|
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | •L'adresse de votre forum : http://une-jenifer.1fr1.net •Explications du problème : je n'arrive pas a remonter l'image principal et la centrer, de plus j'aimerais mettre l'image (logo) "qui est en ligne" à droite avec le texte à gauche ainsi que centrer la barre de remerciement comme la barre des membres connectés. (voir capture plus bas) . •Le navigateur utilisé : Internet Explorer •Les codes ajoutés avant le problème :  •La version du forum : PPhB 2 •Problème de CSS ou HTML. •Une capture d'écran : voici ce qui est attendu :  Merci beaucoup d'avance  ! |
Dernière édition par une-jenifer le Sam 19 Juin 2010, 11:16, édité 1 fois | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonjour, Pourrait-on avoir le code du QEEL ? Merci  | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Voilà le code : - Code:
-
.statistiques{
border:0px;
background-image: url("");
background-repeat: no-repeat;
background-position: justify;
height:270px; /* */
}
.groupes
{
background-color:##F0EEE2; /* #F0EEE2 */
height:40px; /* HAUTEUR DES ENCADRES */
padding-right:12px; /* SÉPARATION ENTRE LES GROUPES */
padding-left:12px;
padding-bottom:4px;
font-size:15px; /*TAILLE ECRITURE */
font-weight: bold; /* STYLE DE L'ECRITURE */
text-align:center;
text-decoration: none !important;
} | | |
|
  | |
 Kimy 
{ Membre actif }
 Messages : Messages : 1190
 | Non ça c'est ton code CSS.
Tech te demande ton template. | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Voilà le template index-body :  | | |
|
  | |
 Kimy 
{ Membre actif }
 Messages : Messages : 1190
 | Réfléchis intelligemment deux secondes s'il te plaît.
Comment veux-tu qu'un codeur travaille sur des codes avec une...image ? | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
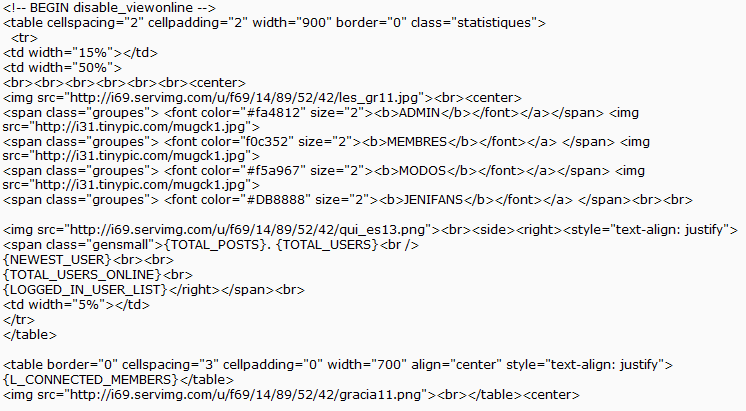
 | N'importe quoi autant pour moi :s - Code:
-
<!-- BEGIN disable_viewonline -->
<table cellspacing="2" cellpadding="2" width="900" border="0" class="statistiques">
<tr>
<td width="15%"></td>
<td width="50%">
<br><br><br><br><br><br><center>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/les_gr11.jpg" align="right">
<span class="groupes"> <font color="#fa4812" size="2"><b>ADMIN</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="f0c352" size="2"><b>MEMBRES</b></font></a> </span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#f5a967" size="2"><b>MODOS</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#DB8888" size="2"><b>JENIFANS</b></font></a> </span><br><br>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/qui_es13.png" align=center">
<span class="gensmall">{TOTAL_POSTS}. {TOTAL_USERS}<br />
{NEWEST_USER}<br><br>
{TOTAL_USERS_ONLINE}<br>
{LOGGED_IN_USER_LIST}</right></span><br>
<td width="5%"></td>
</tr>
</table>
<table border="0" cellspacing="3" cellpadding="0" width="700" align="center" style="text-align: justify">
{L_CONNECTED_MEMBERS}</table>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/gracia11.png"><br></table><center>
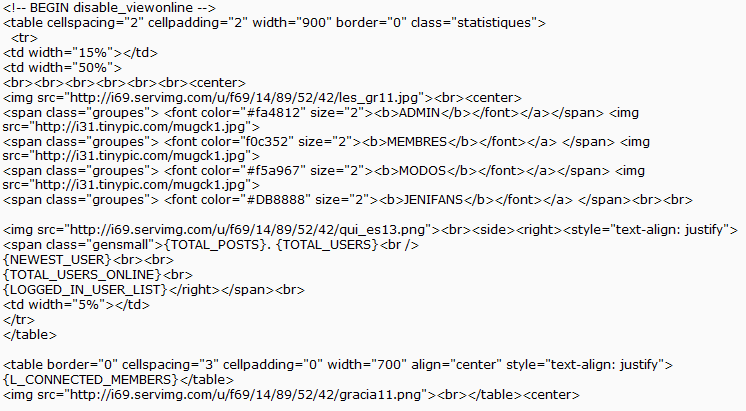
<!-- END disable_viewonline --> | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonsoir, Voici le code du template du QEEL que je viens de modifier. - Code:
-
<!-- BEGIN disable_viewonline -->
<table cellspacing="2" cellpadding="2" width="900" border="0" class="statistiques">
