| | Problème de menu droite... |    |
|
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Pfiou... bonsoir les gens... J'ai juste un truc à dire... AU SECOURS... Je me suis dit que j'étais capable de créer un truc toute seule et bien ... je n'en suis pas capable --" Voila je travaille en ce moment sur un code qui permettrait d'afficher un petit menu à droite de mon forum (visible sur toutes les pages) J'ai créé ceci en plusieurs étapes... Et au final je m'énerve car je n'arrive à rien --" Voici ce que j'ai créé - Code:
-
.menudroite
{
background-image: url(http://i39.servimg.com/u/f39/14/59/60/98/petit_10.png);
background-repeat: repeat;
background-position: center top;
border: 2px solid #36587D;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 2px;
width: 200px;
text-align:center;
}
.infomenudroite{
position: relative;
z-index: 0;}
.infomenudroite:hover{
background-color: transparent;
z-index: 50;}
.infomenudroite span{
position: absolute;
background-color: #1E619B;
padding: 2px;
visibility: hidden;
color: #FFFFFF;}
.infomenudroite:hover span{
visibility: visible;
top: 0px;
right: 150px;
color:#FF0000;
border: 2px solid #36587D;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;} et - Code:
-
<div class="infomenudroite"><div align="right">
<a class="menudroite">Utilitaires</a></div>
<span><img src="http://static.v4.skyrock.com/img/avatars/default.jpg"></span></div><div class="infomenudroite"><div align="right"><a class="menudroite">Cartes</a></div>
<span><img src="http://static.v4.skyrock.com/img/avatars/default.jpg"></span></div>
<div class="infomenudroite"><div align="right"><a class="menudroite">Générateur</a></div>
<span><img src="http://static.v4.skyrock.com/img/avatars/default.jpg"></span></div> Et au final rien ne va... je suis désespérée J'aurais voulu créER 3 petits "mots" à droite de mon forum en arrondis avec un fond translucide qui fasse tous la même taille (200px) avec le texte centré (en gros je suis juste arrivée à faire le contour et à écrire dedans BOUHOUHOUUUU) Ensuite au passage de la souris sur ces mots une infobulle s'affiche (ça ça fonctionne à moitié) Ce qui est dans les infobulles je verrais plus tard Et le tout centré au milieu de l'écran à droite qui reste à la même place quand on fait défiler l'écran et visible sur toute les pages de mon forum... J'ai quelques notions d'htlm de css et de template et je pensais pouvoir le faire toute seule... je me suis complétement trompée j'implore votre aide..... C'est dans ces moments là qu'on se rend compte qu'on est loin de comprendre et qu'on voit le travail des codeurs  | | |
|
  | |
 Invité Invité
 | Bon je veux bien t'aider sauf qu'il va falloir me dire où tu as mis le code o/. Si c'est dans la page d'accueil c'est faux & faut le mettre dans un template. (overall_header) (Ou overall_header_new) J'ai testé sur mon forum et tout marche nickel. Je te passe donc le template que tu auras juste à coller (à moins que tu es déjà fait des modifications.) Là il est sous la barre de navigation, si tu veux changer de place demande moi  | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | oui je le place bien dans mon template mais ça ne fonctionne pas...
Effectivement mon template est énormément modifié =/
Tu sais me dire où tu as placé mon code? Et comment? A-tu modifié quelque chose pour le faire fonctionner? | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | J'ai tester avec ton template modifier sur un forum de test mais ça fait la même chose que sur mon forum... Hors ce n'est pas ça que je souhaiterais faire...
J'aimerais que les 3 menu ais une taille égale et pas un plus petit pour carte, qu'ils aient tous la même tailles. Hors ce n'est pas le cas...
Ensuite j'aimerais placer ceci à droite contre le bord de l'écran de l'ordinateur disons à 300px du fond. Pour qu'il soit visible sur toute les pages de mon forum on m'as conseillé de le mettre dans le template Overall footer...
Sur mon forum il est bien placé sur le fond à droite mais tout dans le fond... et il disparait dans le bas du forum quand on déplace la souris alors que j'aimerais qu'il soit toujours visible (dans le même principe que ma tchatbox)
J'ai u durement faire beaucoup d'erreur de CSS mais je ne sais plus quoi faire.
