 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Bonjour, j'ai vu qu'une des commandes était terminée, je me permets donc de poster. Si cela pose problème dites-le moi et je re-posterait quand la commande sera archivé ^w^. - Objet de la commande: (Par exemple: page d'accueil, «Qui est en ligne ?», code CSS etc.)Code pour la mise en place des catégories et des topics.
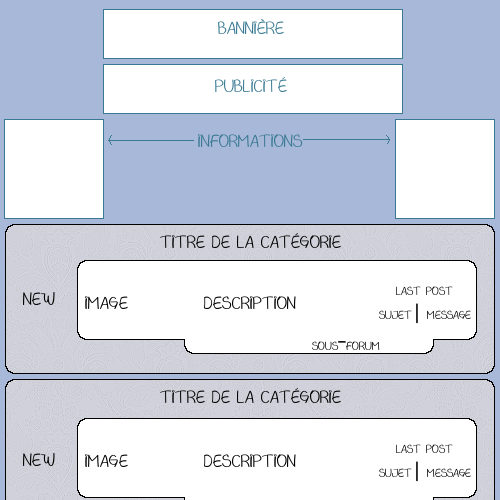
- Détails: (Description détaillée de la commande, avec couleurs, contenu personnalisé (image, texte, lien), effets CSS ou HTML désiré etc. )Le montage montre à peu près tout de ce que j'aimerais au final. Mais j'aimerais ajouter quelques détails css:
-Pour le titre de catégorie, j'aimerais bien qu'il fasse toute la largeur de la colonne, avec un fond en dessous. Et qu'il soit arrondis au bottom-left et bottom-right à 10px, mais pas au top-left et top-right.
-Pour le new et l'image, j'aimerais qu'ils aient une opacité spéciale, avec ce code:
- Code:
-
.opacity img{filter:alpha(opacity=25);
-moz-opacity:0.25;opacity:0.25;}
.opacity img:hover{filter:alpha(opacity=100);
-moz-opacity:1;opacity:1;} Il suffit donc de mettre la class dans le template, car j'ai déjà le code dans mon css.
-Pour la description, j'aimerais qu'elle soit à 5px de chaque bords ou textes et qu'elle soit justifié.
Pour le last post et sujets | messages, j'aimerais bien qu'il soit avec ce code:
- Code:
-
.sujets_messages
{margin-top: 3px;
padding: 3px;
border: 2px solid #a8b8d9;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
background-image: url("http://img10.hostingpics.net/pics/464367Fond3.png");}
.derniers_sujets
{margin-top: 3px;
padding: 3px;
border: 2px solid #a8b8d9;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
background-image: url("http://img10.hostingpics.net/pics/464367Fond3.png");} Je l'ai déjà inclus dans mon template, mais il faudrait le mettre au bon endroit.
-Pour les sous-forums, j'aimerais qu'il soit dans une petite partie qui dépasse, en bas, et qu'ils soit à droite.
Si possible, j'aimerais bien que chaque colonne soit arrondis à 10px et décollé du bord de mon forum de 5px de chaque côté et que chaque catégorie soit séparés pour que je puisse après mettre des onglets pour faciliter la navigation.
Si possible, j'aimerais, même si je ne l'ai pas indiquée dans mon schéma, que au dessus de chaque colonne, on puisse mettre une image pour indiquer que c'est une préface, où la partie rpg...
C'est tout, même si c'est déjà beaucoup ^w^
- Aperçu: ( Un aperçu, sous forme de montage graphique, du rendu souhaité. (si possible))

Ce qui est en noire est la partie à modifier pour la commande.
- Autoriser un membre à répondre [x] Oui [] Non (En cochant oui, vous donnez le droit aux membres de CSSActif qui ne sont pas codeurs officiels de répondre à votre demande)
- AutresIl faudrait que la personne qui s'occupera de ma commande me dise ce que j'ai à lui fournir, car j'ai modifiée la plupart de mes templates ainsi que mon css.
Merci à celui qui prendra ma commande ^w^ Bisous~ | | |
|
 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Ma commande est toujours d'actualité ^w^ | | |
|
 Kimi Sâto 
{ Membre actif }
 Messages : Messages : 335
 | Ma commande est toujours d'actualité, je précise que j'ai réussi à le faire toute seule pour la plupart, mais que je n'ai pas réussi à mettre un espace entre les bords du forums et les catégories ainsi qu'à le faire sur les topics aussi.
Merci à celui qui m'aidera ^-^ | | |
|
