|
 Invité Invité
 | Bonsoir, j'aimerais mettre un fond de couleur sur mon profil (avatar/pseudo ...) Donc j'ai essayé une multitude de code ... et j'ai réussi a en mettre sur l'avatar mais pas sur le reste T_T Pouvez vous m'aider ? Merci Le forum : http://misa-misa.1fr1.net/ Le code que j'ai mis : dans le template j'ai mis : - Code:
-
<div class="cadravate" align="center">{postrow.displayed.POSTER_AVATAR}</div> Et dans le CSS : - Code:
-
.cadravate img {background-color: #c5c5c7; border: 16px solid #c5c5c7; -moz-border-radius: 15px; -webkit-border-radius: 15px; padding: 2px;} Voila y'aurais pas plus simple aussi comme code? Merci a vous ^^ | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Voilà le code pour que ça prenne nom, rang avatar et profil: - Code:
-
<div class="avapro"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br /></div> J'ai fait comme toi en rajoutant une div autour du tout, parce que pour prendre tout ensemble ya pas de code prédéfini je croit bien. Et donc ensuite bien tu applique ton css, en mettant le nom donc de la class; ici c'est avapro. - Code:
-
.avapro{
background-color:#886C75;
border: 3px solid #c5c5c7;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
padding: 2px;
} | | |
|
  | |
 Invité Invité
 | bonjour, merci de votre réponse
par contre je voudrais 3 petits fonds, un pour l'avatarr, un pour le pseudo, et un autre pour le reste du profil c'est possible ?
merci | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | voila le code - Code:
-
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><div class="cadrepseudo"><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}</div>
<div class="cadreava">{postrow.displayed.POSTER_AVATAR}</div><br /><br />
<div class="cadrepro"><div><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}</div></div>
</span><br /> et pour le css, bien sur à modifier suivant tes préférence - Code:
-
.cadrepseudo{
border: 2px solid #couleur;
}
.cadreava{
border: 2px solid #couleur;
}
.cadrepro{
border: 2px solid #couleur;
} | | |
|
  | |
 Invité Invité
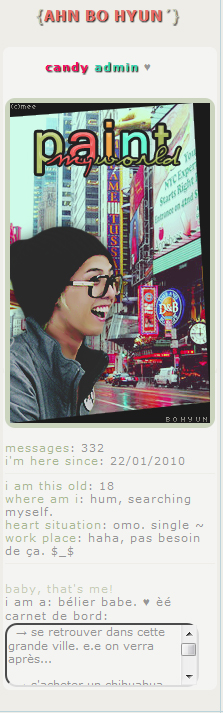
 | ca fait pas vraiment ce que je veux :s je vais montrer un exemple peut etre que tu verras mieux ce que je veux >x< j'aimerais dans ce style la :  (screen de until whenever) En meme temps si on peut me renseigner sur comment faire cet effet sur les pseudos =D Merci encore =) | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Ha oui d'accord, effectivement je n'avais pas compris. Je vais te faire, enfin tu l'aura demain si ça ne te dérange pas. Mais j'ai compris maintenant ce que tu voulait  c'est toujours plus simple avec une image... | | |
|
  | |
 Invité Invité
 | Lol oki pas de soucis, merci beaucoup =) Désolé je m'étais mal exprimer T_T édit : j'ai placé a peu près mon profil comme je voulais pour le moment donc si tu pouvais garder ce code : - Code:
-
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><center>{postrow.displayed.POSTER_AVATAR}</center><br /> <p align="right"><font size=1><i>Hi</i>, I'm</font> <strong>{postrow.displayed.POSTER_NAME}</p></strong></span>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br /> D'ailleurs j'ai essayer de placé mon "Admin" (le rang) sur le coté droit j'ai pas réussi :s | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Ok alors je ne m'occupe juste de te mettre le pseudo à droite et la partie css c'est ça ? | | |
|
  | |
 Invité Invité
 | Le pseudo est a droite déjà il y a juste le rang =) Tiens une image :  Ya le admin tout seul au milieu je coudrais le mettre juste en dessous de "hi ...." et sur la droite ^^ Ca sera bon ? | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | donc tu ne le veux pas totalement sur la droite c'est ça ? désolé mais je veux être sur avant de faire n'importe quoi  | | |
|
  | |
 Invité Invité
 | Si, juste le "im admin et admin (en dessous).
