CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
| | Problème avec forum en blog |    |
|  Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Bonjour a vous tous,
je viens ici car j'ai décidé de mettre mes forum en forme de Blog.
J'ai Modifier mes Templates pour avoir ce que je voulais.
Par contre je rencontre plusieurs problème.
Je vais vous mettre tous mes probléme, par contre vous pouvez répondre pour un probléme et si vous ne savais pas pour les autres ce n'est pas grave, si tous le monde peux s'entraider pour m'aider sa serait vraiment sympathique 
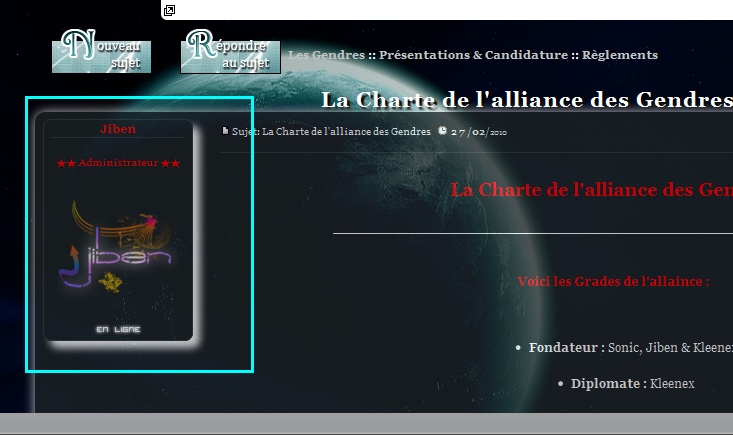
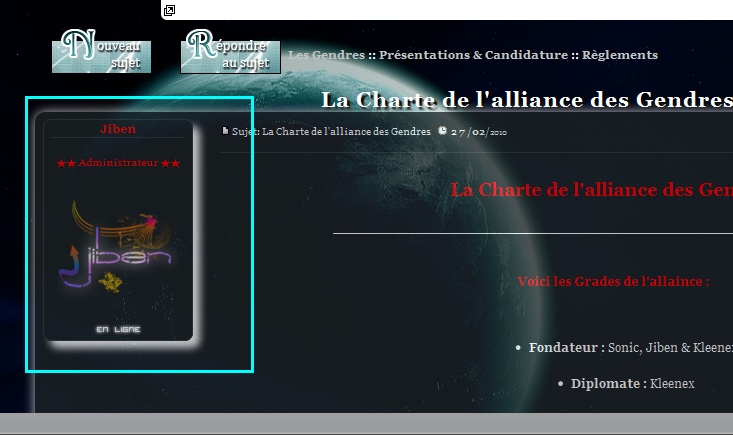
Bon Je commence.Probléme n°1 Le 1er probléme est que je n'est pas l'heure du topic et la date n'a pas la même police en fonction du jour, du mois et de l'année, ceci est le cadre Orange ( voir capture d'écran n°1)
Probléme n°2Ensuite le deuxième c'est que je voudrais que le cadre vert où il a " aller a la page ... " soit a droite et non au milieu svp. ( voir capture d'écran n°1) Lien où vous pouvez voir ce probléme n°1 et 2 : http://lesgendresbeta5.forumactif.org/jeux-f7/bombe-ii-t50.htm - "capture d'écran n°1":
Probléme n°3 Ce 3éme probléme viens d'un probléme avec les sondage dans les topics. Quand on a un sondage avec les différentes proposition il n'a pas de probléme par contre quand on vote pour l'une de ces propositions le message est complètement déformée =/ Lien où vous pouvez voir ce probléme n°3 : http://lesgendresbeta5.forumactif.org/recrutement-f5/candidature-lightning-t82.htm - "capture d'écran du probléme n°3":
Probléme n°4Cette fois ci, a chaque page le 1er message ce répète. Et je ne voudrais pas qui ce répète. Lien où vous pouvez voir ce probléme n°4 : http://lesgendresbeta5.forumactif.org/jeux-f7/bombe-ii-t50-30.htm - "capture d'écran du probléme n°4":
Probléme n°5 Cette fois ci J'ai mis L'option " Du plus récent eu plus vieux " - "Permission":
Mais malheureusement, ceci ne fonctionne pas =/ - "capture d'écran du probléme n°5":
Alors voici mes 5 Probléme, en espérant qui pourront être règles par un :thumright:
Je suis là pour toute Question  Maintenant Je vais mettre mets 2 templates :topics_blog_box ( Affichage d'un blog ) Maintenant Je vais mettre mets 2 templates :topics_blog_box ( Affichage d'un blog )- Spoiler:
- Code:
-
<!-- BEGIN topics_blog_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td class="titre_de_mes_message" align="center" nowrap="nowrap"><h1> {topics_blog_box.row.L_TITLE} </h1> </td>
<td width="9%" class="noprint"> </td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="7"><span class="gensmall"> <b>{topics_blog_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_blog_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_blog_box.row.ROW_CLASS}" align="center" valign="middle" width="20" ><input type="radio" name="{topics_blog_box.FIELDNAME}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_blog_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_blog_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_blog_box.row.TOPIC_FOLDER_IMG}" alt="{topics_blog_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_blog_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_blog_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_blog_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_blog_box.row.ROW_CLASS}"' width="100%">
<table class="lien-sujet" width="100%">
<tr>
<td>
<div class="topictitle">
{topics_blog_box.row.NEWEST_POST_IMG}{topics_blog_box.row.PARTICIPATE_POST_IMG}{topics_blog_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a> par <span class="name"><strong> {topics_blog_box.row.TOPIC_AUTHOR}</strong></span>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
{topics_blog_box.row.topic.switch_description.TOPIC_DEscriptION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_blog_box.row.TOPIC_ANNOUNCES_DATES}{topics_blog_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_blog_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_blog_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
</tr>
</table>
</td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_blog_box.row.REPLIES} Réponses |
{topics_blog_box.row.VIEWS} Vues<br>
{topics_blog_box.row.LAST_POST_TIME}<br>
{topics_blog_box.row.LAST_POST_AUTHOR} {topics_blog_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_blog_box.row.BOX_ID}();" type="checkbox" name="{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.BOX_ID}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_blog_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_blog_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_blog_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_blog_box -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.blog_message', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize --><br>
viewcomments_body ( Affichage des commentaires )- Spoiler:
- Code:
-
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td class="titre_de_mes_message" align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profil"><div class="pseudo"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span></div>
<span class="postdetails poster-profile">{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}<br/></span>
<div class="infobulle_avatar">
<span class="postdetails poster-profile">{postrow.displayed.POSTER_AVATAR}</span>
<em>
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</em></div>
<span class="postdetails poster-profile">{postrow.displayed.ONLINE_IMG}</span>
</div></div></div>
