Bonjour à tous!
Je voulais éviter de demander de l'aide en faisant l'accueil de mon forum, mais après 3 heures de recherches sans résultats, je me tourne vers vous..
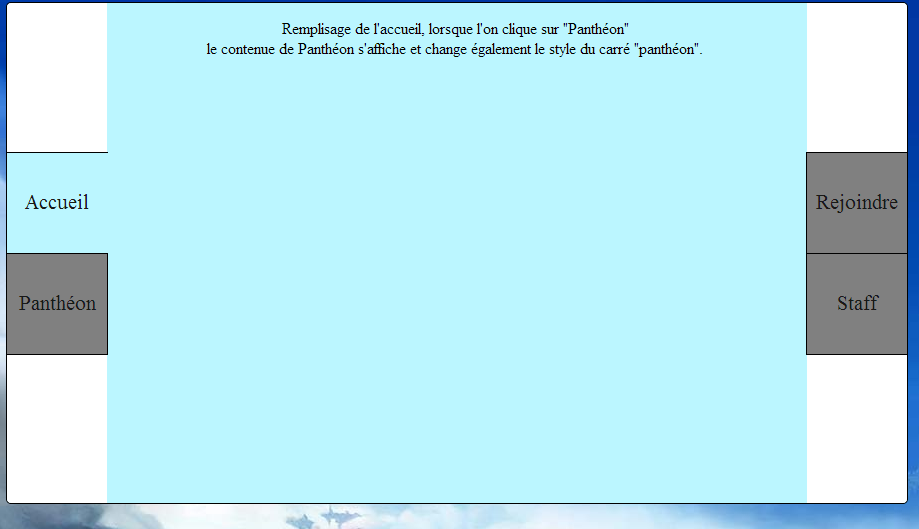
Voici mon projet d'accueil:
C'est un cadre avec un menu à droite et à gauche, l'idée est que lorsque l'on clique sur un lien du menu, le contenue interne du cadre change.
Un screen pour m'expliquer:

Un peu comme sur l'accueil de css-actif enfaite.
Le problème est que je ne sais pas comment changer le contenue interne du cadre. Je ne sais pas comment le changer sans devoir crée une deuxième page HTML.
Voici mon code:
- HTML:
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="cssFp.css" />
<title>Header Fp.</title>
</head>
<body>
<div id="fondTableau">
<div id="fond1">
<p> Remplisage de l'accueil, lorsque l'on clique sur "Panthéon" <br/> le contenue de Panthéon s'affiche et change également le style du carré "panthéon". <br/>
</div>
<!-- Menu -->
<div id="navGauche">
<ul>
<a href="#"><li class="lienActif" >Accueil</li></a>
<a href="#"><li>Panthéon</li></a>
</ul>
</div>
<div id="navDroite">
<ul>
<a href="#"><li>Rejoindre</li></a>
<a href="#"><li>Staff</li></a>
</ul>
</div>
</div>
</body>
</html>
- Css:
- Code:
-
#fondTableau {
position: absolute;
width: 900px ;
height: 500px ;
margin: auto;
padding: 0px;
border: 1px black solid;
border-radius: 5px;
overflow: hidden;
background-color: #bbf6ff;
background-repeat: repeat-y;
}
#fond1 {
margin: auto;
text-align: center;
}
#navGauche li.lienActif {
border: 1px black solid;
background-color: #bbf6ff;
border-right: 1px solid #bbf6ff;
}
#navGauche {
position: absolute;
left: 0px;
Top: 0px;
width: 100px ;
height: 100% ;
background-color: white;
}
#navGauche ul
{
list-style-type: none;
margin-top: 150px;
margin-bottom: 150px;
margin-left: 0px;
}
#navGauche li
{
display: block;
margin-left: -41px;
margin-top: -1px;
text-align: center;
/*Taille */
width: 100px ;
height: 100px ;
line-height:100px;
/*design*/
border: 1px black solid;
background-color: grey;
}
#navGauche a
{
font-size: 1.3em;
color: #181818;
padding-bottom: 3px;
text-decoration: none;
}
#navDroite {
position: absolute;
right: 0px;
Top: 0px;
background-color: white;
width: 100px ;
height: 100% ;
}
#navDroite ul
{
list-style-type: none;
margin-top: 150px;
margin-bottom: 150px;
margin-right: 0px;
}
#navDroite li
{
display: block;
margin-left: -41px;
margin-top: -1px;
text-align: center;
/*Taille */
width: 100px ;
height: 100px ;
line-height:100px;
/*design*/
border: 1px black solid;
background-color: grey;
}
#navDroite a
{
font-size: 1.3em;
color: #181818;
padding-bottom: 3px;
text-decoration: none;
}
Merci beaucoup !

edit: En tombant par hasard sur ce tuto, j'ai trouver ce qu'il me fallait, C'est donc résolu.