message et tout ca, ca reste a gauche =)
? | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Ok alors voilà ton code suivit ensuite de quelque explication  - Code:
-
<div class="tout"><span class="name"><div class="ava"><a name="{postrow.displayed.U_POST_ID}"></a><center>{postrow.displayed.POSTER_AVATAR} </div></center><br /> <!-- avatar-->
<p align="right"><font size=1><i>Hi</i>, I'm</font> <strong>{postrow.displayed.POSTER_NAME}</p></strong></span>
<span class="postdetails poster-profile">
<div align="right" class="rangposition">{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}</div><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br /></div> - Code:
-
.tout{
background-color:#couleur;
}
.ava{
border: XXpx solid #couleur;
}
.rangposition{
padding-right:20px;
margin-top:-5px;
}
Pour la position de ton rang étant donner que la largeur et différente suivant les forum tu devrai surement changer la valeur du padding dans rangposition ( ensachant que plus le nombre est plus plus ca se déplacera sur la gauche  ) Voilà ensuite pour les séparation dans ton profil, en faite c'est pas du tout dans le template et le css. Non, il faut que tu aille dans ton PA puis dans utilisateurs et groupes et dans profil. Là tu aura tous les champs de profil et pour avoir la barre de séparation en faite tu vas dans le champ où la barre sera en dessous et tu as une option, quand tu vas dans modifié, "Séparateur :" et tu choisit, barre horrizontal  Voilà, j'espère que je ne suis pas à coté de la plaque, cette fois  | | |
|
  | |
 Invité Invité
 | Désolé mais j'ai toujours pas de fond pour mon avatar et le reste :s j'ai juste un bordure :s
Pour le rang c'est bon par contre =) | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Ben si tu veux mettre un fond soit tu agrandit la bordure soit tu met un background-color
edit: tu as bien mit un code de couleur et tout, parce que je ne t'es pas donner de valeur hein. | | |
|
  | |
 Invité Invité
 | bah j'ai mis des code couleur oui, mais j'ai qu'une bordure | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Montre moi ton css, parce que j'ai fait le test sur mon forum et ça marche alors je ne voit pas pourquoi ça ne marcherai pas pour toi. | | |
|
  | |
 Invité Invité
 | - Code:
-
/*personalisation des cadres forum*/
td.row1
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
td.row2
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
td.row3
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
td.row3Right
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
.fondfiche {
background-image:url("http://i16.servimg.com/u/f16/14/56/36/23/gr1410.jpg");
}
a.forumline {
background-image:url("http://i16.servimg.com/u/f16/14/56/36/23/gr1410.jpg");
padding:100%
border: 0px solid #ffffff;
-moz-border-radius:30px;
padding-left:10px;
padding-right:10px;
}
.quote{
font-family: Tahoma;
font-size: 12px;
color: #000000;
line-height: 125%;
background-color: #636060;
border: #cfcdce;
border-style: solid;
border: 1px #636060
dotted;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius:6px;}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #000000;
background-color: #636060;
border: #636060;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px
border: 1px #636060
dotted;
-moz-border-radius:6px;}
h2 {
text-align: right;
color: #000000;
background: #ffffff;
font-size: 12px;
font-family: century gothic;
text-transform: uppercase;
padding: 1px;
margin : 5px;
border-right : 8px double #000000
}
fond ombre sur texte :
html, body {
margin: 0px;
padding: 0px;
}
body {
background-color: #DDDFD7;
font-family: Verdana, Arial, sans-serif;
font-size: 11px;
}
#wrapper {
width: 150px;
height: 27px;
margin: 5px auto 5px auto;
padding: 0px;
text-align: left;
position: relative;
}
.firstlayer {
font-size: 15px;
font-weight: bold;
color: #fff;
position: absolute;
top: 10px;
left: 10px;
z-index: 1;
}
.secondlayer {
font-size: 15px;
font-weight: bold;
color: #aaa;
position: absolute;
top: 12px;
left: 12px;
z-index: 0;
} .
.tout{
background-color:#000000;
}
.ava{
border: 1px solid #000000;
}
.rangposition{
padding-right:10px;
margin-top:-8px;
} | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | - Code:
-
.secondlayer {
font-size: 15px;
font-weight: bold;
color: #aaa;
position: absolute;
top: 12px;
left: 12px;
z-index: 0;
} .
Enlève le point à la fin. | | |
|
  | |
 Invité Invité
 | Ha oui ca marche mieux deja =)
Par contre c'ets pas ce que je voulais T8T je oulais un bloc de couleur pour chaque truc : avatar/pseudo/le reste ... comme ici : (que je viens de trouver) http://disney-agency.forumactif.org/fiches-validees-f10/jadena-delpeza-tant-qu-il-y-a-de-la-vie-il-y-a-de-l-espoir-terminee-t371.htm
Et si possible d'arrondir les coins aussi ^^
Pour le pseudo avec un ombre tu ne sais pas par contre ? ^^; | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Tu sais, si tu me donne tout les temps des chose différente on vas pas y arrivé. Ce modèle, je te l'avais déjà donner je crois bien.Enfin je te l'ai refais - Code:
-
<div class="tout">
<span class="name">
<div class="ava">
<a name="{postrow.displayed.U_POST_ID}"></a>
<center>{postrow.displayed.POSTER_AVATAR} </div></center><br /> <!-- avatar-->
<div class="rang"><p align="right"><font size=1><i>Hi</i>, I'm</font> <strong>{postrow.displayed.POSTER_NAME}</p></strong></span>
<span class="postdetails poster-profile">
<div align="right" class="rangposition">{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}</div><br /></div>
<div class="cadreprofil"><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}</div>
</span><br /></div> - Code:
-
.tout{
background-color:#000000;
-moz-border-radius: 10px;
}
.ava{
border: 2px solid #000000;
-moz-border-radius: 10px;
padding:2px;
}
.rang{
background-color:#000000;
-moz-border-radius: 10px;
padding:5px;
margin-bottom:5px;
}
.rangposition{
padding-right:10px;
margin-top:-8px;
}
.cadreprofil{
background-color:#000000;
-moz-border-radius: 10px;
padding:5px;
} Par contre le pseudo avec l'ombre non je ne sais pas. Je me pencherai dessus ce week end. | | |
|
  | |
 Invité Invité
 | Bah c'est ce que j'avais demandé ... 3 fond pour mon profil mais c'est le point du coup qui a du tout chamboulé, j'essaie ton code et je te dis
Edit :
J'ai modifié quelque bricole et tout est ok, super impeccable ...
Désolé que l'on se soit mal compris =) Mais maintenant tu peux souffler, c'est régler !
J'attends ici pour le pseudo ombré ? ^^ | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | Non c'est mieux que tu ouvre un autre sujet  | | |
|
  | |
 Invité Invité
 | ok merci, problème donc résolue pour ici =) | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
