|
 Dreamland 
{ Membre }
 Messages : Messages : 96
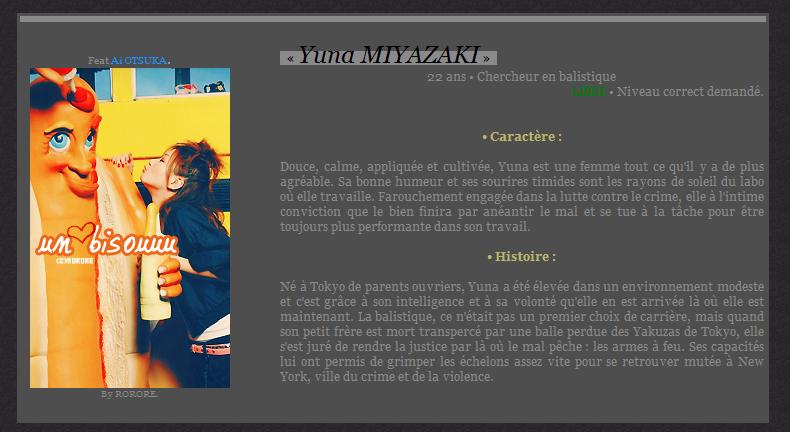
 | Bonjour, voila j'aimerais savoir comment on fait ce genre de chose   Cela me servirait à présenter mes postes vacants pour mon forum. Merci d'avance  | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonsoir, Cette partie est dans un message ou sur une page html ? (Simple curiosité) Sinon, en touchant à des codes HTML et CSS, il y a moyen de faire cela. C'est simplement un mélange des deux. Par contre, les commandes sont fermées. Donc soit, tu posteras une commandes. Soit tu tentes de faire cela avec tes codes et on pourra les retoucher. Sinon, je peux t'envoyer à un tutoriel pour des fiches de présentation. En partant de certains codes de cette fiche, tu pourras surement y arriver. La fiche de présentation : ici | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | OK je vais tenter de bidouiller quelque chose. Cela se trouve sur un message.
Le lien que tu m'as donné menant au tuto ce met aussi dans un message ? | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Oui tout à fait. Enfin le code HTML. Le code CSS, lui, se mets dans la feuille de style CSS Si jamais, après avoir bidouiller quelques choses, tu peux revenir ici avec ton code pour qu'on t'aide  | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | OK je vais tenter de bidouiller dans la journée.
Autre question : Je dois obligatoirement mettre un code dans le CSS pour que sa fonctionne ? | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bah sur l'image que tu nous montre, il y a du CSS.
Donc, soit tu fait avec une class dans tes balises HTML et tu mets le CSS dans la feuille de style CSS.
Soit tu mets directement le CSS dans les balises HTML. | | |
|
  | |
 Tech 
{ Membre actif }
 Messages : Messages : 1378
 | Bonsoir,
Est-ce que la demande est toujours d'actualité ?
Merci d'avance pour la réponse. | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | Oui je n'y suis pas arrivé -_- | | |
|
  | |
 Loumina 
{ Membre actif }
 Messages : Messages : 308
 | Bonjour !
Que cherches-tu exactement ? | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | J'aimerais pouvoir savoir faire ce que j'ai montré :s
Pas que ce soit exactement pareil pour éviter le plagiat mais savoir comment faire ce genre de formulaire avec la couleur de fond etc... | | |
|
  | |
 Loumina 
{ Membre actif }
 Messages : Messages : 308
 | TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE
Cela ?
Le code ;
- Code:
-
<DIV style="BACKGROUND-COLOR: DarkGray; "> TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE </div>
le reste c'est un tableau et de la couleur !=)
Au fait t'es dreamland de Pandora ?
| | |
|
  | |
 Invité Invité
 | Bonsoir,
Je ne sais pas si j'ai le droit de poster ici mais je ne voulais pas ouvrir un sujet pour cette petite chose. J'espère que cela ne te dérange pas Dreamland :S
Sinon, je m'excuse du dérangement occasionné~
Je voulais juste savoir, par rapport à l'image postée, comment on fait la barre grise tout en haut au-dessus de Yuna Miyazaki qui prend toute la largeur.
Merci d'avance | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | Young Dream : Je pense oui  Pandora le futur forum RPG qui est en cours de préparation ? Si c'est lui et bien oui c'est bien moi  Kimy : Non cela ne me dérange pas  | | |
|
  | |
 Loumina 
{ Membre actif }
 Messages : Messages : 308
 | . - Code:
-
<DIV style="BACKGROUND-COLOR: COULEUR DU FOND; ">[size=HAUTEUR DE LA BARRE][color=COULEUR DU FOND] . [/color][/size]</div> Voilà le code que j'utilise, je fais un background puis au lieu de laisser le texte apparent je le dissimule avec la même couleur que celle du BG. ET tu choisis la taille qu'il te plais par la suite! =p Dreamland : C'est bien lui ! Au passage je suis harlow XD | | |
|
  | |
 Invité Invité
 | Je te remercie YOUNG ► dream =)
Il n'existe aucun code qui permet de faire ce rendu sans être obligé de mettre un texte ?
Car il me semble que dans le screen montré dans le premier post, il n'y a pas de texte | | |
|
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | Young Dream : Ah on fait partie du même forum  Ravie de travailler à tes côtés. Même si j'ai l'impression que plus rien n'avance... ^^ La même question que Kimy me vient. Merci pour ton aide  | | |
|
  | |
 Loumina 
{ Membre actif }
 Messages : Messages : 308
 | Je suppose que c'est à cause du retour de l'école .... C'est tout ce que tu voulais demander ou il y a encore quelque chose ?  | | |
|
  | |
 Invité Invité
 | Bien on voudrait toujours savoir si il n'y a pas un autre moyen pour faire cette bande de couleur sans devoir ajouter un élément texte | | |
|
  | |
 Basil Hawkins 
{ Membre hyper-actif }
 Messages : Messages : 2912
 | Bonjour,  Excuse-nous du retard, mais est-ce toujours d'actualité ?  Merci,  Basil Hawkins. | | |
|
  | |
 Invité Invité
 | |
  | |
 Dreamland 
{ Membre }
 Messages : Messages : 96
 | Pareil  | | |
|
  | |
 Ocelline 
{ Membre }
 Messages : Messages : 52
 | Hum je comprend pas trop votre question.
Enfaite vous aimerez bien faire une bande de couleur sans code ou ne pas mettre de texte dessus ? | | |
|
  | |
 Invité Invité
 | Faire une bande de couleur sans être obligé de mettre du texte.
Comme sur l'image qu'à donner Dreamland dans son premier post : la petite bande grise clair en haut du tableau | | |
|
  | |
 Thalie 
{ Membre actif }
 Messages : Messages : 317
 | SI tu ne veux pas mettre de texte, il faut alors que tu joue avec les div et les border, enfin je suppose que ça peut se bidouiller. | | |
|
  | |
 Invité Invité
 | Effectivement ça marche >_< Comme quoi parfois c'est vraiment sous notre nez et on le voit pas xD Merci Thalie =) Dreamland > Si tu veux un exemple tiens : - Code:
-
<div border="0" style="border: 5px solid black ;"></div> Tu peux faire varier le 5px selon la grosseur que tu souhaites obtenir et la couleur bien entendu =) | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
|