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS0}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE0}</span>/
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS1}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE1}</span>/
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS2}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE2}</span></span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG}{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<center>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div></center>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<div class="clear"></div>
<div id="blog_comments">
<br>
<!-- BEGIN post_row -->
<!-- BEGIN saut -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2px"></td>
</tr>
</table>
<!-- END saut -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<a name="news_{post_row.ID}"></a><span class="genmed">{post_row.TITLE}</span>
</td>
</tr>
<tr>
<td class="row2" align="left" height="24"><span class="gensmall"><img src="{ICON_TIME}" alt="" />{post_row.TIME} {BY} <b>{post_row.POSTER}</b></span></td>
</tr>
<tr>
<td class="row1" align="left">
<span class="gensmall" style="line-height:150%">
{post_row.TEXT}
{post_row.OPEN}
<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>
{post_row.CLOSE}
</span>
</td>
</tr>
<tr>
<td class="row3" align="left" height="24"><span class="gensmall"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</span></td>
</tr>
</table>
<!-- END post_row -->
<!-- BEGIN comment -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN displayed -->
<tr class="post">
<td class="{comment.displayed.ROW_CLASS}"{comment.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profil"><div class="pseudo"><span class="name"><a name="{comment.displayed.U_POST_ID}"></a><strong>{comment.displayed.POSTER_NAME}</strong></span></div>
<span class="postdetails poster-profile">{comment.displayed.POSTER_RANK}
{comment.displayed.RANK_IMAGE}<br/></span>
<div class="infobulle_avatar">
<span class="postdetails poster-profile">{comment.displayed.POSTER_AVATAR}</span>
<em>
<!-- BEGIN profile_field -->{comment.displayed.profile_field.LABEL} {comment.displayed.profile_field.CONTENT}{comment.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{comment.displayed.POSTER_RPG}
{comment.displayed.PROFILE_IMG} {comment.displayed.PM_IMG} {comment.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {comment.displayed.contact_field.CONTENT}<!-- END contact_field -->
</em></div>
<span class="postdetails poster-profile">{comment.displayed.ONLINE_IMG}</span>
</div></div></div>
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{comment.displayed.ROW_CLASS}"{comment.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {comment.displayed.POST_SUBJECT} <img src="{comment.displayed.MINI_TIME_IMG}" alt="" border="0" />{comment.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{comment.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{comment.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{comment.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({comment.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {comment.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<center>
<div class="signature_div">
{comment.displayed.SIGNATURE}
</div></center>
</div>
<span class="gensmall">{comment.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- END displayed -->
<br>
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {comment.hidden.ROW_CLASS}" colspan="2" align="center">{comment.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
</table>
<!-- END comment -->
<!-- BEGIN no_comment -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_comment.L_NO_COMMENT}</span>
</td>
</tr>
</table>
<!-- END no_comment -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Et voici mon CSS :- Spoiler:
- Code:
-
#text_editor_textarea{border:1px solid #313D40;
-moz-box-shadow: 0px 0px 8px white;
-webkit-box-shadow: 0px 0px 8px white;
box-shadow: 0px 0px 8px white;}
.button2{-moz-box-shadow: 0px 0px 8px white;
-webkit-box-shadow: 0px 0px 8px white;
box-shadow: 0px 0px 8px white;}
/*"Marge" entre message et profil*/
tr.post td {padding-left: 20px;}
img.sidebar {
padding:1px; -moz-opacity: 0.6; margin:2px; -moz-border-radius: 4px; border: 1px solid #6e8d90;
background-color:#d4cec9
}
img.sidebar:hover {
padding:2px; -moz-opacity: 1; margin:2px; -moz-border-radius: 4px; border: 1px solid #a63f43;
}
.boxtoproundtitle {
background-color: #ada49f;
color:#F0F0F0;
font-weight:bold;
text-decoration:none;
-moz-border-radius:5px;
font-size:11px;
margin:0px 0px 5px 0px; padding: 3px 10px 3px 10px;
display:block;
text-transform : uppercase;
text-align : center;
}
.box {
background-color: #d4cec9;
-moz-border-radius:5px;
font-size:11px;
margin:0px; padding: 3px 10px 3px 10px;
color:#474442;
}
.boxmenu {
background-color: #d4cec9;
-moz-border-radius:5px;
font-size:11px;
margin:0px; padding: 3px 10px 3px 10px;
color:#474442;
}
.my_modified_table{
width: 100%;
margin-top: 5px !important;
font-family: Verdana;
display: inline;
}
.my_forum_name{
display:none;
}
.myfoo_title{
text-align:center;
width: 100%;
-moz-border-radius: 6px;
border: 1px solid yellow;
}
.my_title{
text-align:center;
font-size: 14px;
font-family: Arial;
}
.my_cat_body{
border: 1px solid green;
-moz-border-radius: 3px;
}
.my_cat ul{
margin:0;
padding: 0;
width: 800px !important;
}
.my_cat li{
margin-left: 2px;
}
.my_cat_style{
border-top: 1px #666 solid;
border-left: 1px #666 solid;
border-right: 1px #666 solid;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 11px;
