionne bien
J'ai également remarqué que en de très rare moment l'affichage s'effectuait correctement dans mon menu...
j'ai d'abords cru à un temps de chargement très long mais ça n'est en fait pas le cas...
Comment dois-je fermer les deux balises comme tu dit pour le faire correctement ???
Un grand merci | | |
|
  | |
 L 
{ Membre actif }
 Messages : Messages : 867
 | Bonsoir
Votre problème est-il toujours d'actualité ? S'il est maintenant résolu,veuillez cocher l'icône résolu en éditant votre premier message.
Merci. | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Donne le code de ton iframe, Misa-misa, sinon je ne pourrai pas t'aider. | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Oui ce problème est toujours bien d'actualité et j'avoue n'arriver à rien en ce moment =/
C'est assez énervant | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | *se demande si elle est transparente* Houhou ? Pourrais tu me donner le code de ton iframe ?
Est-ce que tu as testé en la plaçant par exemple dans ton message d'accueil ? | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Oh escuse moi je n'avais pas vu que une seconde page avait été créé, j'ai reçu un mail comme quoi j'avais reçu une réponse et j'ai répondu voyant la demande d'actualité je suis vraiment désolée voici le code que j'ai ajouté dans mon menu - Code:
-
<iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" ;="" allowtransparency="true" frameborder="no" scrolling="no"></iframe> et le code de la page qui y est associée - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Onglets accordéon</title>
<style type="text/css">
* { margin:0; padding:0; list-style:none; }
body {
font-family: Comic sans MS;
font-size: 10px;
text-align: center;
}
#fond_principal{ /* le fond général */
padding:8px;
max-width:385px;
min-height:150px;
position:absolute;
z-index:5;
background-color: #1E619B;
border: 2px solid #36587D;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
.onglet{ /* l'onglet non sélectionné */
padding:5px 1px 5px 1px;
color:#FFF;
cursor:pointer;
font-weight:bold;
margin-right: 3px;
font-size: 10px;
background-color: #2E77AA;
border: 1px solid #053250;
-moz-border-radius:15px 15px 0px 0px;
-webkit-border-radius: 15px 15px 0px 0px;
border-radius: 15px 15px 0px 0px;
-moz-box-shadow: 0px 0px 6px #053250;
-webkit-box-shadow: 0px 0px 1px #053250;
box-shadow: 0px 0px 6px #053250;
}
.onglet:hover{ /* l'onglet survolé */
background:#36587D;
}
.onglet_actif{
background:#36587D; /* l'onglet sélectionné */
}
.contenu_accordeon{ /* le fond accordéon où s'affiche le texte */
width:329px;
min-height:100px;
max-height:100px;
padding:10px;
background-color: #2E77AA;
border: 1px solid #053250;
-moz-border-radius:0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px;
border-radius: 12px 0px 12px 12px;
}
.onglet_container *{ /* est la position et largeur de l'onglet */
float:left;
width:52px;
}
</style>
<script type="text/javascript" src="http://s3.archive-host.com/membres/up/1696114791/java/accordeon_effet.js"></script>
</head>
<body onload="new Accordian('fond_principal',8,'onglet_actif');"><div id="fond_principal"><div class="onglet_container *"><div id="ouvrir1-selection" class="onglet onglet_actif">Les villes</div><div id="ouvrir2-selection" class="onglet">Le Nord</div><div id="ouvrir3-selection" class="onglet">le désert</div><div id="ouvrir4-selection" class="onglet">Le Sud</div><div id="ouvrir5-selection" class="onglet">l'Est</div><div id="ouvrir6-selection" class="onglet">Maritime</div>
</div><div style="float: left;"><div id="ouvrir1-content"><div class="contenu_accordeon">
<center><table>
<tr>
<td ALIGN="left"> <ul><li>Al'winak</li>
<li>Gwalihar</li>
<li>Aerith</li></ul></td><td><img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%"> </td>
</tr>
<tr >
<td COLSPAN=2> La neige recouvre tout c'est la tempête!!!</td>
</tr>
</table></center>
</div>
</div>
<div id="ouvrir2-content"><div class="contenu_accordeon">
<center><table>
<tr>
<td ALIGN="left"> <ul>
<li>La fôret</li>
<li>Le marrais</li></ul></td><td><img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%"> </td>
</tr>
<tr >
<td COLSPAN=2> La neige recouvre tout c'est la tempête!!!</td>
</tr>
</table></center>
</div>
</div>
<div id="ouvrir3-content"><div class="contenu_accordeon">
<center><table>
<tr>
<td ALIGN="left"> <ul>
<li>Le désert</li></ul></td><td><img src="#" height="50%" width="50%"> </td>
</tr>
<tr >
<td COLSPAN=2> La température baisse, les nuits sont glaciales</td>
</tr>
</table></center>
</div>
</div><div id="ouvrir4-content"><div class="contenu_accordeon">
<center><table>
<tr>
<td ALIGN="left"> <ul><li>Le bois des pains</li>
<li>Le lac de zboulf</li>
</ul></td><td><img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%"> </td>
</tr>
<tr >
<td COLSPAN=2 height="75%"> La neige recouvre tout, le froid y est insoutenable,<br/> les lacs sont gelés, il y fait un froid polaire... </td>
</tr>
</table></center>
</div>
</div><div id="ouvrir5-content"><div class="contenu_accordeon">
<center><table>
<tr>
<td ALIGN="left"> <ul><li>Les montagnes enneigées</li></ul></td><td><img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%"> </td>
</tr>
<tr >
<td COLSPAN=2> La neige recouvre tout c'est la tempête!!!</td>
</tr>
</table></center>
</div>
</div><div id="ouvrir6-content"><div class="contenu_accordeon">
</div>
</div>
</div>
</div>
</div></div></div></div>
