|
|
 Manel 
{ Membre }
 Messages : Messages : 122
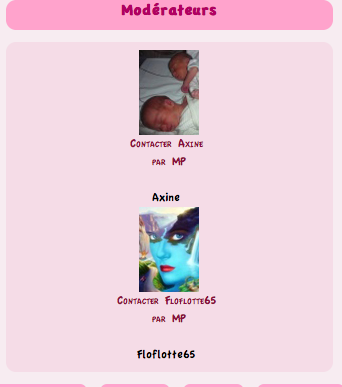
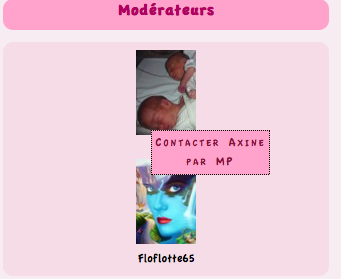
 | Bonsoir, je me suis penché sur les infobulle et j'ai réussi a en faire.. seule soucis c'est que j'ai Safari comme navigateur (je suis sur mac) et que les infobulle ne se mette pas correctement alors que sur firefox sa marche nikel voici en premier l'aperçu sur safari :  et sur Firefox :  voici le code HTLM : je vous met juste l'endroit ou il y a les infibulle dans le cadre du contenu - Code:
-
<td class="pa-contenu">
<a href="#" class="infobulle"><img src="http://s2.noelshack.com/uploads/images/19961824827879_axine.jpg" alt="">
<span><div><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></div></span></a><br>Axine
<br>
<a href="#" class="infobulle"><img src="http://s2.noelshack.com/uploads/images/16595928251199_floflotte65.jpg" alt="">
<span><div><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=7" target="_blank">Contacter Floflotte65 <br>par MP</a></div></span></a><br>Floflotte65
<br></td> et le CSS : - Code:
-
a.infobulle {
position: relative;
}
a.infobulle span {
display: none;
}
a.infobulle:hover {
background: none;
z-index: 999;
}
a.infobulle:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 5px;
left: 15px;
background: #ffa3cc; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
} merciiii |
Dernière édition par Manel le Sam 07 Aoû 2010, 17:48, édité 1 fois | |
|
  | |
 Kiiss' 
{ Membre }
 Messages : Messages : 19
 | A mon avis, c'est juste le navigateur qui ne permet pas la visibilité des infobulles, vu que ton test avec firefox marche. Je crois qu'il existe des codes CSS ou peut-être un autre frormat de codage qui te permet de voire, mais je doute qu'il y en ai (?français?) pour ce type de code. A mon avis il faut chercher encore et toujours en espérant une réponse. | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | coucou
merci de ta réponse
oui c'est se que j'aimerai savoir, si il existe un code a rajouter pour corriger ce bug sur safari..
comme il en existe pour corriger sur IE par exemple...
merci | | |
|
  | |
 Kiiss' 
{ Membre }
 Messages : Messages : 19
 | De rien, j'espère que tu aura ta réponse à ton problème. Maintenant tu peux essayer de chercher des codes sur internet aussi. | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | hello j'ai recherché sur google et rien ne correspond a mon problème ou alors ce n'est pas pour une page d'accueil et pas les même code donc je m'y perd !!! et mes compétences sont limité aussi  merci | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour,
Votre problème est-il résolu ?
| | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonjour
non toujours pas..
merci | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonjour, un petit UP demande toujours d'actualité si quelqu'un a la réponse  merci | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonjour,
Cela dépend du navigateur. Ils ne prennent pas tous les infobulles.
A mon avis, on ne peut rien faire.
Question pour être sûr : Tu vois les infobulles sur le PA de CSSActif (Colonne Admins) ? | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonsoir merci de prendre le temps de me répondre oui je vois parfaitement vos infobulle avec safari sur votre forum.. comme on peut avoir un code pour corriger les erreur sur IE ou firefox je me suis dit qu'il en existait peut-etre pour Safari..  | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonsoir cela fait 4 jours je me permet donc donc remonter la demande pour dire qu'elle est toujours d'actualité. merci a celui ou celle qui m'aidera si il y a une solution  bonne soirée | | |
|
  | |
 Luna Arcana 
{ Membre }
 Messages : Messages : 194
 | Les Ups ne sont pas autorisées !
Un modérateur se chargera de remonter le sujet pour demander s'il est toujours d'actualité.
Merci de faire preuve de patience. | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour,
Votre problème est-il résolu ?
| | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonsoir
non toujours pas..
je patiente sans uper vu que c'est interdit...
merci | | |
|
  | |
 Haribot' ♪ 
{ Membre hyper-actif }
 Messages : Messages : 5163
 | Tu peux toujours réaliser une infobulle en jQuery qui sera tout aussi originale, même plus  Et elle marchera sur Safari  | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonjour,
est-ce que tu peux me dire le code ? (rempli ou non avec les infos)
sa correspond a quoi ?
je suis très débutante lol..
mercii | | |
|
  | |
 Haribot' ♪ 
{ Membre hyper-actif }
 Messages : Messages : 5163
 | Personellement, je pars cette nuit pour le Portugal alors je dois faire mes valises etc. donc je n'ai pas vraiment le temps de te passer le code et de faire le tutoriel =S. Cependant, je te passe le lien : http://www.grafikart.fr/tutoriels/infobulle-jquery-95. C'est un tutoriel vidéo et pour voir la démo des infobulles, tu peux cliquer sur l'icône  . | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonjour, le lien ne marche pas.. je vais donc patienter si quelqu'un veut bien me donner un tuto ou le code  bonne vacance  edit: j'ai retrouver le bon lien  par contre j'ai rien pigé !!!! si quelqu'un veut bien m'aider... merci | | |
|
  | |
 VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Sinon à tout zazar.
