|
 Prunelle 
{ Membre }
 Messages : Messages : 28
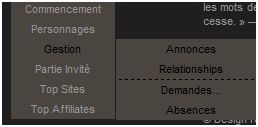
 | Bonjour, J'aimerais bien savoir comment on fait des "onglets" de ce style là :  s'il y a besoin Merci beaucoup à ceux qui pourront m'aider (: |
Dernière édition par Prunelle le Mer 10 Mar 2010, 16:19, édité 2 fois | |
|
  | |
 Illadon 
{ Membre }
 Messages : Messages : 126
 | - Code:
-
.menu{
padding:0;
margin: 0;
list-style:none;
height:33px;
position:relative;
float:left;
z-index: 999;
}
.onglet{
list-style:none;
color: red;
float:left;
width: 100px;
background-color:blue;
}
.onglet span{
color:#FFD700;
position:relative;
right:16px;
}
.sousmenu span{
position:relative;
color:red;
}
.onglet ul li{
position:relative;
float:left;
right:26px;
width: 100px;
display:none;
}
.onglet:hover ul li{
float:left;
position:relative;
display:block;
width: 100px;
}
.sousmenu{
float:left;
width: 100px;
height:12px;
}
.sousmenu span{
position:relative;
}
.sousmenu ul{
color:green;
position:relative;
display:none;
}
.sousmenu:hover ul{
position:relative;
display:inline;
}
.sousmenu ul li{
position:relative;
display:none;
left:100px;
bottom:12px;
}
.sousmenu:hover ul li{
position:relative;
display:inline;
background-color:blue;
} Pour le css, - Code:
-
<a class = "menu">
<ul>
<li class = "onglet">
<ul><span>Onglet 1</span>
<li>Lien 1</li>
<li>Lien 2</li>
<li>Lien 3</li>
</ul>
</li>
<li class = "onglet">
<ul><span>Onglet 2</span>
<li class = "sousmenu"><span>Sous menu 1</span>
<ul>
<li>Lien1</li>
<li>Lien 2</li>
</ul>
</li>
<li>Lien 1</li>
<li>Lien 2</li>
</ul>
</li>
</ul></a> Pour l'html. Par contre c'est un code que j'ai fait pour tester sur un autre forum donc il se peut que ça ne soit pas exactement positionné comme tu veux (les couleurs aussi sont bizarres, c'était pour bien voir les cadres). Si tu as besoin d'explications =) | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | Merci beaucoup (: Par contre les liens des onglets ne sont pas cliquables :/ Après c'est peut-être parce que je m'y prend mal en mettant : - Code:
-
<url=lien>Lien1</url> & sinon, j'aimerais bien y ajouter les petits pointillés que l'on voit sur la capture d'image de mon premier post. | | |
|
  | |
 Illadon 
{ Membre }
 Messages : Messages : 126
 | - Code:
-
<a href="le-lien.html">Ton texte</a> Voilà =) edit : je regarde pour les pointillés | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | Merci beaucoup pour le code, par contre, je pense que je vais passer une commande parce que quand j'essaie de tout mettre en place, ça part dans tous les sens >< | | |
|
  | |
 Illadon 
{ Membre }
 Messages : Messages : 126
 | - Code:
-
.lien_spe{
border-bottom:dashed;
} Et tu appliques cette classe aux li sous lesquel tu veux les pointillés ^^ (qu'est ce qui part en live?) | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | Merci (:
Les textes qui sont dans les "cases" sont décalés.
& puis il y a d'autres petites choses que je veux changer comme par exemple le soulignement des liens et comme je ne suis pas assez douée en CSS... x)
Ce sera beaucoup plus simple si je fais une commande, sinon tu en auras surement pour une heure avec tous les codes que je vais demander ^^' | | |
|
  | |
 Illadon 
{ Membre }
 Messages : Messages : 126
 | En fait c'est normal que les textes soient décalés, il faut adapter les valeur des propriétés right (dans le css), ensuite pour le soulignement normalement le code css suivant permet d'enlever ça: - Code:
-
a{
text-decoration:none;
} (mais sur mon test ça fonctionne pas, même si je mets cette ligne dans toutes mes propriétés css, normalement cette ligne doit afficher le texte sans soulignement/surlignement/etc) | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | Merci, j'ai réussi a avoir ça (:  Par contre, les liens s'affichent en dessous et non sur le côté :/ & aussi, j'ai toujours le soulignement des liens & les pointillés n'apparaissent pas x) | | |
|
  | |
 Illadon 
{ Membre }
 Messages : Messages : 126
 | Ben c'est comme je l'avais configuré sur mon forum donc si tu pouvais me donner le lien de ton forum pour que je puisse adapter le code =) | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | En faite, c'est un forum de test : http://quartertomidnight.forumactif.com/
Du coup, je sais pas si ça va marcher sur le vrai forum.. je te le donnes au cas où : http://the-world-of-wolves.keuf.net/forum.htm | | |
|
  | |
 Prunelle 
{ Membre }
 Messages : Messages : 28
 | Non, mais je pense plutôt passer une commande quand elles seront réouvertes alors tu peux verrouiller le sujet (: | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
