| | Probléme avec mon code de la chatbox |    |
|
 Jiben 
{ Membre actif }
 Messages : Messages : 314
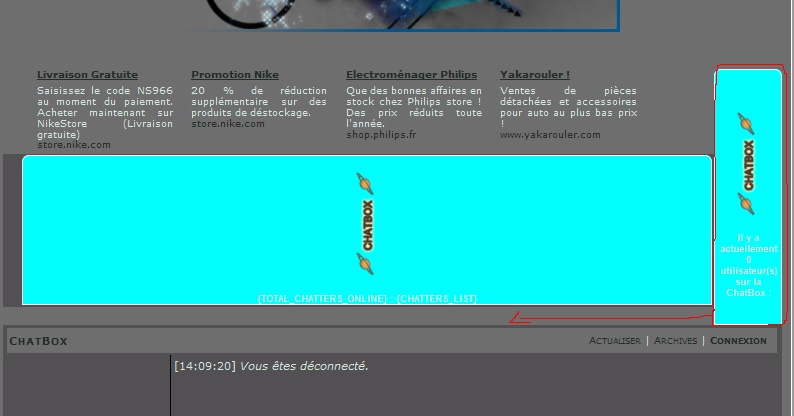
 | Bonjour. J'ai un probléme je n'arrive pas a faire un saut de ligne a mon code pour ma chatbox.  Mon templates - Spoiler:
- Code:
-
{JAVAscript}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
<br/>
<td class="p"><div class="gensmall"><div class="spoil">
<img src="http://i63.servimg.com/u/f63/13/83/20/15/chatbo11.png" onClick="$(this).closest('.spoil').find('.spoilContent').slideToggle();"/><div class="spoilContent" style="display:none">
<table width=100% "><tr><td><iframe src="/chatbox/chatbox.forum" width="940px" height="300px" valign="top" align="center"
frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe></td></tr></table>
</div></div><span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST} </span></td>
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE} </a>
• <a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS} </a>
• <a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a></span>
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<br>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Un système d'onglet en javascript</title>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<style type="text/css">
.onglet
{ display:inline-block;
border-top: 1px black white;
border-left: 1px black white;
border-right: 1px black white;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 14px;
margin-left: 8px;
padding-left:10px;
padding-right:10px;
font-family: Arial;
font-weight: bold;
-moz-box-shadow: 0px 0px 10px white;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white;
cursor:pointer;
text-decoration: none !important;
color: white;
}
.onglet_0
{ display:inline-block;
border-top: 1px black white;
border-left: 1px black white;
border-right: 1px black white;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 14px;
margin-left: 8px;
padding-left:10px;
padding-right:10px;
font-family: Arial;
font-weight: bold;
-moz-box-shadow: 0px 0px 10px white;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white;
cursor:pointer;
text-decoration: none !important;
color: white;
}
.onglet_1
{ display:inline-block;
border-top: 1px black white;
border-left: 1px black white;
border-right: 1px black white;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 14px;
margin-left: 8px;
padding-left:10px;
padding-right:10px;
font-family: Arial;
font-weight: bold;
-moz-box-shadow: 0px 0px 10px white;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white;
cursor:pointer;
text-decoration: none !important;
color: white; }
.onglet_1:hover
{
-moz-box-shadow: 0px 0px 10px black;
-webkit-box-shadow: 0px 0px 10pxblack;
box-shadow: 0px 0px 10px black;
}
.contenu_onglet
{ border: 1px solid white;
-border-radius: 8px; /* tous les côtés sont arrondis */
-moz-border-radius: 8px; /* tous les côtés sont arrondis */
-webkit-border-radius: 8px; /* tous les côtés sont arrondis */
padding:10px;
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
display:none;
}
</style>
</head>
<body>
<div class="systeme_onglets">
<div class="onglets">
<span class="onglet_0 onglet" id="onglet_quoi" onmouseover="javascript:change_onglet('quoi');">Qui est en ligne ?</span>
<span class="onglet_0 onglet" id="onglet_qui" onmouseover="javascript:change_onglet('qui');">Statistiques</span>
<span class="onglet_0 onglet" id="onglet_pourquoi" onmouseover="javascript:change_onglet('pourquoi');">Le petit +</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_quoi">
<span class="gensmall">
<span id="tuol">{TOTAL_USERS_ONLINE}</span><br></span>
<span class="gensmall">
<span id="tuol">{LOGGED_IN_USER_LIST}</span></span>
<span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span> </div>
<div class="contenu_onglet" id="contenu_onglet_qui">
<span class="gensmall">
{TOTAL_POSTS}
{TOTAL_USERS}</span>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script>
jQuery(document).ready(function(){
var tuol = jQuery("#tuol2");
var string = tuol.html();
string = string.replace("L'utilisateur enregistré le plus récent est","Bienvenue à ");
tuol.html(string);
});
</script>
<span class="gensmall">
<span id="tuol">{NEWEST_USER}</span></span>
</div>
<div class="contenu_onglet" id="contenu_onglet_pourquoi">
