| | Background du contenu non affiché |    |
|
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | Bonsoir, Sur mon site, j'ai créer ma page index mais le background du contenu ne s'affiche pas, alors qu'il est bien mis dans le css et dans les images. Voici mon code de ma page index : - Code:
-
<?php include('header.php'); ?>
<table cellspacing="0" cellpadding="0" border="0" width="700" >
<tr>
<td valign="top">
<tr>
<td valign="top" height="70" background="images/contenu.png" style="background-repeat: no-repeat;" align="center" >
<tr>
<td valign="top" class="contenu">TON TITRE
<div class="titre"></div><br>
Voilà ton codage, j'espère qu'il te plait ! Si tu as des questions, ou des modifications à faire, n'hésites pas<br>
à me demander. Ne modifies surtout pas le codage tout(e) seul(e), tu risques de modifier certaines choses qui <br>
bougeront le codage. Demandes-moi, ce serait avec plaisir que je le ferais ;)<br>
Voilà, je te laisse lol ! Voici en dessous des petites astuces pour ton codage :<br>
<br>
TON TEXTE TON TEXTE TON TEXTE TON TEXTE TON TEXTE TON TEXTE<br>
TON TEXTE TON TEXTE TON TEXTE TON TEXTE TON TEXTE TON TEXTE</p>
<a href="URL DE TON LIEN">TEXTE DE TON LIEN</a> <br>
<b>texte en gras</b> <br>
<u>texte souligné</u> <br>
<i>texte en italique</i> <br>
<blockquote>Texte/citations</blockquote> <br>
<font size= "Grosseur">TON TEXTE ICI</font>
</p></td></tr>
<td valign="top" height="90" background="images/contenudown.png" style="background-repeat: no-repeat;">
<?php include('footer.php'); ?>
CSS : - Spoiler:
- Code:
-
body{
background: #DFEBF6 url("images/pattern.png");
background-repeat: repeat-x;
font-size: 11px;
font-family: Trebuchet MS;
color: #5D4C4F;
text-align: justify;
line-height: 12px;
margin-top: 0px;
margin-bottom: 20px;
margin-right: 20px;
margin-left: 20px;
border-top: 20px
}
td {
font-size: 11px;
text-align: justify;
line-height: 13px;
color: #5D4C4F;
}
td.sidebar {
padding-left: 65px;
padding-right: 35px;
padding-top:20px;
text-align:justify;
color: #9fc0ba;
background: url("images/backgroundsidebar.png");
background-color:#F4EDDB;
background-repeat:repeat-y;
)
span, p, div, table {
font-family: trebuchet ms;
font-size:11px;
color:#;
}
td.contenu {
background-position: ;
background-color:#F4EDDB;
padding-top:20px;
padding-left: 50px;
padding-right: 50px;
color: #d0ab5d;
text-align:justify;
background: url("images/backgroundcontenu.png");
}
.titre {
text-align: center;
background-position : center;
font-family: Georgia;
font-style: italic;
letter-spacing:-1px;
font-size:23px;
margin-left: 20px;
margin-right: 50px;
margin-top:0px;
color: #d0ab5d;
padding-top:0px;
text-shadow: # 1px 1px 1px;
float:center;
word-spacing: 5px
}
.cutesoustitle{
font-family: trebuchet ms;
letter-spacing:0px;
font-size:24px;
font-style:italic;
margin-left: 350px;
margin-right: 200px;
margin-top:35px;
color: #8D7E7E;
padding-top:0px;
}
b{
color:#9FC0BA;
font-weight:bold;
}
i{
color:#CCAD83;
font-style:italic;
font-weight:bold;
}
u{
color:#8D7E7E;
font-style:underline;
font-weight:none;
}
a{
padding-left:0px;
padding-right:0px;
font-weight:bold;
text-decoration:none;
color:#D0B792;
}
a:hover{
color:#D0B792;
text-decoration:none;
font-weight:bold;
}
blockquote {
border-left:#978F8A 4px solid;
margin:1em;
padding:0 0.5em;
color:#5D4C4F;
background-color:#DFEBF6;
-moz-border-radius:15px;
}
a img {
border-style: solid;
border: 1px solid #5D4C4F;
margin:1px;
padding:3px;
border-radius: 15px;
-moz-border-radius: 0px;-webkit-border-radius: 0px;
background-color:#5D4C4F;
filter:alpha(opacity=80);
opacity: 0.7;-moz-opacity:0.7;
}
a:hover img {
border-style: solid;
border: 1px solid #5D4C4F;
margin:1px;
padding:3px;
border-radius: 15px;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background-color:#5D4C4F;
filter:alpha(opacity=100);
opacity: 1;-moz-opacity:1;
}
a.catlink {
padding: 4px;
border-left: 11px solid #8EAEAF;
display: block;
font-size: 11px;
margin-bottom: 2px;
color: #D0B792;
-moz-border-radius: 9px;
background-color: #;
}
a.catlink:hover {
text-decoration:none;
border-left: 11px solid #8EAEAF;
padding: 4px;
font-size: 11px;
-moz-border-radius: 9px;
color: #D0B792;
display: block;
background-color: #;
}
Comment régler ce soucis ? merci d'avance ! |
Dernière édition par GadElmaleh. le Jeu 03 Fév 2011, 13:16, édité 3 fois | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonsoir ^^
N'oublies pas de poster ton code CSS aussi 