<tr>
<td width="15%"></td>
<td width="50%">
<br><br><br><br><br><br><center>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/les_gr11.jpg" />
<span class="groupes"> <font color="#fa4812" size="2"><b>ADMIN</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="f0c352" size="2"><b>MEMBRES</b></font></a> </span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#f5a967" size="2"><b>MODOS</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#DB8888" size="2"><b>JENIFANS</b></font></a> </span><br><br>
<table width="100%"><tbody><tr><td><span class="gensmall">{TOTAL_POSTS}. {TOTAL_USERS}<br />
{NEWEST_USER}<br><br>
{TOTAL_USERS_ONLINE}<br>
{LOGGED_IN_USER_LIST}</span></td><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/qui_es13.png" align="center"></td></tr></tbody></table>
<br>
</tr>
</table>
<table border="0" cellspacing="3" cellpadding="0" width="700" align="center" style="text-align: justify;"><tbody><tr><td>
{L_CONNECTED_MEMBERS}</td></tr>
<tr><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/gracia11.png"><br></td></tr></tbody></table><center>
<!-- END disable_viewonline --> Par contre, je ne sais pas où je devais mettre les groupes, ils n'apparaissent pas sur l'image. Et en passant, il y avait une erreur dans ton CSS : - Code:
-
.statistiques{
border: 0px;
background-image: url("");
background-repeat: no-repeat;
background-position: justify;
height: 270px;
}
.groupes {
background-color: #F0EEE2; /* #F0EEE2 */
height: 40px; /* HAUTEUR DES ENCADRES */
padding-right: 12px; /* SÉPARATION ENTRE LES GROUPES */
padding-left: 12px;
padding-bottom: 4px;
font-size: 15px; /*TAILLE ECRITURE */
font-weight: bold; /* STYLE DE L ECRITURE */
text-align: center;
text-decoration: none !important;
} S'il y a des choses à modifier, n'hésite pas. | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | C'est vraiment super, ça marche, merci mais j'aurais aimé si possible remonté l'image un peu, je trouve que c'est un peu trop bas. Autrement, serait-il possible d'avoir un code pour ne pas que les membres soient soulignés des la partie QEEL comme sur le reste du forum ? & puis, j'ai supprimé 2 codes, et j'en ai remplacé par un autre pour supprimer les colonnes sujets et messages mais les derniers messages ne s'affichent pas. Code supprimé 1 : - Code:
-
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th> Code supprimé 2 : - Code:
-
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td> Code supprimé 3 : - Code:
-
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}> Code qui remplace le code supprimé 3 : - Code:
-
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</td></tr></tbody></table> Pourtant j'ai bien publié la mise à jour du template mais rien n'y fait les colonnes sont supprimés mais on ne voit pas les messages affichés ? ! Merci beaucoup !  |
Dernière édition par une-jenifer le Mer 23 Juin 2010, 09:45, édité 1 fois | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | J'ai un problème, je ne sais si ça vient du template mais les images sont décalés à côté des descriptions de certaines catégories ( + Voir problème message récédent) | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Les double posts étant considérés comme des Ups, ils sont strictement interdits par le règlement.
Merci à toi d'utiliser, à l'avenir, la fonction éditer !
| | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Je suis vraiment désolé, je le saurais à l'avenir. Merci en tout cas ! | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonjour, Pour l'espace trop gand, voici le code : - Code:
-
<!-- BEGIN disable_viewonline -->
<table cellspacing="2" cellpadding="2" width="900" border="0" class="statistiques">
<tr>
<td width="15%"></td>
<td width="50%">
<br><center>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/les_gr11.jpg" />
<span class="groupes"> <font color="#fa4812" size="2"><b>ADMIN</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="f0c352" size="2"><b>MEMBRES</b></font></a> </span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#f5a967" size="2"><b>MODOS</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#DB8888" size="2"><b>JENIFANS</b></font></a> </span><br><br>
<table width="100%"><tbody><tr><td><span class="gensmall">{TOTAL_POSTS}. {TOTAL_USERS}
{NEWEST_USER}<br><br>
{TOTAL_USERS_ONLINE}<br>
{LOGGED_IN_USER_LIST}</span></td><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/qui_es13.png" align="center"></td></tr></tbody></table>
<br>
</tr>
</table>
<table border="0" cellspacing="3" cellpadding="0" width="700" align="center" style="text-align: justify;"><tbody><tr><td>
{L_CONNECTED_MEMBERS}</td></tr>
<tr><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/gracia11.png"><br></td></tr></tbody></table><center>
<!-- END disable_viewonline --> Je ne vois pas de problème d'image décalé. Et pour ton dernier problème, suis ce tutoriel à la lettre et tout devrait fonctionner : https://css-actif.forumactif.org/structures-des-forums-f31/templates-phpbb2-statistiques-de-forum-affichees-dans-la-description-t1486.htm | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Merci beaucoup pour l'adresse du tuto, et le QEEL est bien remonté, merci ! Puis pour le décalge je t'ai fait un imprim écran pour que tu voies :  De plus, j'aurais voulu savoir comment séparer les annonces des post-it ? Ensuite, j'aurais aimé si possible que les noms dans le QEEL (admins, modos ...) soient réactifs, c'est à dire que qund on clique on trouve la liste des membres concernés par ce groupe. Dernière chose, j'aurais aimé mettre des vignettes en dessous des descriptions des catégories : voici le code : code dans la feuille de style css : - Code:
-
.vignettes
{-moz-border-radius:7px;
background-color: #ffffff;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;} code dans les descriptions du forum : - Code:
-
<div align="right">
<a class="vignettes" href="LIEN SOUS FORUM">NOM DU SOUS FORUM/TOPIC</a>
<a class="vignettes" href="LIEN SOUS FORUM">NOM DU SOUS FORUM/TOPIC</a>
<a class="vignettes" href="LIEN SOUS FORUM">NOM DU SOUS FORUM/TOPIC</a>
<a class="vignettes" href="LIEN SOUS FORUM">NOM DU SOUS FORUM/TOPIC</a>
</div> Je ne sais pas ce qu'il faut remplacer dans "LIEN SOUS FORUM" et "NOM DU SOUS FORUM/TOPIC". Dsl je ne crois pas que ça soit du code css, je crois même html même le premier mais je suis perdu :s Merci beaucoup d'avance !  ^^ |
Dernière édition par une-jenifer le Ven 25 Juin 2010, 12:12, édité 1 fois | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonjour,
Pour le décalage je n'en avais pas chez moi ... Mais là je vois plus les images ^^
Après pour séparer les deux, bah ... euh ... *Me va fouiller dans les templates* Je sais pas si c'est possible ...
Pour le QEEL, je peux essayer avec un survol. Mais il me faudra le nom de chaque membre et l'adresse de leur profil.
Et pour terminer, pour les vignettes, tu aimerais qu'elle soit dans toutes les descriptions ? Si oui, c'est sera plus simple de faire cela par template que de changer toutes les descriptions ^^ | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonjour !
Je me permets de m'incruster en ce qui concerne le décalage des images ; Tech utilise Mozilla et une-jenifer utiliser Explorer, comme Explorer ne prend pas les codes padding & margin en compte, contrairement à Mozilla, c'est peut-être pour ça que les images étaient décalées =) | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Ah oui pas bête  Toute façon là il n'y a plus aucune image. Et on sait tous que IE c'est le mal  Merci pour l'info Kaiji  | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Bonjour, Tout d'abord merci, alors pour le décalge, voici l'image :  J'ai trouvé un tuto pour le décalage, PA > Affichage > Structure et hiérarchie et ensuite il faut mettre moyen mais voilà ce que ça me fait (les icons du forum ne sont plus décalés mais il y a un blanc ainsi que la bande forum inscrite ainsi que sujets messages & derniers messages 2x, moi j'aimerais que ça soit comme c'est mais avec les images non décalés et je sais pas comment fair epour avoir les 2 ; voici un imprim écran lorsque je modifie :  Pour les annonces et post-it, je sais pas si je me suis bien éxprimé, en faite, je vois que sur certains forums il y a tout d'abord un reglement ou autre isolé et le reste après dans un autre rectangle. A ce propos, serait-il possible d'enlever ces gros titres Annonce & post-it car ils y sont dans dans un des forums. Pour le QEEL ; nom des membres : Valentin, Marie, Monangejenifer42, Manooue. Adresse des profils : Valentin : http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=1 Marie : http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=4 monangejenifer42 : http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=2 Manooue : http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=3 Par contre, petite question, est ce qu'il sera possible que je modifie tout seul ce dont tu vas essayer de faire lorsque j'aurais d'autres membres ? Pour les vignettes, j'aurais préféré en mettre la ou c'est nécéssaire mais après je sais pas, c'est en fonction de toi. & j'aurais aimé aussi que les membres dans la partie du QEEL ne soient pas soulignés comme dans le reste du forum, le code ne s'applique que dans une partie du forum et pas dans le QEEL. Merci beacoup  ^^ | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonjour, Pour le décalage, cela doit se régler dans la hiérarchie du forum. On ne peut rien faire niveau codage. Si je comprend bien le problème. Pour la séparation des annonces et post-it, c'est plutôt une séparation des annonces et post-it par rapport au forum. C'est dans Général >> Messages et Emails >> Configuration >> Séparer les annonces et posts-it des messages. Et pour changer le nom des post-it et annonces c'est aussi là avec Personnaliser le libellé d'une Annonce, d'un Post-It et d'une Annonce Globale. Pour les vignettes, oui tu peux aussi les mettre où tu veux. Dans ce cas là, il faudra mettre autour des descriptions dont tu veux avoir les vignettes ceci : - Code:
-
<div class="vignette">La description</div> Et on placera ceci dans le CSS : - Code:
-
.vignette {
-moz-border-radius:7px;
background-color: #ffffff;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
} Il me semble que c'est ce que tu veux. Pour le soulignement des membres, tu as du trouver. C'est réglé. Et pour finir, voilà le QEEL : - Code:
-
<!-- BEGIN disable_viewonline -->
<table cellspacing="2" cellpadding="2" width="900" border="0" class="statistiques">
<tr>
<td width="15%"></td>
<td width="50%">
<br><center>
<img src="http://i69.servimg.com/u/f69/14/89/52/42/les_gr11.jpg" />
<span class="groupes"><span class="infobulle" href="#"><font color="#fa4812" size="2"><b>ADMIN</b></font><span><br /><a href="http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=1">Valentin</a>
<br /><a href="http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=4">Marie</a>
<br /><a href="http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=2">monangejenifer42</a>
<br /><a href="http://une-jenifer.1fr1.net/profile.forum?mode=viewprofile&u=3">Manooue</a></span></span></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="f0c352" size="2"><b>MEMBRES</b></font> </span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#f5a967" size="2"><b>MODOS</b></font></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <font color="#DB8888" size="2"><b>JENIFANS</b></font> </span><br><br>
<table width="100%"><tbody><tr><td><span class="gensmall">{TOTAL_POSTS}. {TOTAL_USERS}
{NEWEST_USER}<br><br>
{TOTAL_USERS_ONLINE}<br>
{LOGGED_IN_USER_LIST}</span></td><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/qui_es13.png" align="center"></td></tr></tbody></table>
<br>
</tr>
</table>
<table border="0" cellspacing="3" cellpadding="0" width="700" align="center" style="text-align: justify;"><tbody><tr><td>
{L_CONNECTED_MEMBERS}</td></tr>
<tr><td><img src="http://i69.servimg.com/u/f69/14/89/52/42/gracia11.png"><br></td></tr></tbody></table><center>
<!-- END disable_viewonline --> Il me semble que c'est comme cela que tu voulais. Il faudra juste rajouter cette partie dans le CSS : - Code:
-
span.infobulle {
position: relative;
}
span.infobulle span {
display: none;
}
span.infobulle:hover {
background: none;
z-index: 999;
}
span.infobulle:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 13px;
left: 15px;
background-color: #000000;
color: black;
padding: 2.5px;
text-align: center;
border: 1px solid #000000;
} Les couleurs du CSS peuvent être changée. Et oui, tu pourrai modifier tout seul quand tu auras des nouveaux membres. Si tu comprend comment il faut faire bien sûr  Et voilà  | | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | |
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Bonsoir,
Problème résolu ? |
Dernière édition par Kaiji le Ven 02 Juil 2010, 17:48, édité 1 fois | |
|
  | |
 une-jenifer 
{ Membre }
 Messages : Messages : 16
 | Euh..je sais pas, je préfère si ça vous dérange pas que le sujet reste encore un petit peu au cas ou si j'ai d'autres soucis et si jamais c'est bon, je viendrais vous le dire ici même  En passant, j'aurais voulu savoir comment modifier les mots annonces, post-it (taille, police) dans les "sujets". Merci. | | |
|
  | |
 Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | Tu pourras rouvrir un sujet =)
Pour le reste :
Panneau d'admin > Général > Messages & emails > Configuration | | |
|
  | |
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Bonjour,  Problème résolu ?  | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