<table width="100%" border="0" cellspacing="0" cellpadding="0" background-color="#6E6E6E">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script>jQuery(document).ready(function(){
var tuol = jQuery("#tuol3");
var string = tuol.html();
string = string.replace("Membres connectés au cours des 24 dernières heures :","qui_etait_en_ligne
Qui est venu ces dernières 24 heures ?");
tuol.html(string);
});</script>
<span class="gensmall">
<span id="tuol">{L_CONNECTED_MEMBERS}</span>
<span class="gensmall"; background-color="#6E6E6E">{RECORD_USERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span></div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'quoi';
change_onglet(anc_onglet);
//-->
</script>
</body>
</html>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
Mon code est situé apres : - Code:
-
<!-- END switch_user_login_form_header --> Mon CSS - Spoiler:
- Code:
-
.p{padding-left:5px;
padding-right:5px;
border: 1px solid white;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
text-align:center;
font-size: 14px;
background-color: cyan;
font-family: Arial;
font-weight: bold;}
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
}
#menu li {
float:left;
margin:auto;
padding-left:5px;
padding-right:5px;
border-top: 1px solid white;
border-left: 1px solid white;
border-right: 1px solid white;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
text-align:center;
font-size: 14px;
background-color: none;
font-family: Arial;
font-weight: bold;
-moz-box-shadow: 0px 0px 30px white;
-webkit-box-shadow: 0px 0px 30px white;
box-shadow: 0px 0px 30px white;
}
#menu li a {
display:block;
width:100px;
color:white;
text-decoration:none;
padding:2px;
}
#menu li a:hover {
color:#FFD700;
}
#menu ul li ul {
display:none;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:none;
}
#menu li ul {
position:absolute;
}
/* pour Internet Explorer 7/*
#menu {
height:50px;
}
.post
{ -border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
margin-top: 3px; /* pour faire un léger espace entre le bord et la ligne des "messages & sujets"; on évite de retirer */
padding: 3px; /* pour ne pas que le texte se colle aux bords du cadre; on évite de retirer */
/* après on peut rajouter ce qu'on veut : une bordure, une image de fond ... */
border: 2px solid white; text-decoration: none;
}
/* infobulle sur avatar */
div.infobulle_avatar em {
display:none;
}
/* infobulle sur avatar */
div.infobulle_avatar:hover {
background: none;
z-index: 999;
cursor: hand;
position: relative;
text-decoration:none;
border: 0;
}
/* infobulle sur avatar */
div.infobulle_avatar:hover em {
font-style: normal; /*écriture de la police*/
font-size: 10px; /*taille de la police*/
color:#000 !important; /*couleur de la police*/
padding: 3px;
display: block;
position: absolute;
-moz-border-radius: 8px; /* bord arrondis*/
-webkit-border-radius:8px; /* bord arrondis*/
border-radius: 8px ; /* bord arrondis*/
background-color: #828282; /*couleur de fond de l'infobulle*/
border: 1px solid #525052; /*taille et couleur de la bordure de l'infobulle*/
width:250px; /*largeur de l'infobulle*/
top: 100px; /*infobulle à 100px du haut*/
left: 8px; /*infobulle à 100px de la gauche*/
}
.my_img img{
margin-top: 25px;
margin-left: 20px;
}
.my_modified_table{
width: 100%;
margin: 0;
padding: 0;
font-family: Verdana;
}
.my_forum_name{
display:none;
}
.my_img{
width: 10%;
margin-left: 50px;
}
/* texte sous forum */
.my_disc{
width: 70%;
text-align:left;
font-size: 13px;
}
/* contour des tous mes catégories */
.my_cat_body{
border: 1px solid white;
-border-radius: 8px; /* tous les côtés sont arrondis */
-moz-border-radius: 8px; /* tous les côtés sont arrondis */
-webkit-border-radius: 8px; /* tous les côtés sont arrondis */
padding: 3px; /* pour ne pas que le texte se colle aux bords du cadre; on évite de retirer */
-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
}
.my_cat ul{
margin:0;
padding: 0;
width: 800px !important;
}
.my_cat li{
margin-left: 2px;
}
/* design de mes onglets de mes catégories */
.my_cat_style{
margin-left: 8px !important;
border-top: 1px solid white;
border-left: 1px solid white;
border-right: 1px solid white;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
text-align:center;
font-size: 14px;
padding-left:10px;
padding-right:10px;
display:inline;
background-color: none;
width: 200px;
font-family: Arial;
font-weight: bold;