Peut-être passé par une table? | | |
|
  | |
 Invité Invité
 | Tu veux donc l'accrocher à la barre pour naviguer (à droite de ton écran) ou au bord du forum ?
Parce que pour la barre faut utiliser un "postition: fixed;" .
Bon je vais faire des test et je te passe le code qui marche (mais ce sera pour la barre o/) | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | bien en fait c'était bien au bord de l'écran et pas la barre de navigation
=/
| | |
|
  | |
 Invité Invité
 | Bord écran, sur la gauche ? *Etait déjà en train de le faire sur la gauche 8D*
Sauf qu'y un blem u_u. Y en a qu'un qui apparait o/. Mais je vais tout rectifier ((: | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | La gauche????? attends attends contre le bord droit pas gauche... enfin a TA droite^^ a la gauche de l'écran mais a TA droite | | |
|
  | |
 Invité Invité
 | o_o
Je pige pas tout, un petit screen serait le bienvenu o/.
Bon je te filerais tout ça demain \o/. | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonjour ^^ Ton problème est-il toujours d'actualité? S'il a été résolu, je te prie d'éditer ton premier message et de cocher l'icône  Merci  | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
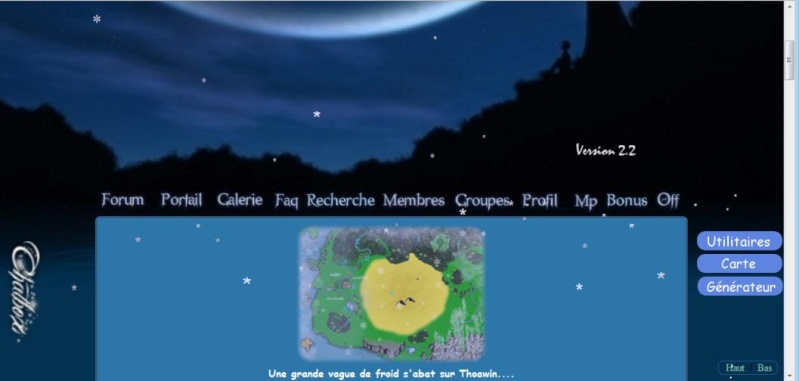
 | Oui pardon il est toujours d'actualité... je vais de ce pas vous montrez ou j'en suis et ce que je souhaites faire
| | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
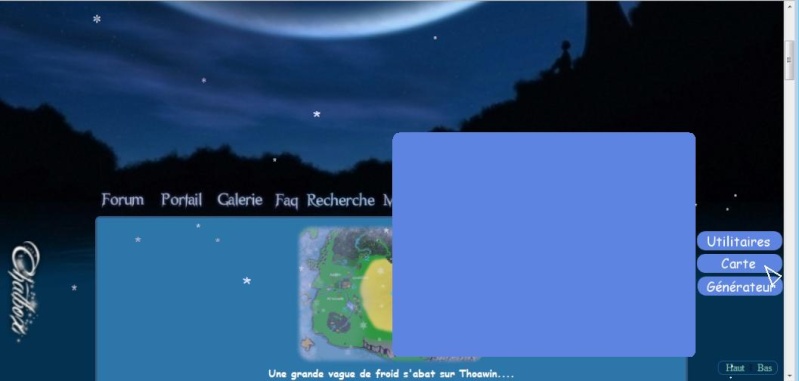
 | Bonjour^^ je récapitule donc ce que j'aimerais faire en image Un petit "menu" de 3 cases sur la gauche de l'écran qui serait toujours au même endroit même lorsque l'on déplace la page de haut en bas (donc toujours visible)  et qui permettrait l'ouverture d'une infobulle au passage de la souris  Voila voila... je suis encore en ce moment entrain de travailler sur mon code... | | |
|
  | |
 Kiwi 
{ Membre }
 Messages : Messages : 142
 | Et niveau code, tu en es où? J'imagine que ça a du changer depuis ta première mouture postée un peu plus haut ^^ Et qu'est-ce qui marche/ne fonctionne pas? ^^
Kiwi | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | A vrai dire rien... je vais tenter de faire quelque chose et je vais vous montrez ou j'en suis... | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | - Code:
-
<span><div class="menudroite"><table align="right"><tr>
<td width="150px"><div>Utilitaire</div><div>Cartes</div></div><div>Générateur</div> </td>
</tr></table></div></span> - Code:
-
div.menudroite div {
background: -moz-linear-gradient(left, #1E619B, #053250,#1E619B);
margin-top: 6px;
-moz-border-radius: 50px;
border-width: 2px;
border-style: solid;
border-color: #053250;
font-size: 14px;
text-align: center;
height: 14px;
}
/*----Infobulle----*/
.infomenudroite{
position: absolute;
right: 330px;
width: 150px;
height: 60px;
z-index: 0;
}
.infomenudroite:hover{
z-index: 50;
}
.infomenudroite span{
position: absolute;
padding: 5px;
visibility: hidden;
}
.infomenudroite span img{
align: left
padding: 5px;}
.infomenudroite:hover span{
visibility: visible;
width: 700px ;
height:100px;
top: -54px;
left: -530px;
}
Impossible de faire fonctionner les infobulles je désespère... | | |
|
  | |
 Kiwi 
{ Membre }
 Messages : Messages : 142
 | Donc a priori, ton menu à droite se place comme tu veux et tout?