padding-left:10px;
padding-right:10px;
display:inline;
background-color: red;
width: 200px;
font-family: Arial;
font-weight: bold;
}
.secondarytitle{background-color: #1d2426;
padding: 4px;
margin-bottom:15px;
margin-top:15px;
text-align: center;
border-bottom:3px solid 344145;
border-top:3px solid white;
border-left: 1px solid white;
border-right: 1px solid white;
background-color: 344145;
-moz-border-radius-topright: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topright: 15px;
-webkit-border-radius-topleft: 15px;
border-radius-topright: 15px;
border-radius-topleft: 15px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;}
.secondarytitle{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
.forumcell{ background-color: #1d2426;
padding: 2px;
margin:2px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
Border: 4px double#808080;
text-align: center;
}
.forumcell:hover{ background-color: #1E2838;
Border: 4px double black;
-moz-box-shadow: 0px 0px 25px black;
-webkit-box-shadow: 0px 0px 25px black;
box-shadow: 0px 0px 25px black;}
.forumcell{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
.forumcell {width: 32%;}
.forumcell hr {border-color: #006598;}
.backcorner2 {background-position: top right;
background-repeat: no-repeat;}
/*----------------------------------
pointilles entre sujets
----------------------------------*/
.lien-sujet td {
border: none !important; }
.catBottom, .catBottom td {
border: 0px !important;
}
.liste-sujets td {
border-bottom: dotted 1px #3F818A;
}
h1.cattitle{
font-weight: bold;
font-size: 21px;
color: white;
text-shadow: 3px 3px 1px black;
}
.secondarytitle h2{
font-weight: bold;
font-size: 21px;
color: #C0C0C0;
text-shadow: 7px 6px 1px #242424;
}
.Formulaire{
background-color: #365a68; /*--- Couleur de fond ---*/
padding: 1%; /*--- On espace la bordure gauche du texte de 55px ---*/
min-height: 60px; /*--- On donne une taille minimale de 60px au tableau ---*/
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.Formulaire strong
{
color: #6699FF;
}
a.cattitle{text-shadow: 5px 3px 15px #808080
color: Red}
.sous_forum
{-moz-border-radius:7px;
color: #ffffff;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
text-shadow: 5px 3px 15px #808080}
.grande{
border-collapse:collapse;
vertical-align:middle;
}
.petite{
vertical-align:top;
}
.cadre_record{
border:1px solid black; /* bordures de tes colonnes */
margin:5px /* permet de séparer tes colonnes */
}
.mot{
border-bottom:1px dotted black; /* permet d'avoir la bordure en pointillé souhaitée */
padding:5px; /* aère un peu la cellule */
text-align:center; /* permet de centrer le texte */
}
td.mot:hover{
background-color: #365a68
}
.dernier_mot{
padding:5px; /* aère un peu la cellule */
text-align:center; /* permet de centrer le texte */
}
td.dernier_mot:hover{
background-color: #365a68
}
.degats{
background-image: url('http://i30.servimg.com/u/f30/15/40/37/03/ajoute11.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.classement{
background-image: url('http://i68.servimg.com/u/f68/14/48/01/34/icone_10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.experience{
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/knewst10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.titreclassement{ text-shadow: 5px 3px 15px #808080;
}
.titretop10{ text-shadow: 5px 3px 15px #808080;
border-bottom: 1px dotted #000000;
border-top: 1px dotted #000000;}
.new{
background-image: url('http://lesgendresbeta5.forumactif.org/users/1211/19/72/85/smiles/29870.gif');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px red;
-webkit-box-shadow: 0px 0px 15px red;
box-shadow: 0px 0px 15px red;
Border: 1px solid red;
}
.top1{
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/concou10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: orange;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
Border: 1px solid white;
}
.Top10impair{
-moz-box-shadow: 0px 0px 15px #66FFFF;
-webkit-box-shadow: 0px 0px 15px #66FFFF;
box-shadow: 0px 0px 15px #66FFFF;
Border: 1px solid #66FFFF;
}
.Top10pair{
-moz-box-shadow: 0px 0px 15px #00FF00;
-webkit-box-shadow: 0px 0px 15px #00FF00;
box-shadow: 0px 0px 15px #00FF00;
Border: 1px solid #00FF00;
}
.mise_a_jour {
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/pannea10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
padding: 5px;
background-color: #365a68;
border: 5px double #000000;
color: #000000;
min-height: 60px;
}
/*----------------------------------
Ma Barre de Navigation
----------------------------------*/
/* Forme de la Barre entière */
.barrenavi{border-bottom: 4px double white;
border-left: 4px double white;
border-right: 4px double white;
background-color: #1D3C40;
filter:alpha(opacity=80);
opacity:0.80;
}
/* Texte de la Barre*/
a.mainmenu {
padding-right: 10px;
font-weight: lighter!important;
text-transform: capitalize;
color : white;
font-size: 11px;}
/* Texte de la barre lors du passage de la souris*/
a.mainmenu:hover{
border-bottom:3px solid white;
border-top:3px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
background-color: white;
padding-right: 10px;
font-weight: lighter!important;
-moz-border-radius-topright: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topright: 15px;
-webkit-border-radius-topleft: 15px;
border-radius-topright: 15px;
border-radius-topleft: 15px;
text-transform: capitalize;
color : black;
font-size: 12px;
text-transform: uppercase;
font-weight: bold;
font-style:oblique;}
/*----------------------------------
Titre de mes Forum.