-moz-box-shadow: 0px 0px 10px white;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white;}
/* design de mes onglets de mes catégories lors du survol */
.my_cat_style:hover{-moz-box-shadow: 0px 0px 20px black;
-webkit-box-shadow: 0px 0px 20px black;
box-shadow: 0px 0px 20px black;
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;}
/* texte de mes onglets de mes catégories */
.my_cat a{
text-decoration: none !important;
color: white;
}
/* cadre des dernier message */
.derniers_sujets
{ background-color : #828282;
-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
margin-top: 3px; /* pour faire un léger espace entre le bord et la ligne des "messages & sujets"; on évite de retirer */
padding: 3px; /* pour ne pas que le texte se colle aux bords du cadre; on évite de retirer */
/* après on peut rajouter ce qu'on veut : une bordure, une image de fond ... */
border: 2px solid white; text-decoration: none;
color : white;
}
/* transparence cadre de mes derniers sujets */
.derniers_sujets
{background-color: transparent;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1}
/* cadre des dernier message lors du survol*/
.derniers_sujets:hover {
-moz-box-shadow: 0px 0px 20px white;
-webkit-box-shadow: 0px 0px 20px white;
box-shadow: 0px 0px 20px white;
}
/* cadre de mes sujets */
.sujets
{background-color: #828282;
-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
margin-top: 3px; /* pour faire un léger espace entre le bord et la ligne des "messages & sujets"; on évite de retirer */
padding: 3px; /* pour ne pas que le texte se colle aux bords du cadre; on évite de retirer */
/* après on peut rajouter ce qu'on veut : une bordure, une image de fond ... */
border: 2px solid white; text-decoration: none;
color : white;
}
/* transparence cadre de mes sujets */
.sujets
{background-color: transparent;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1}
/* cadre de mes sujets lors du survol */
.sujets:hover {
-moz-box-shadow: 0px 0px 20px white;
-webkit-box-shadow: 0px 0px 20px white;
box-shadow: 0px 0px 20px white;
}
/* cadre du nom mes catégorie*/
.nom
{border: 2px solid white;
background-color: #828282;
margin-left: 7%;
border-bottom: 0px;
-border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
padding: 1%
}
/* transparence cadre du mes catégories */
.nom
{background-color: transparent;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1}
/* cadre du nom mes catégorie lors du survol*/
.nom:hover {
-moz-box-shadow: 0px 0px 20px white;
-webkit-box-shadow: 0px 0px 20px white;
box-shadow: 0px 0px 20px white;
}
/* cadre ds message, pseudo*/
.pseudo{
text-align: center;
border: 2px solid #000000;
background-color: #919F84;
padding:1px;
-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
/* quand on survol un pseudo dans les messages */
.pseudo:hover{
text-transform: uppercase;
font-style:italic;}
/* les cadres pour sauter ver .., bouton aller, .. */
input,textarea, select {
border: 1px solid #525052;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-bottomright:6px;
-moz-border-radius-topleft:6px;
-moz-border-radius-topright:6px;
-border-radius-bottomleft:6px; /* tous les côtés sont arrondis */
-border-radius-bottomright:6px;
-border-radius-topleft:6px;
-border-radius-topright:6px;
-webkit-border-radius-bottomleft:6px; /* tous les côtés sont arrondis */
-webkit-border-radius-bottomright:6px;
-webkit-border-radius-topleft:6px;
-webkit-border-radius-topright:6px;
}
/* cadre du forum */
.bodyline {-moz-box-shadow: 0px 0px 15px white;
-webkit-box-shadow: 0px 0px 15px white;
box-shadow: 0px 0px 15px white;
-moz-border-radius:20px;
-border-radius: 20px;
-webkit-border-radius: 20px;
border:1px solid white;}
/* barre de navigation */
.mainmenu{
height: 35px;
font-size : 11px;
color : white;
}
/* décoration de la barre de navigation */
a.mainmenu{
text-decoration: none;
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 0.5;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
-border-radius-topright: 10px;
-border-radius-topleft: 10px;
-webkit-border-radius-topright: 10px;
-webkit-border-radius-topleft: 10px;
padding-right: 8px;
padding-left: 5px;
}
/* barre de navigation lors du survol */
a.mainmenu:hover{
text-decoration:none; color : white;
background-color : #66705D;
border-bottom: 2px solid #363642;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1;
}
/* Soulignement des liens en pointillés lors du survol */
