 Invité Invité
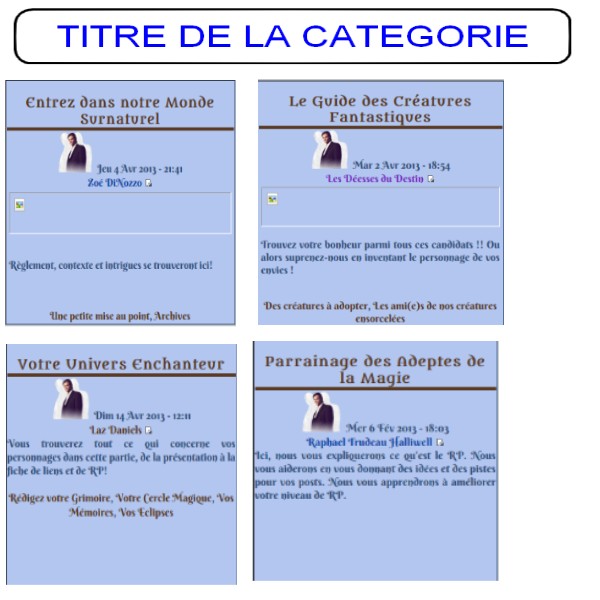
 | Bonjour à tous, Je viens vous demander de l'aide car je suis en train de m'arracher les cheveux avec les templates! Je m'explique: ;j'aimerais réarranger la structure des catégories et des forums. je vous ai fais un schéma pour que cela soit plus clair. Bien évidemment, les différents forums sont de même tailles. Mais là, n'est pas le problème. Je voudrais afficher les forums deux par deus comme indiqué sur le schéma mais au lieu de cela, les forums s'affichent en colonne. Pourvez-vous me venir en aide?  Adresse de mon forum test puisque je modifie tout dessus avant de modifier les codes de mon forum ;http://hetwthemagicknights.meilleurforum.com/ Voilà mon template que j'ai modifié à l'aide de vos tuto qui m'ont bien aidé: - Code:
-
<table width="100%" border="0" background="" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" style="margin-bottom:20px;" width="600" border="0" bordercolor="#304E7A" cellspacing="1" cellpadding="0">
<tr>
<center><div class="titrecat"><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="600" class="secondarytitle" style="z-index: 99; position: relative;"><div class="secondarytitle" style="margin-top: -14px;"> {catrow.tablehead.L_FORUM}</div> </th>
</div></center></tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="600"><img src="{SPACER}" height="0" width="600" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="600" height="600">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<center><table border="2" width="300" height="300">
<tr>
<!-- BEGIN inc -->
<th class="{catrow.forumrow.inc.INC_CLASS}" width="300"><img src="{SPACER}" height="300" width="300" alt="." /></th>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink"><a class="forumlink" width="300" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<a class="{catrow.forumrow.INC_CLASS}" width="300" align="center" valign="middle">
<img width="50" height="50" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</a> <span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<span class="genmed" width="300" height="50"> {catrow.forumrow.FORUM_DESC} </span>
<span class="gensmall" width="300" height="200">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></td></tr></table></center>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc --> <td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td> </tr> <!-- END catfoot --> <!-- BEGIN tablefoot --></table><img src="{SPACER}" alt="" height
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="3" width="1" /><!-- END tablefoot --><!-- END catrow --> Merci d'avance de me venir en aide! The Magic Knights | | |
|
 Nihil 
{ Modérateur }
Messages : 1216
 | Je n'ai pas beaucoup de temps ces temps ci, donc je peut pas aider beaucioup, mais voici déjà 2 pistes : Enlèves tes balises - Code:
-
<center></center> (au niveau de BEGIN forumrow et END forumrow), en effet c'est une balise qu'on n'utilise plus trop maintenant mais surtout qui est de type bloc (et non pas en ligne), ce qui crée le retour à la ligne... Ensuite pour les table que tu as juste après tes center, ajoute leur une classe. Ensuite, dans ton css, tu leurs ajoute la propriété float: left;  (je te laisse te documenter la dessus) Enfin, pour éviter les bugs dus aux float, dans ta partie gérant le bas de catégorie (catfoot), pense à ajouter ce code : - Code:
-
<div style="clear:both;"></div> Si ça peut t'aider, tu peux parcourir ce sujet, qui est maintenant résolu, pour quelqu'un ayant eu le même problème que toi  |
Dernière édition par Nihil le Mer 03 Juil 2013, 10:20, édité 1 fois | |
|
 Invité Invité
 | Merci beaucoup pour tes explications! Je vais regarder tout ça et tester le tout sur mon forum test! | | |
|
 Invité Invité
 | Désolée pour le double post mais j'ai deux petits bug et je ne trouve pas la solution: J'ai encore besoin de votre aide: Premièrement, le lien du panneau admin ne s'affiche plus en bas de l'accueil du forum mais au dessus d'une des catégories. Comment faire pour changer le lien de place? Deuxièmement, il y a une léger décalage entre ma première catégorie et les autres catégories. Comment faire pour qu'il n'y ait plus ce décalage? Voici le lien de mon forum test pour voir le deuxième problème: http://hetwthemagicknights.meilleurforum.com/ Je vous met mon template modifié: - Code:
-
<table width="100%" border="0" background="" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<table style="margin-bottom:20px;" width="500" border="0" bordercolor="#304E7A" cellspacing="1" cellpadding="0">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<center>
<div class="titrecat" style="clear:both" align="center"><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="500" class="secondarytitle" style="z-index: 99; position: relative;">
<div class="secondarytitle"> {catrow.tablehead.L_FORUM}</div></th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="500"><img src="{SPACER}" height="0" width="500" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="500" height="600">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" align="center"></td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<center><div class="boxforum" align="center">
<br><br>
<table border="2" width="300" height="300">
<tr>
<!-- BEGIN inc -->
<th class="{catrow.forumrow.inc.INC_CLASS}" width="300"><img src="{SPACER}" height="300" width="300" alt="." /></th>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" align="center" valign="top">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink"><a class="forumlink" width="300" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<a class="{catrow.forumrow.INC_CLASS}" width="300" align="center" valign="middle">
<img width="50" height="50" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</a> <span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<span class="genmed" width="300" height="50"> {catrow.forumrow.FORUM_DESC} </span>
<span class="gensmall" width="300" height="200">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></td></tr></table></center>
</div>
<!-- END forumrow -->
<div>
<table>
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc --> <td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td> </tr> <!-- END catfoot --> <!-- BEGIN tablefoot --></table><img src="{SPACER}" alt="" height
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
</table>
</div>
<!-- BEGIN tablefoot -->
<center><img src="{SPACER}" style="clear:both" alt="" height="3" width="1" /></center><!-- END tablefoot --><!-- END catrow --> Merci d'avance! Je suis en train de m'arracher les cheveux !! Enorme MERCI! The Magic Knights | | |
|
 Invité Invité
 | Le problème a été résolu! Désolée pour le dérangement! J'ai fini par trouver la solution ! | | |
|