----------------------------------*/
.nom{
font-size: 14px;
text-transform: uppercase;
font-weight: bold;
font-style:oblique;
border-bottom: 1px dotted white;
color: White;
text-align: center;
padding-bottom: 4px;
text-shadow: 4px 4px 1px black;
}
.nom:hover{
text-transform: capitalize;
font-weight: bold;
font-style: italic;
border: 1px dotted black;
text-align: center;
border-left: 2px solid black;
border-right: 2px solid black;
}
/*----------------------------------
Forme de mes catégories et Couleur
----------------------------------*/
.forumline{
-moz-border-radius: 10px 10px 10px10px ;
border-bottom: 4px #1d2426 solid;
border-top: 4px #1d2426 solid;
border-right: 4px #1d2426 solid;
border-left: 4px #1d2426 solid;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;}
.forumline{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
/*----------------------------------
Infobulle de Mon Profil dans les messages.
----------------------------------*/
div.infobulle_avatar em {
display:none;}
div.infobulle_avatar:hover {
background: none;
z-index: 999;
cursor: hand;
position: relative;
text-decoration:none;
border: 0;}
div.infobulle_avatar:hover em {
background-color: #1d2426;
font-style: normal;
font-size: 10px;
color:#000 !important;
padding: 3px;
display: block;
position: absolute;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px ;
border: 1px solid #313d40;
width:150px;
top: 70px;
left: 50px;
-moz-box-shadow: 0px 0px 5px white;
-webkit-box-shadow: 0px 0px 5px white;
box-shadow: 0px 0px 5px white;}
/*----------------------------------
Profil dans mes messages
----------------------------------*/
/* avatar*/
.postdetails.poster-profile a img{
text-align: center;
padding:2px;
}
/* cadre ds message, reste du profil*/
.profil{
text-align: center;
border: 1px solid #313d40;
padding:1px;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-moz-box-shadow: 7px 7px 10px white;
-webkit-box-shadow: 7px 7px 10px white;
box-shadow: 7px 7px 10px white;
}
/*pseudo*/
.pseudo{
text-align: center;
border-bottom: 1px solid #313d40;
padding:1px;
}
/* quand on survol un pseudo dans les messages */
.pseudo:hover{
text-transform: uppercase;
font-style:italic;}
/*----------------------------------
autres ^^
----------------------------------*/
body.chatbox {
background-color: #1d2426;}
td.row3Right{
background-color: #1d2426}
td.secondarytittle{
background-color: transparent}
td.secondarytittle{background-color: transparent;}
a { text-decoration: none;
text-transform: capitalize; }
a:hover {
text-decoration: none !important;
}
div, table {
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-radius:5px;
border: none;}
/* les cadres pour sauter ver .., bouton aller, .. */
input,textarea, select {
border: 1px solid #313D40;}
/* Décoration du spoiler ouvert */
.spoiler_content{
padding: 3px;
border:1px #33FFFF solid;
-moz-box-shadow: 0px 0px 20px #33FFFF;
-webkit-box-shadow: 0px 0px 20px #33FFFF;
box-shadow: 0px 0px 20px #33FFFF;}
/* Décoration du spoiler fermé*/
.spoiler_closed{
padding: 3px;
border:1px #3366FF solid;
-moz-box-shadow: 0px 0px 20px #3366FF;
-webkit-box-shadow: 0px 0px 20px #3366FF;
box-shadow: 0px 0px 20px #3366FF;}
/* Décoration de la citation */
.quote {
padding: 3px;
border:1px #33FF00 solid; /* bordure */
-moz-box-shadow: 0px 0px 20px #33FF00;
-webkit-box-shadow: 0px 0px 20px #33FF00;
box-shadow: 0px 0px 20px #33FF00;
border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */}
/* Décoration du code */
.code {
padding: 3px;
border:1px solid #FF99FF ; /* bordure blanche en traits peu épais */
border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-box-shadow: 0px 0px 20px #FF99FF;
-webkit-box-shadow: 0px 0px 20px #FF99FF;
box-shadow: 0px 0px 20px #FF99FF;}
.cadreava{
padding : 5px;
background-color:#313D40;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;}
.cadrepro{
background-color: #313D40;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;}
/* limitation-signature */
.limitation-signature img {
max-width: 500px;
max-height: 200px;}
/*----------------------------------
Palette de couleurs
----------------------------------*/
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
J'espère avoir une vrai aide de votre part 
Cordialement Jiben. | | |
|   | |  Caroo' 
{ Membre actif }
 Messages : Messages : 493
 | Bonjour, Votre problème est-il toujours d'actualité ? Si celui-ci est résolu, merci de cocher dans "icône du sujet" l'icône  en éditant votre premier post. | | |
|   | |  Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Bonjour,
Non il n'est pas résolu =/ | | |
|   | |  Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Alors : Problème 1 : Rien compris. problème 2 : Sûrement une balise "center" utilisée pour centrer le titre non finie ou alors mal placée. Forum --> Inaccessible, demande de connexion Problème 3 : Forum inaccessible, impossible de voir. Problème 4 : Mauvais réglages. vérifie sur ton panneau d'administration si tu n'as pas coché une option du genre "Afficher le premier message dans tous les sujets". Problème 5 : Oui mais le premier message est celui du topic d'origine si je ne m'abuse, alors que l'autre n'est qu'un simple post. En somme, c'est normal. Ah, et puis je trouve ça pas pratique le message le plus récent en premier, mais c'est toi qui voit.  | | |
|   | |  Caroo' 
{ Membre actif }
 Messages : Messages : 493
 | Bonjour, Votre problème est-il toujours d'actualité ? Si celui-ci est résolu, merci de cocher dans "icône du sujet" l'icône  en éditant votre premier post. | | |
|   | |  Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Non il n'est pas résolu.