a:hover {text-decoration: none !important;
border-bottom : 1px dotted
}
/* enleve le soulignement en dessous des lien */
a {
text-decoration: none !important;
font-variant: small-caps;
}
/* Décoration du spoiler ouvert */
.spoiler_content{
padding: 3px;
border:1px #33FFFF solid;
-moz-box-shadow: 0px 0px 20px #33FFFF;
-webkit-box-shadow: 0px 0px 20px #33FFFF;
box-shadow: 0px 0px 20px #33FFFF;
}
/* Décoration du spoiler fermé*/
.spoiler_closed{
padding: 3px;
border:1px #3366FF solid;
-moz-box-shadow: 0px 0px 20px #3366FF;
-webkit-box-shadow: 0px 0px 20px #3366FF;
box-shadow: 0px 0px 20px #3366FF;
}
/* Décoration de la citation */
.quote {
padding: 3px;
border:1px #33FF00 solid; /* bordure */
-moz-box-shadow: 0px 0px 20px #33FF00;
-webkit-box-shadow: 0px 0px 20px #33FF00;
box-shadow: 0px 0px 20px #33FF00;
-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
}
/* Décoration du code */
.code {
padding: 3px;
border:1px solid ##FF99FF ; /* bordure blanche en traits peu épais */
-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-border-radius: 4px; /* tous les côtés sont arrondis */
-webkit-border-radius: 4px; /* tous les côtés sont arrondis */
-moz-box-shadow: 0px 0px 20px #FF99FF;
-webkit-box-shadow: 0px 0px 20px #FF99FF;
box-shadow: 0px 0px 20px #FF99FF;
}
Merci d 'avance de votre aide. Cordialement Jiben  | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour,
Votre problème est-il résolu ?
| | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Non, il n'est pas résolu. | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour,
Votre problème est-il résolu ?
Si oui, merci de cocher dans "icône du sujet" l'icône "résolu" en éditant votre 1er post.
| | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Non, il n'est pas résolu ! | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour, Votre problème est-il résolu ? Si oui, merci de cocher dans "icône du sujet" l'icône  en éditant votre 1er post.
| | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | NOn, il n'est pas résolu ! | | |
|
  | |
 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Bonjour, As-tu essayé de mettre: - Code:
-
<br/> Juste avant: - Code:
-
<table width=100% "> Dans le code de ta chatbox? Je n'ai pas regardée attentivement, je suis un peu fatiguée, mais tu dois le mettre juste après le code de la chatbox horizontale, si j'ai bien compris ce que tu veux faire ^w^ Bisous~ | | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Bonjour,
j'ai rajoutez ceci mais rien ne change malheureusement =/
merci d 'avance de votre aide. | | |
|
  | |
 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Alors j'ai essayée de changer la position des: - Code:
-
<br/> Rien à faire. Par contre, j'ai une question, pourquoi ne changerais tu pas ta chatbox de place, parce que ça réglerai sûrement le problème ^w^ EDIT:J'ai trouvée le problème, place simplement comme ceci: - Code:
-
<table>TOUT LE CODE DE TA CHATBOX</table> Et maintenant les: - Code:
-
<br/> Et ta chatbox est bien mise ^w^ Bisous~ | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour, Votre problème est-il résolu ? Si oui, merci de cocher dans "icône du sujet" l'icône  en éditant votre 1er post.
| | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | BOnjour.
Non, mon problème n'est toujours pas résolu malheureusement =/ | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour, Votre problème est-il résolu ? Si oui, merci de cocher dans "icône du sujet" l'icône  en éditant votre 1er post.
| | |
|
  | |
 Jiben 
{ Membre actif }
 Messages : Messages : 314
 | Non, il n'est pas résolu  | | |
|
  | |
 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Eh bien j'ai répondu à ta question xD j'ai fait le test sur mon forum, et ça marche parfaitement. Tu peux me montrer une capture de ce que ça te donne s'il-te-plaît?
Bisous~ | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour, Votre problème est-il résolu ? Si oui, merci de cocher dans "icône du sujet" l'icône  en éditant votre 1er post.
| | |
|
  | |
 M39 
{ Membre }
 Messages : Messages : 130
 | Bonjour,
Est-ce que le problème a été résolu ? Si oui merci de le signaler avec la balise "résolu"
Ce dossier risque sinon de partir à la corbeille, si nous devons encore relancer | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | Probléme avec mon code de la chatbox |    |
|