Sinon, je vois que tu essayes d'utiliser la classe infomenudroite mais je ne la vois nulle part dans ton HTML... Il ne manquerait pas un bout par hasard? ^^
Kiwi | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | @_@ On ne met jamais de div dans un span. Ça revient à mettre une boite dans une feuille de papier. Sinon, pour avoir : - Un menu qui se place de façon fixe dans la page (appelons le menudroite) - Un élément de ce menu qui génère une infobulle au survol (appelons le infobulle) Le code me parait assez simple O.O Je viens de tester rapidement chez moi, et ça marche au poil : - Code:
-
.menudroite {
position:fixed;
right:10px; /* Position par rapport au côté droit du navigateur */
top:15px; /* Posititon par rapport au haut du navigateur */
}
div.infobulle {
position:relative;
text-align:center; /* on centre le texte */
width:300px; /* taille fixe de l'élément de menu */
}
div.infobulle div {
display:none;
}
div.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 999;
text-decoration:none !important;
}
/*POSITIONNEMENT INFOBULLE*/
div.infobulle:hover div {
display: inline;
position: absolute;
right: 150px; /* position par rapport au bord droit du lien du menu */
bottom:0px; /* position par rapport au bord bas du lien du menu */
}
/*MISE EN PAGE INFOBULLE*/
div.infobulle:hover div {
width:150px; /* taille infobulle */
background:#E4E4E4; /* fond infobulle */
padding:5px; /* marge interieure */
} - Code:
-
<div class="menudroite">
<div class="infobulle">Utilitaires
<div>Contenu de l'infobulle</div>
</div>
<div class="infobulle">Carte
<div>Contenu de l'infobulle</div>
</div>
<div class="infobulle">Generateur
<div>Contenu de l'infobulle</div>
</div>
</div> | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | - Citation :
- @_@ On ne met jamais de div dans un span. Ça revient à mettre une boite dans une feuille de papier.
XD XD XD J'apprends toutes seule donc forcément je fait des conneries bétise!!!! XD je vais ptête prendre des cours krr krr krr Je m'empresse de tester Edit: chez moi ça fait un amalgame de mot un sur l'autre O_O... Je vais regarder un peu de mon côté mais ça ne fonctionne pas Re-edit: Erreur débile de ma part j'ai oublié d'enlever mon 1er code... =P Par contre... Tu l'as mis dans quel template??? | | |
|
  | |
 'Christa 
Lostmindy
 Messages : Messages : 2856
 | Là je me suis contentée de le mettre dans le message d'accueil pour pouvoir l'afficher (oui, ça marche partout). Techniquement, tu peux le glisser n'importe où. J'ai pour principe (mais ce n'est pas forcément une bonne idée) de mettre ce genre de code (comme la chatbox pliable) dans le overall_footer, juste avant le < /body >, ça me permet de garder une trace de mes divers modules (parce que l'overall_header il est trop lourd). Sinon, tu peux aussi le placer au début du template index_body. | | |
|
  | |
 Misa-misa 
{ Membre }
 Messages : Messages : 33
 | Merci beaucoup^^ on pourra donc fermer ce sujet^^
un immense merci encore | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Okay je classe  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Problème de menu droite... |    |
|