Basil, t'es explication non rien données malheureusement =/ | | |
|   | |  Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Ben faudrait me dire ce que tu as fait et pourquoi ça a pas marché. De plus j'ai pas compris la moitié de tes problèmes, donc bon =| | | |
|   | |  Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Bonjour,
Je remet au propres le topic, Car des problémes a été résolu car on ma dit que ce n'était pas possible avec l'option blog pour le probléme n°4 et 5.
je viens ici car j'ai décidé de mettre mes forum en forme de Blog.
J'ai Modifier mes Templates pour avoir ce que je voulais.
Par contre je rencontre plusieurs problème.
Je vais vous mettre tous mes probléme, par contre vous pouvez répondre pour un probléme et si vous ne savais pas pour les autres ce n'est pas grave, si tous le monde peux s'entraider pour m'aider sa serait vraiment sympathique 
Bon Je commence.Probléme n°1 Le 1er probléme est que je n'est pas l'heure du topic, ceci est le cadre Orange ( voir capture d'écran n°1)
Probléme n°2Ensuite le deuxième c'est que je voudrais que le cadre vert où il a " aller a la page ... " soit a droite et non au milieu svp. ( voir capture d'écran n°1) Lien où vous pouvez voir ce probléme n°1 et 2 : http://lesgendresbeta5.forumactif.org/jeux-f7/bombe-ii-t50.htm - "capture d'écran n°1":
Probléme n°3 Ce 3éme probléme viens d'un probléme avec les sondage dans les topics. Quand on a un sondage avec les différentes proposition il n'a pas de probléme par contre quand on vote pour l'une de ces propositions le message est complètement déformée =/ Lien où vous pouvez voir ce probléme n°3 : http://lesgendresbeta5.forumactif.org/recrutement-f5/candidature-lightning-t82.htm - "capture d'écran du probléme n°3":
Alors regarder bien l'avatar comment il devrais être :  Voyez vous la différence quand nous avons un sondage ?! ----------------------------------------------------- Je suis là pour toute Question  Maintenant Je vais mettre mets 2 templates :topics_blog_box ( Affichage d'un blog ) Maintenant Je vais mettre mets 2 templates :topics_blog_box ( Affichage d'un blog )- Spoiler:
- Code:
-
<!-- BEGIN topics_blog_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td class="titre_de_mes_message" align="center" nowrap="nowrap"><h1> {topics_blog_box.row.L_TITLE} </h1> </td>
<td width="9%" class="noprint"> </td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" align="right" colspan="0"><span class="gensmall">{PAGINATION}</spam></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="7"><span class="gensmall"> <b>{topics_blog_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_blog_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_blog_box.row.ROW_CLASS}" align="center" valign="middle" width="20" ><input type="radio" name="{topics_blog_box.FIELDNAME}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_blog_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_blog_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_blog_box.row.TOPIC_FOLDER_IMG}" alt="{topics_blog_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_blog_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_blog_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_blog_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_blog_box.row.ROW_CLASS}"' width="100%">
<table class="lien-sujet" width="100%">
<tr>
<td>
<div class="topictitle">
{topics_blog_box.row.NEWEST_POST_IMG}{topics_blog_box.row.PARTICIPATE_POST_IMG}{topics_blog_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a> par <span class="name"><strong> {topics_blog_box.row.TOPIC_AUTHOR}</strong></span>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
{topics_blog_box.row.topic.switch_description.TOPIC_DEscriptION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_blog_box.row.TOPIC_ANNOUNCES_DATES}{topics_blog_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_blog_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_blog_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
</tr>
</table>
</td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_blog_box.row.REPLIES} Réponses |
{topics_blog_box.row.VIEWS} Vues<br>
{topics_blog_box.row.LAST_POST_TIME}<br>
{topics_blog_box.row.LAST_POST_AUTHOR} {topics_blog_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_blog_box.row.BOX_ID}();" type="checkbox" name="{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.BOX_ID}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_blog_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_blog_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_blog_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_blog_box -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.blog_message', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize --><br><br />
viewcomments_body ( Affichage des commentaires )- Spoiler:
- Code:
-
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td class="titre_de_mes_message" align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profil"><div class="pseudo"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span></div><br />
<span class="postdetails poster-profile">{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<br/></span>
<div class="infobulle_avatar">
<span class="postdetails poster-profile">{postrow.displayed.POSTER_AVATAR}</span>
<em>
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</em></div>
<span class="postdetails poster-profile">{postrow.displayed.ONLINE_IMG}</span><br />
</div></div></div>
</span><br />
<br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS0}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE0}</span>/
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS1}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE1}</span>/