Merci | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | Ah pardon je vais éditer ! | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Salut! Tu pourrais nous donner un printscreen pour savoir qu'est-ce qui ne fonctionne pas exactement? Et nous indiquer c'est quelle partie de tes codes? Parce que tu as plusieurs arrières plans tu vois ^^ Lequel exactement ne fonctionne pas? Et le mieux que je peux te conseiller aussi c'est de t'assurer que tu as bien mis le bon chemin relatif (ex: images/background.png") parfois, c'est un caractère qui manque ou qui a de trop qui dérange tout le truc, ça m'arrive tout le temps  | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
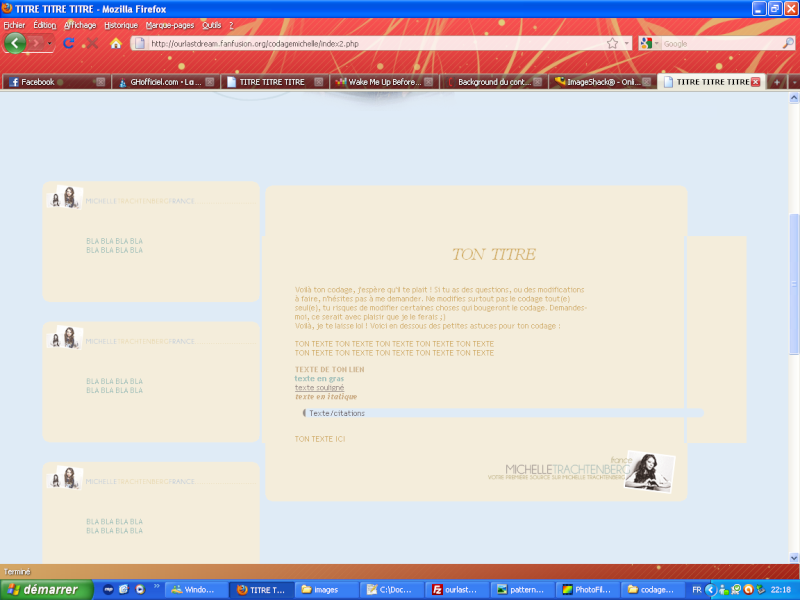
 | Alors voici la capture d'écran : - Spoiler:
J'ai bien vérifié le chemin dans le style css, c'est bien : background: url("images/backgroundcontenu.png"); Le code du contenu c'est : td.contenu { background-position: ; background-color:#F4EDDB; padding-top:20px; padding-left: 50px; padding-right: 50px; color: #d0ab5d; text-align:justify; background: url("images/backgroundcontenu.png"); Donc je vois pas ce qui cloche ! | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Est-ce que dans ton originale tu as fermé ton code? '}'
Et est-ce que ce code va pour un site ou pour un forum? À ta place, juste pour le fun, j'essairais de l'héberger. sait-on jamais? Si ça marche pas, on regardera plus en profondeur. | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | C'est pour un site  Et j'ai vérifier, j'ai bien fermé le code ^^ Donc je l'ai hébergé sur un FTP, sur Filezilla si c'est ça que tu veux dire ?? | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Non, c'est carrément un hébergeur d'image, un peu comme celui du forum sur lequel on est présentement et qu'on utilise pour mettre des images dans un post, servimg est un hébergeur d'image. Donc, ton image sera sur une adresse. Je ne crois pas que le problème vienne de firezilla, j'héberge mon site aussi dessus (comme pas mal de monde  ) et il va super bien. Essai ça, sinon j'essairai de creuser plus loin. | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | D'accord j'essaye et je te tiens au courant !
Merci beaucoup en tout cas :> | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Pas de problème  | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | Alors je l'ai hébergé sur casimages. Et ça MARCHE !Mdr je suis trop contente ! enfin ! Merci énormément pour ton aide ! C'était tout bête finalement ! Par contre, il est en décalage, ça me fait ça, c'est pas normal :  | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Oui je vois, mais j'ai été voir sur ton premier printscreen et il y était là aussi. Tu devrais essayé de lui mettre un «margin-left» de quelques pixels voir si ça fonctionne!
D'après moi, tout est une question de vérifier tes tailles et tes margin/padding. Vérifie ça et donne moi des nouvelles! | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | D'accord je vérifie et j'édite. Merci!
EDIT :
Après modifications çe rend ça, il y a encore un décalage: http://ourlastdream.fanfusion.org/codagemichelle/index2.php | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Tu me donnes tout ton code de cette page pour voir? Si tu ne veux pas le mettre aux yeux de tous, envois moi le par mp je regarderez pour voir! | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | Ouais bien sur je te l'envoies par mp je préfère  Merci beaucoup ! | | |
|
  | |
 Invité Invité
 | Hop!
mets ceci entre les balises hide, l'entraide par mp est interdit! | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Oui désolée, je n'avais pas l'intention de continuer le suivi par mp, seulement d'avoir son code comme c'est un site jme suis dit que ça serait peut-être plus safe pour elle, bref, désolée  Jvais continuer le suivi ici de toute façon  EDIT Mario: Ne t'en fais pas je ne t'avertissait pas mais elle! EDIT Mario: Ne t'en fais pas je ne t'avertissait pas mais elle!  | | |
|
  | |
 GadElmaleh. 
{ Membre }
 Messages : Messages : 20
 | Ahh d'accord désolé je n'étais pas au courant. Maintenant je saurais !  ÉDIT : ÉDIT : J'ai réussi à le mettre bien. Merci énormément pour ton aide.
TERMINE | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Salut! Je voulais te dire que je travaillerais sur ton code ce week-end, donc ne perd pas espoir je ne t'ai pas oublié! | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonjour
Je vois l'icône résolu cochée donc je classe cependant, s'il y a eu erreur et que le problème n'est toujours pas résolu, je te prie de le signaler.
Merci  | | |
|
  | |
 Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Ah oui j'avais pas vu l'édit haha  Non class, si elle a réussit alors c bon, et pas de problème! | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Background du contenu non affiché |    |
|
