Hello Hello!
Je vous demande aujourd'hui simplement une chose.
Je vous donne une image de ce que je veux faire, le code et il ne vous reste plus qu'à modifier les px et couleurs selon l'image.

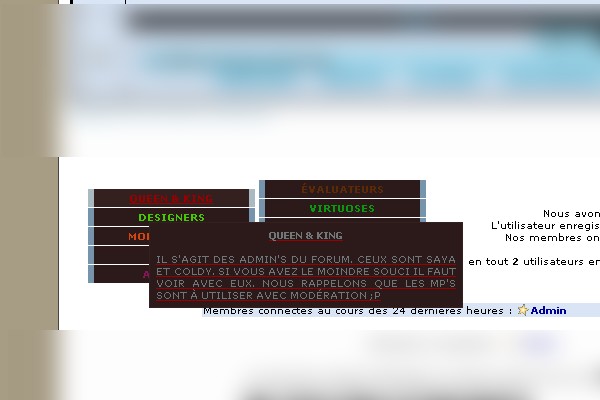
Voici ce que je veux que ca donne.
le code CSS:
- Code:
-
.chatling {background-color : #CODE COULEUR;
font-size : xxpx;
text-align : center;
text-transform: uppercase;
display : block;
border-left : xxpx solid CODE COULEUR;
border-right : XXpx solid #CODE COULEUR;
color: #CODE COULEUR;
-moz-border-radius-bottomleft:XXpx;
-moz-border-radius-bottomright:XXpx;
-moz-border-radius-topleft:XXpx;
-moz-border-radius-topright:XXpx;
margin: XXpx XXpx XXpx XXpx;
padding-top: Xpx;
padding-bottom: XXpx;
width: XXpx;}
.chatling:hover {background-color:#CODE COULEUR;
font-size: XXpx;
text-align : center;
text-transform: uppercase;
border-left : XXpx solid #CODE COULEUR;
border-right : XXpx solid #CODE COULEUR;
color: #CODE COULEUR;
-moz-border-radius-bottomleft:XXpx;
-moz-border-radius-bottomright:XXpx;
-moz-border-radius-topleft:XXpx;
-moz-border-radius-topright:XXpx;
margin: XXpx XXpx XXpx XXpx;
padding-top: XXpx;
padding-bottom: XXpx;
width: XXpx;}
a.imginfo span {
display: none; /* on masque l'infobulle */
}
a.imginfo:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: XXpx; /* on positionne notre infobulle */
left: XXpx;
background: #CODE COULEUR;
color: #CODE COULEUR;
padding: XXpx;
border: XXpx solid #CODE COULEUR;
border-left: XXpx solid #CODE COULEUR;
border-right: XXpx solid #CODE COULEUR;
border-top: XXpx solid #CODE COULEUR;
border-bottom: XXpx solid #CODE COULEUR;
}
a.infobulle em {
display:none;
}
a.infobulle:hover {
border: 0;
position: relative;
z-index: 999;
text-decoration:none;
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */}
a.infobulle:hover em {
font-style: normal;
display: inline;
position: absolute;
top: XXpx;
left: XXpx;
background-color: #CODE COULEUR;
color: #CODE COULEUR;
padding: XXpx;
-moz-border-radius-bottomleft:XXpx;
-moz-border-radius-bottomright:XXpx;
-moz-border-radius-topleft:XXpx;
-moz-border-radius-topright:XXpx;
padding-left: XXpx;
padding-right: XXpx;
padding-bottom: XXpx;
padding-top: XXpx;
border: Xpx solid #CODE COULEUR;
width:CCpx;}
Donc le modifier exactement comme sur l'image, mais avec un fond bleu foncé au lieu du marron.
PS: voici le code HTML:
- Code:
-
<span class=chatling><a class="infobulle" href="LIEN GROUPE" style="color: #CODE COULEUR"><b>NOM DU GROUPE</b><em><div align="justify"><span style="font-size: 9px; line-height: normal"><center><b>NOM DU GROUPE</b></center><br> DEscriptION DU GROUPE</span></div></em></a></span>
(celui la je le modifierais seul

Merci a vous.

L'abbé Stiole