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS2}" font-size="11px";>{postrow.displayed.POST_DATE_DMY_VALUE2}</span></span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG}{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<br />
<div class="postbody">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<center>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div></center>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<div class="clear"></div>
<div id="blog_comments">
<br>
<!-- BEGIN post_row -->
<!-- BEGIN saut -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2px"></td>
</tr>
</table>
<!-- END saut -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<a name="news_{post_row.ID}"></a><span class="genmed">{post_row.TITLE}</span>
</td>
</tr>
<tr>
<td class="row2" align="left" height="24"><span class="gensmall"><img src="{ICON_TIME}" alt="" />{post_row.TIME} {BY} <b>{post_row.POSTER}</b></span></td>
</tr>
<tr>
<td class="row1" align="left">
<span class="gensmall" style="line-height:150%">
{post_row.TEXT}<br /><br />
{post_row.OPEN}
<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>
{post_row.CLOSE}
</span>
</td>
</tr>
<tr>
<td class="row3" align="left" height="24"><span class="gensmall"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</span></td>
</tr>
</table>
<!-- END post_row -->
<!-- BEGIN comment -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN displayed -->
<tr class="post">
<td class="{comment.displayed.ROW_CLASS}"{comment.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profil"><div class="pseudo"><span class="name"><a name="{comment.displayed.U_POST_ID}"></a><strong>{comment.displayed.POSTER_NAME}</strong></span></div><br />
<span class="postdetails poster-profile">{comment.displayed.POSTER_RANK}<br />
{comment.displayed.RANK_IMAGE}<br/></span>
<div class="infobulle_avatar">
<span class="postdetails poster-profile">{comment.displayed.POSTER_AVATAR}</span>
<em>
<!-- BEGIN profile_field -->{comment.displayed.profile_field.LABEL} {comment.displayed.profile_field.CONTENT}{comment.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{comment.displayed.POSTER_RPG}
{comment.displayed.PROFILE_IMG} {comment.displayed.PM_IMG} {comment.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {comment.displayed.contact_field.CONTENT}<!-- END contact_field -->
</em></div>
<span class="postdetails poster-profile">{comment.displayed.ONLINE_IMG}</span><br />
</div></div></div>
</span><br />
<br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{comment.displayed.ROW_CLASS}"{comment.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {comment.displayed.POST_SUBJECT} <img src="{comment.displayed.MINI_TIME_IMG}" alt="" border="0" />{comment.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<br />
<div class="postbody">
{comment.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{comment.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{comment.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({comment.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {comment.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<center>
<div class="signature_div">
{comment.displayed.SIGNATURE}
</div></center>
</div>
<span class="gensmall">{comment.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- END displayed -->
<br>
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {comment.hidden.ROW_CLASS}" colspan="2" align="center">{comment.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
</table>
<!-- END comment -->
<!-- BEGIN no_comment -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_comment.L_NO_COMMENT}</span>
</td>
</tr>
</table>
<!-- END no_comment -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Et voici mon CSS :- Spoiler:
- Code:
-
.postdetails .blog_cal-day, .blog_cal-month {
font-size:10px !important;
}
.forumline td.pagination {
float:right;
width:200px;
}
#text_editor_textarea{border:1px solid #313D40;
-moz-box-shadow: 0px 0px 8px white;
-webkit-box-shadow: 0px 0px 8px white;
box-shadow: 0px 0px 8px white;}
.button2{-moz-box-shadow: 0px 0px 8px white;
-webkit-box-shadow: 0px 0px 8px white;
box-shadow: 0px 0px 8px white;}
/*"Marge" entre message et profil*/
tr.post td {padding-left: 20px;}
.titre_de_mes_message{background-color: #1d2426;
padding: 4px;
margin-bottom:15px;
margin-top:15px;
text-align: center;
border-bottom:3px solid 344145;
border-top:3px solid white;
border-left: 1px solid white;
border-right: 1px solid white;
background-color: 344145;
-moz-border-radius-topright: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topright: 15px;
-webkit-border-radius-topleft: 15px;
border-radius-topright: 15px;
border-radius-topleft: 15px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px15px white;
box-shadow: 0px 0px 15px white;}
.titre_de_mes_message{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
img.sidebar {
padding:1px; -moz-opacity: 0.6; margin:2px; -moz-border-radius: 4px; border: 1px solid #6e8d90;
background-color:#d4cec9
}
img.sidebar:hover {
padding:2px; -moz-opacity: 1; margin:2px; -moz-border-radius: 4px; border: 1px solid #a63f43;
}
.my_modified_table{
width: 100%;
margin-top: 5px !important;
font-family: Verdana;
display: inline;
}
.my_forum_name{
display:none;
}
.myfoo_title{
text-align:center;
width: 100%;
-moz-border-radius: 6px;
border: 1px solid yellow;
}
.my_title{
text-align:center;
font-size: 14px;
font-family: Arial;
}
.my_cat_body{
border: 1px solid green;
-moz-border-radius: 3px;
}
.my_cat ul{
margin:0;
padding: 0;
width: 800px !important;
}
.my_cat li{
margin-left: 2px;
}
.my_cat_style{
border-top: 1px #666 solid;
border-left: 1px #666 solid;