Respecter le DOM et les spécification W3C.
Mettre un div à la place du a. Pas mettre de div dans un span.
Je sais je passe mon temps à le dire mais... De la rigueur.
Et faudra vraiment que quelqu'un change ce tuto d'infobulle.
| | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonsoir oulala lol alors la j'ai absolument rien compris.. bon un div a la place du a.. sa sa peut aller pas mettre de div dans un span.. sa commence a être plus dure.. je fais quoi a la place ? et respecter le DOM et les spécifications W3C alors a j'ai absolument rien compris... merci  | | |
|
  | |
 VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | En fait tu remplace le <a href="#" class="infobulle"></a> par un <div class="infobulle"></div>. Et tu n'oubli pas de faire le changement dans la CSS. Le div qui est dans le span : - Code:
-
<span><div><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></div></span> Il sert à rien. Je vois pas pourquoi tu l'y à mit. Mais surtout c'est incorrect. Un span est une balise inline et un div un balise bloc. Et on ne doit pas mettre de balise dans bloc dans des balise inline. Le respect des spécification et du DOM ça veut simplement dire ne pas faire n'importe quoi, respecter les syntaxes et les règles. Mais ce commentaire s'adressais pas directement à toi. Toi tu n'as fait que suivre un tuto. Au final ça doit donner ça : - Code:
-
<div class="infobulle"><img src="http://s2.noelshack.com/uploads/images/19961824827879_axine.jpg" alt=""/>
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></span></div> | | |
|
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonjour, j'ai mis en place dans la page d'accueil par contre mon CSS - Code:
-
a.infobulle {
position: relative;
}
a.infobulle span {
display: none;
}
a.infobulle:hover {
background: none;
z-index: 999;
}
a.infobulle:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 5px;
left: 15px;
background: #ffa3cc; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
}
je change quoi ? a la place des a.infobulle je met div.infobulle ? merci  | | |
|
  | |
 VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | |
  | |
 Manel 
{ Membre }
 Messages : Messages : 122
 | bonsoir sa marche  maintenant j'aurais voulu que les deux images soit sur la même ligne et pas l'un en dessous de l'autre c'est possible ? voici le code : - Code:
-
<td class="pa-contenu"><div class="infobulle"><img src="http://s2.noelshack.com/uploads/images/19961824827879_axine.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></span></div>
<div class="infobulle"><img src="http://s2.noelshack.com/uploads/images/16595928251199_floflotte65.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=7" target="_blank">Contacter Floflotte65 <br>par MP</a></span></div>
<br><span style="color: Magenta;"> Axine</span> <span style="color: Magenta;">Floflotte65</span>
<br></td> et le CSS : - Code:
-
div.infobulle {
position: relative;
}
div.infobulle span {
display: none;
}
div.infobulle:hover {
background: none;
z-index: 999;
}
div.infobulle:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 5px;
left: 15px;
background: #ffa3cc; /* arrière-plan de l'infobulle */
color: black; /* texte dans l'infobulle */
padding: 3px;
/* bordures de votre infobulle*/
border: 1px dotted black;
border-left: 1px dotted black;
} merci de votre aide. | | |
|
  | |
 Ikø' 
Pika'Ghøst
~ Maîtresse des pelles ~
 Messages : Messages : 3193
 | Bonjour~ Il suffit de créer un tableau autour des infobulles, comme cela: - Code:
-
<td class="pa-contenu"><table><tr><td><div class="infobulle"><img src="http://s2.noelshack.com/uploads/images/19961824827879_axine.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></span></div></td>
<td><div class="infobulle"><img src="http://s2.noelshack.com/uploads/images/16595928251199_floflotte65.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=7" target="_blank">Contacter Floflotte65 <br>par MP</a></span></div></td></tr></table>
<br><span style="color: Magenta;"> Axine</span> <span style="color: Magenta;">Floflotte65</span>
<br></td> voici le tableau en rouge pour te montrer~~ - Citation :
- <td class="pa-contenu"><table><tr><td><div class="infobulle"><img src="https://2img.net/image.noelshack.com/uploads/images/19961824827879_axine.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=50" target="_blank">Contacter Axine <br>par MP</a></span></div></td>
<td><div class="infobulle"><img src="https://2img.net/image.noelshack.com/uploads/images/16595928251199_floflotte65.jpg" alt="">
<span><a href="http://puericulture.bbactif.com/msg.forum?mode=post&u=7" target="_blank">Contacter Floflotte65 <br>par MP</a></span></div></td></tr></table>
<br><span style="color: Magenta;"> Axine</span> <span style="color: Magenta;">Floflotte65</span>
<br></td> Voilà, j'espère que cela répond à ta question  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
