Icônes de légendes rangées
Niveau:
Facile | Par:
Voodoo Child | Validé par:
Pitbull | En date du:
30/09/2009Nous avons tous et toutes une légende d'icônes sur nos forums de ce type là :

Crédit CssActif
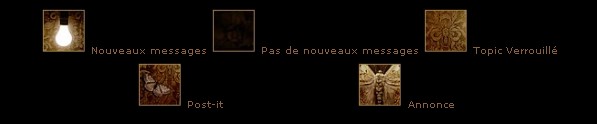
mais ce n'est pas une fatalité et nous pouvons les avoir comme ici :

Crédit Voodoo Child forum
Et donc supprimer quelques répétitions.
Pour cela aller dans les templates et modifier le fichier
viewforum body.
Chercher ce morceau de code :
- Code:
-
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" cellpadding="6" cellspacing="2" align="center">
<tr>
<td>
<img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_NEW_IMG}</span><br />
<img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_HOT_NEW_IMG}</span><br />
<img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_LOCKED_NEW_IMG}</span>
</td>
<td>
<img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_IMG}</span><br />
<img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_HOT_IMG}</span><br />
<img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_LOCKED_IMG}</span>
</td>
<td valign="top">
<img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" /> <span class="gensmall">{L_FOLDER_STICKY_IMG}</span><br />
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_legend -->
Et le remplacer par celui ci :
- Code:
-
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" align="center">
<tr>
<td align="center" valign="middle"><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_NEW_IMG}</span></td>
<td align="center" valign="middle"><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_IMG}</span><br /> </td>
<td align="center" valign="middle"><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" /><br>
<span class="gensmall">Topic Verrouillé</span></td>
</tr>
</table>
<table width="300" border="0" align="center">
<tr>
<td align="center" valign="middle" ><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_STICKY_IMG}</span></td>
<td align="center" valign="middle" ><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" /><br>
<span class="gensmall"> {L_FOLDER_ANNOUNCE_IMG}</span></td>
</tr>
</table>
<br></td>
</tr>
<!-- END switch_legend -->
Pensez à valider puis à publier ^^
EDITION à la demande du créateur du tuto :Variante avec centrage des textes :
Exemple :

Remplacer le code par :
- Code:
-
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" align="center">
<tr>
<td align="center" valign="middle"><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_NEW_IMG}</span></td>
<td align="center" valign="middle"><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_IMG}</span><br /> </td>
<td align="center" valign="middle"><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" /><br>
<span class="gensmall">Topic Verrouillé</span></td>
</tr>
</table>
<table width="300" border="0" align="center">
<tr>
<td align="center" valign="middle" ><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" /><br>
<span class="gensmall">{L_FOLDER_STICKY_IMG}</span></td>
<td align="center" valign="middle" ><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" /><br>
<span class="gensmall"> {L_FOLDER_ANNOUNCE_IMG}</span></td>
</tr>
</table>
<br></td>
</tr>
<!-- END switch_legend -->