border-right: 1px #666 solid;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 11px;
padding-left:10px;
padding-right:10px;
display:inline;
background-color: red;
width: 200px;
font-family: Arial;
font-weight: bold;
}
.secondarytitle{background-color: #1d2426;
padding: 4px;
margin-bottom:15px;
margin-top:15px;
text-align: center;
border-bottom:3px solid 344145;
border-top:3px solid white;
border-left: 1px solid white;
border-right: 1px solid white;
background-color: 344145;
-moz-border-radius-topright: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topright: 15px;
-webkit-border-radius-topleft: 15px;
border-radius-topright: 15px;
border-radius-topleft: 15px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;}
.secondarytitle{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
.forumcell{ background-color: #1d2426;
padding: 2px;
margin:2px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
Border: 4px double#808080;
text-align: center;
}
.forumcell:hover{ background-color: #1E2838;
Border: 4px double black;
-moz-box-shadow: 0px 0px 25px black;
-webkit-box-shadow: 0px 0px 25px black;
box-shadow: 0px 0px 25px black;}
.forumcell{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
.forumcell {width: 32%;}
.forumcell hr {border-color: #006598;}
.backcorner2 {background-position: top right;
background-repeat: no-repeat;}
/*----------------------------------
pointilles entre sujets
----------------------------------*/
.lien-sujet td {
border: none !important; }
.catBottom, .catBottom td {
border: 0px !important;
}
.liste-sujets td {
border-bottom: dotted 1px #3F818A;
}
h1.cattitle{
font-weight: bold;
font-size: 21px;
color: white;
text-shadow: 3px 3px 1px black;
}
.secondarytitle h2{
font-weight: bold;
font-size: 21px;
color: #C0C0C0;
text-shadow: 7px 6px 1px #242424;
}
.Formulaire{
background-color: #365a68; /*--- Couleur de fond ---*/
padding: 1%; /*--- On espace la bordure gauche du texte de 55px ---*/
min-height: 60px; /*--- On donne une taille minimale de 60px au tableau ---*/
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.Formulaire strong
{
color: #6699FF;
}
a.cattitle{text-shadow: 5px 3px 15px #808080
color: Red}
.sous_forum
{-moz-border-radius:7px;
color: #ffffff;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
text-shadow: 5px 3px 15px #808080}
.grande{
border-collapse:collapse;
vertical-align:middle;
}
.petite{
vertical-align:top;
}
.cadre_record{
border:1px solid black; /* bordures de tes colonnes */
margin:5px /* permet de séparer tes colonnes */
}
.mot{
border-bottom:1px dotted black; /* permet d'avoir la bordure en pointillé souhaitée */
padding:5px; /* aère un peu la cellule */
text-align:center; /* permet de centrer le texte */
}
td.mot:hover{
background-color: #365a68
}
.dernier_mot{
padding:5px; /* aère un peu la cellule */
text-align:center; /* permet de centrer le texte */
}
td.dernier_mot:hover{
background-color: #365a68
}
.degats{
background-image: url('http://i30.servimg.com/u/f30/15/40/37/03/ajoute11.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.classement{
background-image: url('http://i68.servimg.com/u/f68/14/48/01/34/icone_10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.experience{
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/knewst10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
.titreclassement{ text-shadow: 5px 3px 15px #808080;
}
.titretop10{ text-shadow: 5px 3px 15px #808080;
border-bottom: 1px dotted #000000;
border-top: 1px dotted #000000;}
.new{
background-image: url('http://lesgendresbeta5.forumactif.org/users/1211/19/72/85/smiles/29870.gif');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: #365a68;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px red;
-webkit-box-shadow: 0px 0px 15px red;
box-shadow: 0px 0px 15px red;
Border: 1px solid red;
}
.top1{
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/concou10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
background-color: orange;
padding-left: 55px;
min-height: 60px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
Border: 1px solid white;
}
.Top10impair{
-moz-box-shadow: 0px 0px 15px #66FFFF;
-webkit-box-shadow: 0px 0px 15px #66FFFF;
box-shadow: 0px 0px 15px #66FFFF;
Border: 1px solid #66FFFF;
}
.Top10pair{
-moz-box-shadow: 0px 0px 15px #00FF00;
-webkit-box-shadow: 0px 0px 15px #00FF00;
box-shadow: 0px 0px 15px #00FF00;
Border: 1px solid #00FF00;
}
.mise_a_jour {
background-image: url('http://i23.servimg.com/u/f23/13/83/20/15/pannea10.png');
background-repeat: no-repeat;
background-position: 2% 50%;
padding: 5px;
background-color: #365a68;
border: 5px double #000000;
color: #000000;
min-height: 60px;
}
/*----------------------------------
Ma Barre de Navigation
----------------------------------*/
/* Forme de la Barre entière */
.barrenavi{border-bottom: 4px double white;
border-left: 4px double white;
border-right: 4px double white;
background-color: #1D3C40;
filter:alpha(opacity=80);
opacity:0.80;
}
/* Texte de la Barre*/
a.mainmenu {
padding-right: 10px;
font-weight: lighter!important;
text-transform: capitalize;
color : white;
font-size: 11px;}
/* Texte de la barre lors du passage de la souris*/
a.mainmenu:hover{
border-bottom:3px solid white;
border-top:3px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
background-color: white;
padding-right: 10px;
font-weight: lighter!important;
-moz-border-radius-topright: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topright: 15px;
-webkit-border-radius-topleft: 15px;
border-radius-topright: 15px;
border-radius-topleft: 15px;
text-transform: capitalize;
color : black;
font-size: 12px;
text-transform: uppercase;
font-weight: bold;
font-style:oblique;}
/*----------------------------------
Titre de mes Forum.
