 Krypt0. 
{ Membre }
 Messages : Messages : 101
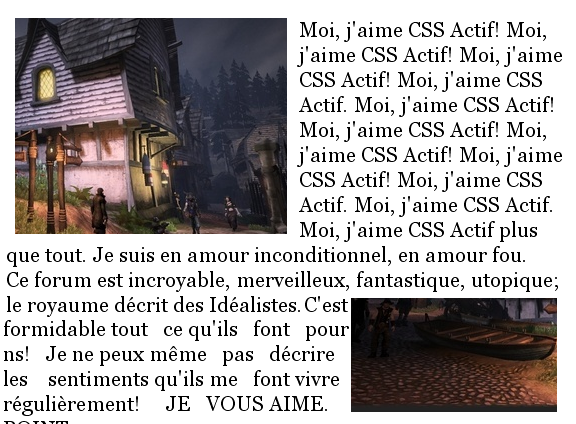
 | Salut à tous (eh oui, encore une fois!), Mon problème cette fois-ci est assez complexe à expliquer en mots. Alors, pour contrer ce petit soucis, j'ai pris l'initiative de vous concocter une image de présentation, qui vous aidera à comprendre. La voici donc :  V Vous comprenez? (: MERCI D'AVANCE. KRYPTOONIIITEE. (  |
Dernière édition par Krypt0. le Sam 01 Mai 2010, 10:59, édité 1 fois | |
|
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
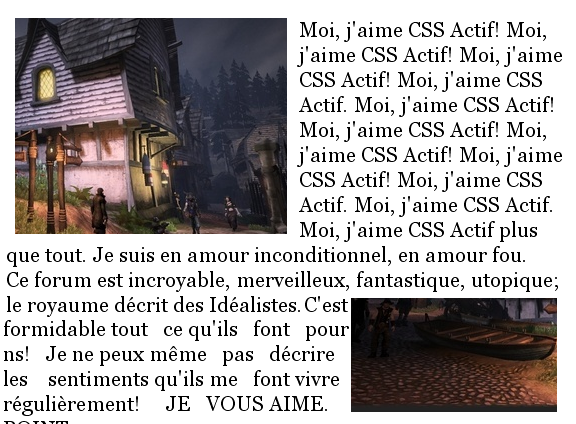
 | Je pense avoir compris. Tu veux ça ?  J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. | | |
|
 VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | La propriété CSS float : right place tout ce qui suit le bloc à sa droite.
Et float : left, à sa gauche.
Les images sont des bloc...
Pour un meilleur rendu je te conseil de justifier le texte. | | |
|
 Krypt0. 
{ Membre }
 Messages : Messages : 101
 | Eum, le code ne fonctionne pas. :/ Merci quand même. J'ai même essayé avec « right » et une image plus petite, mais sans résultat.  J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. | | |
|
 VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | C'est une propriété CSS. Pas une balise HTML. - Code:
-
<img src="http://i68.servimg.com/u/f68/15/08/47/53/bw111.png" style="float:right" />[justify]J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif.[/justify]  J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. J'aime CSSActif. | | |
|
 Krypt0. 
{ Membre }
 Messages : Messages : 101
 | Merci x100000! C'est exactement ce que je voulais!    RÉSOLU. | | |
|
