|
 Caro. 
{ Membre }
 Messages : Messages : 22
 | Bonjour, Alors, j'ai décidé de faire une page de présentation à mon forum avec un tableau qui comporte plusieurs sections. POur ça, tout va bien. Mais dans mes titres ( Ex. Top sites ) Je voudrais mettre une bordure de fond. Mais rien n'y fait. Donc, je voudrais un code pour pouvoir mettre dans le CSS et dans le HTML. Vous savez, ainsi à chaque fois que je metterais le petit code, la bordure serais là. Comme pour les astuce de texte quand ont les nomme: Texte1, texte2. Ex: - Code:
-
<div class="titre">Votre Titre</div> | | |
|
  | |
 Air. 
{ Membre }
 Messages : Messages : 221
 | Une bordure de fond ? - Code:
-
titre {border:1px #000000 solid;} par exemple ? (je t'ai donné un code CSS qui te permet de mettre une bordure en trait continu et noir) | | |
|
  | |
 Caro. 
{ Membre }
 Messages : Messages : 22
 | Oui merci, mais moi je veux le code CSS et HTML. Et ce n'est pas une couleur mon fond de bordure mais une image ! | | |
|
  | |
 Air. 
{ Membre }
 Messages : Messages : 221
 | J'ai pas compris x_x Tu veux mettre une image à la place d'une couleur de bordure ?
Ben le code HTML tu l'as, je t'ai juste fourni le code CSS en plus. | | |
|
  | |
 Caro. 
{ Membre }
 Messages : Messages : 22
 | Bon okay,
Je ne sais pas trop comment l'expliquer, mais je vais essayer.
J'ai un titre puis en dessous un carde avec les infos qui se raporte au titre.
Je voudrais mettre une image en bordure derrière le titre. Comme un background, mais derrière le titre... tu comprends un peu mieux ou pas.. ? | | |
|
  | |
 Air. 
{ Membre }
 Messages : Messages : 221
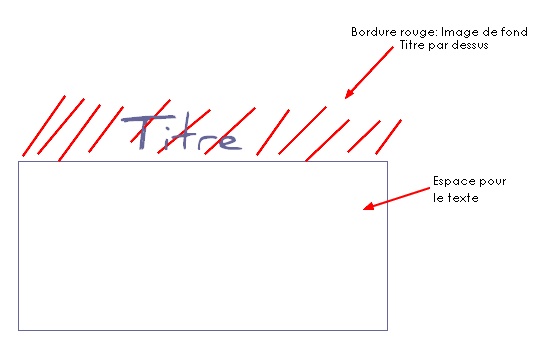
 | Tu peux pas me faire un screen ou un montage graphique ? Parce que j'ai vraiment du mal à comprendre ce que tu veux exactement... o_o | | |
|
  | |
 Caro. 
{ Membre }
 Messages : Messages : 22
 | C'est pas superbe, mais bon X)  | | |
|
  | |
 Imari 
{ Membre hyper-actif }
 Messages : Messages : 1538
 | Bonjour ^^ C'est exactement ce que Air. se tue à te dire ^^ Le HTML : - Code:
-
<div class="titre">Ton titre</div> et le CSS : - Code:
-
.titre {
background-image: url('URL DE TON IMAGE');
} C'est exactement la même chose sauf qu'il faut remplacer border par background-image. Et en plus, des tutos là dessus, il en existe sur le forum, une recherche ne t'aurait pas fait de mal  http://www.css-actif.com/fond-f7/fond-sur-votre-texte-t342.htm | | |
|
  | |
 Caro. 
{ Membre }
 Messages : Messages : 22
 | Halala, je suis nouille,
Je te remecie quand même de m'avoir si bien répondu . J'admet que je n'étais pas très claire <3 | | |
|
  | |
 Imari 
{ Membre hyper-actif }
 Messages : Messages : 1538
 | Ne t'inquiètes pas, c'est pas grave  Je peux classer ? ^^ | | |
|
  | |
 Caro. 
{ Membre }
 Messages : Messages : 22
 | Oui tu peux ! Le code fontionne très bien ^^ | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