----------------------------------*/
.nom{
font-size: 14px;
text-transform: uppercase;
font-weight: bold;
font-style:oblique;
border-bottom: 1px dotted white;
color: White;
text-align: center;
padding-bottom: 4px;
text-shadow: 4px 4px 1px black;
}
.nom:hover{
text-transform: capitalize;
font-weight: bold;
font-style: italic;
border: 1px dotted black;
text-align: center;
border-left: 2px solid black;
border-right: 2px solid black;
}
/*----------------------------------
Forme de mes catégories et Couleur
----------------------------------*/
.forumline{
-moz-border-radius: 10px 10px 10px10px ;
border-bottom: 4px #1d2426 solid;
border-top: 4px #1d2426 solid;
border-right: 4px #1d2426 solid;
border-left: 4px #1d2426 solid;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;}
.forumline{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
/*----------------------------------
Infobulle de Mon Profil dans les messages.
----------------------------------*/
div.infobulle_avatar em {
display:none;}
div.infobulle_avatar:hover {
background: none;
z-index: 999;
cursor: hand;
position: relative;
text-decoration:none;
border: 0;}
div.infobulle_avatar:hover em {
background-color: #1d2426;
font-style: normal;
font-size: 10px;
color:#000 !important;
padding: 3px;
display: block;
position: absolute;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px ;
border: 1px solid #313d40;
width:150px;
top: 70px;
left: 50px;
-moz-box-shadow: 0px 0px 5px white;
-webkit-box-shadow: 0px 0px 5px white;
box-shadow: 0px 0px 5px white;}
/*----------------------------------
Profil dans mes messages
----------------------------------*/
/* avatar*/
.postdetails.poster-profile a img{
text-align: center;
padding:2px;
}
/* cadre ds message, reste du profil*/
.profil{
text-align: center;
border: 1px solid #313d40;
padding:1px;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-moz-box-shadow: 7px 7px 10px white;
-webkit-box-shadow: 7px 7px 10px white;
box-shadow: 7px 7px 10px white;
}
/*pseudo*/
.pseudo{
text-align: center;
border-bottom: 1px solid #313d40;
padding:1px;
}
/* quand on survol un pseudo dans les messages */
.pseudo:hover{
text-transform: uppercase;
font-style:italic;}
/*----------------------------------
autres ^^
----------------------------------*/
body.chatbox {
background-color: #1d2426;}
.body.chatbox{
filter:alpha(opacity=75);
-moz-opacity:0.75;
-khtml-opacity: 075;
opacity: 0.75;}
td.row3Right{
background-color: #1d2426}
td.secondarytittle{
background-color: transparent}
td.secondarytittle{background-color: transparent;}
a { text-decoration: none;
text-transform: capitalize; }
a:hover {
text-decoration: none !important;
}
div, table {
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-radius:5px;
border: none;}
/* les cadres pour sauter ver .., bouton aller, .. */
input,textarea, select {
border: 1px solid #313D40;}
/* Décoration du spoiler ouvert */
.spoiler_content{
padding: 3px;
border:1px #33FFFF solid;
-moz-box-shadow: 0px 0px 20px #33FFFF;
-webkit-box-shadow: 0px 0px 20px #33FFFF;
box-shadow: 0px 0px 20px #33FFFF;}
/* Décoration du spoiler fermé*/
.spoiler_closed{
padding: 3px;
border:1px #3366FF solid;
-moz-box-shadow: 0px 0px 20px #3366FF;
-webkit-box-shadow: 0px 0px 20px #3366FF;
box-shadow: 0px 0px 20px #3366FF;}
/* Décoration de la citation */
.quote {
padding: 3px;
border:1px #33FF00 solid; /* bordure */
-moz-box-shadow: 0px 0px 20px #33FF00;
-webkit-box-shadow: 0px 0px 20px #33FF00;
box-shadow: 0px 0px 20px #33FF00;
border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */}
/* Décoration du code */
.code {
padding: 3px;
border:1px solid #FF99FF ; /* bordure blanche en traits peu épais */
border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-box-shadow: 0px 0px 20px #FF99FF;
-webkit-box-shadow: 0px 0px 20px #FF99FF;
box-shadow: 0px 0px 20px #FF99FF;}
.cadreava{
padding : 5px;
background-color:#313D40;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;}
.cadrepro{
background-color: #313D40;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;}
/* limitation-signature */
.limitation-signature img {
max-width: 500px;
max-height: 200px;}
/*----------------------------------
Palette de couleurs
----------------------------------*/
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
J'espère avoir une vrai aide de votre part 
Cordialement Jiben. | | |
|   | |  Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Je le répète encore une fois, on n'a pas du tout accès à ton forum, donc on ne peut pas voir tes problèmes.  | | |
|   | |  Murtagh 
{ Modérateur }
 Messages : Messages : 1492
 | Bonjour, Votre problème est-il résolu ? Si oui, merci de bien vouloir cocher l'icône "résolu" en éditant votre premier poste. Merci.  | | |
|   | |  Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Bonjour non toujours pas résolu =/ | | |
|   | |  Murtagh 
{ Modérateur }
 Messages : Messages : 1492
 | Bonjour, Votre problème est-il toujours d'actualité ? Si tel n'est pas ne cas, merci de bien vouloir éditer votre premier message et cocher l'icône " résolu". Merci.  | | |
|   | |  Contenu sponsorisé
 | |   | | | | Problème avec forum en blog |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|










 en éditant votre premier post.
en éditant votre premier post.