Elle fonctionne bien sur ma page d'accueil oui | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Voici une version corrigée des deux codes pour voir : - Code:
-
<iframe src="http://www.thoawin.com/h17-meteo" style="background-color: transparent; width: 390px; height:180px; overflow: hidden ! important;" allowtransparency="true" frameborder="no" scrolling="no"></iframe> - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Onglets accordéon</title>
<style type="text/css">
<!--
* { margin:0; padding:0; list-style:none; }
body {
font-family: Comic sans MS;
font-size: 10px;
text-align: center;
}
#fond_principal{ /* le fond général */
padding:8px;
max-width:385px;
min-height:150px;
position:absolute;
z-index:5;
background-color: #1E619B;
border: 2px solid #36587D;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
.onglet{ /* l'onglet non sélectionné */
padding:5px 1px 5px 1px;
color:#FFF;
cursor:pointer;
font-weight:bold;
margin-right: 3px;
font-size: 10px;
background-color: #2E77AA;
border: 1px solid #053250;
-moz-border-radius:15px 15px 0px 0px;
-webkit-border-radius: 15px 15px 0px 0px;
border-radius: 15px 15px 0px 0px;
-moz-box-shadow: 0px 0px 6px #053250;
-webkit-box-shadow: 0px 0px 1px #053250;
box-shadow: 0px 0px 6px #053250;
}
.onglet:hover{ /* l'onglet survolé */
background:#36587D;
}
.onglet_actif{
background:#36587D; /* l'onglet sélectionné */
}
.contenu_accordeon { /* le fond accordéon où s'affiche le texte */
width:329px;
min-height:100px;
max-height:100px;
padding:10px;
background-color: #2E77AA;
border: 1px solid #053250;
-moz-border-radius:0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px;
border-radius: 12px 0px 12px 12px;
}
.onglet_container *{ /* est la position et largeur de l'onglet */
float:left;
width:52px;
}
-->
</style>
<script type="text/javascript" src="http://s3.archive-host.com/membres/up/1696114791/java/accordeon_effet.js"></script>
</head>
<body onload="new Accordian('fond_principal',8,'onglet_actif');">
<div id="fond_principal">
<div class="onglet_container">
<div id="ouvrir1-selection" class="onglet onglet_actif">Les villes</div>
<div id="ouvrir2-selection" class="onglet">Le Nord</div>
<div id="ouvrir3-selection" class="onglet">le désert</div>
<div id="ouvrir4-selection" class="onglet">Le Sud</div>
<div id="ouvrir5-selection" class="onglet">l'Est</div>
<div id="ouvrir6-selection" class="onglet">Maritime</div>
</div>
<div style="float: left;">
<div id="ouvrir1-content">
<div class="contenu_accordeon">
<table align="center" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<ul>
<li>Al'winak</li>
<li>Gwalihar</li>
<li>Aerith</li>
</ul>
</td>
<td>
<img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%" alt="">
</td>
</tr>
<tr >
<td align="2"> La neige recouvre tout c'est la tempête!!!</td>
</tr>
</table>
</div>
</div>
<div id="ouvrir2-content">
<div class="contenu_accordeon">
<table align="center" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<ul>
<li>La fôret</li>
<li>Le marrais</li>
</ul>
</td>
<td>
<img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%" alt="">
</td>
</tr>
<tr >
<td colspan="2"> La neige recouvre tout c'est la tempête!!!</td>
</tr>
</table>
</div>
</div>
<div id="ouvrir3-content">
<div class="contenu_accordeon">
<table align="center" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<ul>
<li>Le désert</li>
</ul>
</td>
<td>
<img src="#" height="50%" width="50%" alt="">
</td>
</tr>
<tr>
<td colspan="2"> La température baisse, les nuits sont glaciales</td>
</tr>
</table>
</div>
</div>
<div id="ouvrir4-content">
<div class="contenu_accordeon">
<table align="center" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<ul>
<li>Le bois des pains</li>
<li>Le lac de zboulf</li>
</ul>
</td>
<td>
<img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%">
</td>
</tr>
<tr >
<td colspan="2">
La neige recouvre tout, le froid y est insoutenable,
<br/>
les lacs sont gelés, il y fait un froid polaire...
</td>
</tr>
</table>
</div>
</div>
<div id="ouvrir5-content">
<div class="contenu_accordeon">
<table align="center" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<ul>
<li>Les montagnes enneigées</li>
</ul>
</td>
<td>
<img src="http://i79.servimg.com/u/f79/14/59/60/98/snow10.png" height="50%" width="50%" alt="">
</td>
</tr>
<tr >
<td colspan="2">
La neige recouvre tout c'est la tempête!!!
</td>
</tr>
</table>
</div>
</div>
<div id="ouvrir6-content">
<div class="contenu_accordeon">
</div>
</div>
</div> <!-- FIN DIV FLOAT:LEFT; -->
</div>
</body>
</html> | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | ça a l'air de fonctionner O_O Puis-je savoir ce que vous avez modifié?? Je vais attendre un peu pour voir si ça fonctionne toujours, étant donné que par moment mon ancien code fonctionnait par intermittence Je vous tiens au courant =)  | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Fais la comparaison entre tes fichiers, et tu verras ce que j'ai modifié. Essentiellement, j'ai corrigé quelques coquilles, viré les quatre <*/div> inutiles à la fin de ton fichier html et rajoute <*/body><*/html> '_' | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Le problème c'est que... le soucis reste encore le même...
tout c'est affiché correctement un instant et maintenant il a de nouveau disparu=/ | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Problème d'affichage dans une infobulle |    |
|
