CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
| | Codage de Catégories (terminé) |    |
| |
 Nyly* 
{ Membre }
 Messages : Messages : 74
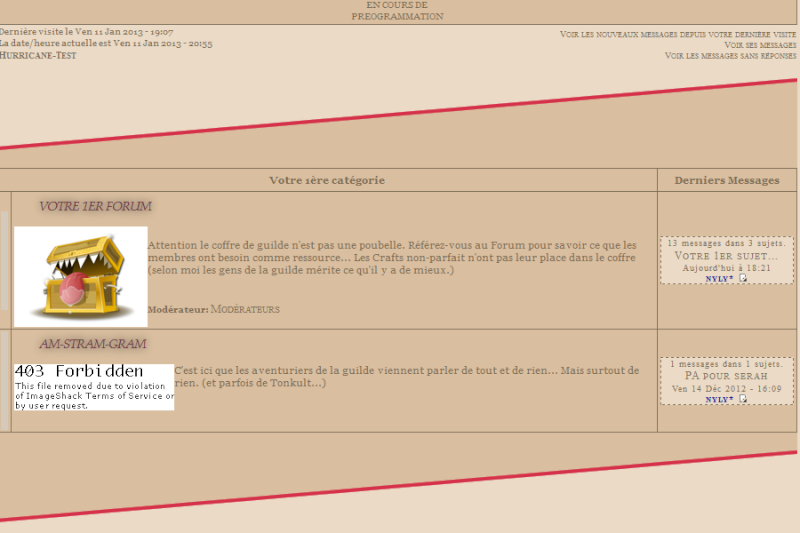
 | coucou l'équipe ou les membres qui pourront m'aider^^ Voilà, je me débrouille assez en codage, en suivant des tutos j'arrive à faire ce que je veux, mais j'ai une idée bien précise de ce que je veux faire de mes catégories mais je ne sais pas trop comment faire. ^^ J'ai dans l'espoir de réussir à faire ceci:  Voici la liste: 1 l'image qui va en dessus et en dessous de chaque caté, que j'ai déjà installées 2 l'image des news, no news, verrouillé, en forme de rond et sur le côté du forum 3 le cadre contenant le dernier message ça je sais faire, et je l'ai déjà mis en place ^^ 4 Je voudrais installer le titre des sous-forums comme présenté ici 5 Je souhaiterai faire un cadre, qui s'arrête avant et après le titre du sous forum, et qui passe sous l'image des news, enfin vraiment comme sur le schéma ^^ 6 Ici je mettrai la description de mes sous-forums ^^ 7 Ici sera mis en place le titre des catégories en images ^^ je savais le faire mais j'ai oublié xD Maintenant que je vous ai expliqué ce que je voudrais faire je vous screen ce que j'ai déjà fait ^^  Je voulais savoir si quelqu'un pouvait m'expliquer comment faire, en me guidant parce que je me perds facilement xD Faites moi savoir si vous avez besoins de mon template et de mon CSS. Merci infiniment et gros bisous  |
Dernière édition par Nyly* le Sam 26 Jan 2013, 05:21, édité 1 fois | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Bonsoir !
Bon, pour commencer, je te conseille, personnellement, d'essayer de coder ce que tu veux comme si tu essayais de faire un message d'accueil. Crée une page HTML neuve et fais y ta mise en page. Après ça, on t'aidera à rectifier les trucs qui clochent, puis à installer ça dans le template index_box.
Pour les éléments 2 et 4 tu auras besoin de faire du positionnement absolu (d'office je te préviens : PAS DE MARGES !), mais pour le reste c'est une mise en page assez classique à faire en principe, un simple tableau suffirait. | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | D'accord je vais essayer mais euh, je ne sais pas comment faire le cadre s’arrêtant pour le titre :/ Sinon je vais essayer de faire le reste  Merci ^^ | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Tu ne peux pas faire un cadre qui s'arrête  Il faudra écrire le titre par dessus et lui ajouter un fond pour donner l'impression que le cadre s'arrête. Commence déjà par faire ce que tu peux, on t'expliquera petit à petit comment arriver à tes fins. | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | aaaah oki xD Bon en fait je reprend, je suis NULLE en codage xD bon courage à toi  Là j'essaye de faire donc le cadre arrondi qui accueillera l'image mais, Si je veux mettre la balise de l'image, je vois pas trop comment faire ^^ bon je vais essayer et tu me dis ce qui cloche ^^ | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Alors voilà j'ai essayé, je dois dire que ça a été fastidieux, j'espère que c'est pas trop mauvais ^^ - Code:
-
[table border="0"]
[tr]
[td]<div style=" -moz-border-radius: 100px; width:70px; height: 70px; background-color: none; border: 1px dashed #7A6B54;"></div> [/td][td]<div style=" -moz-border-radius: 0px; width: 540px; height: 120px; background-color: none; border: 1px dashed #7A6B54;"> {catrow.forumrow.FORUM_NAME}
<div style="text-align: justufy; font-family: times new roman; letter-spacing: 1px;">{catrow.forumrow.FORUM_DESC}</div></div>[/td][td]<div style=" -moz-border-radius: 0px; width: 200px; height: 120px; background-color: none; border: 1px dashed #7A6B54;"> <div class="cadre1">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.<br />
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td></div> [/td]
[/tr]
[/table] | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Bonjour, Tu m'as mal compris, je t'ai suggéré de créer une page HTML, donc via le module de pages HTML de ton forum  Ton code contient du BBCode ce qui n'est pas très utile. Si tu ne sais pas créer de tableau, c'est le moment d'apprendre. Il faut qu'on en refasse un sur CSSActif, mais tu as néanmoins ma méthodologie de création d'un tableau pour t'aider. Tu devrais aussi lire le guide de bonne conduite et les bonnes méthodes de codage pour faire du code propre. Accessoirement, être "nul" en codage se soigne : il suffit d'apprendre, et c'est le but de CSSActif, d'où le fait qu'on t'explique comment faire, et qu'on ne fait rien à ta place  (Les doubles posts sont interdits, au fait. Abstiens toi  ) | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | oups pardon ^^ C'est justement ce que je voulais, apprendre et non pas avoir tout de fait par quelqu'un d'autre ^^ Je vais m'occuper de çà alors  Merci pour les liens je vais bucher  EDIT: Je viens de faire juste le code du tableau avec le CSS à part, tu peux me dire si c'est bon? ^^ - Code:
-
<table>
<tr>
<td><div class="contourimgnews"></div></td><!-- CADRE DES IMAGES -->
<td><div class="contourcatés"></div><br><div class="contourdescription"></div></td><!-- CADRE DU SOUS FORUM -->
<td><div class="contourderniermess"></div></td><!-- CADRE DU DERNIER SUJET -->
</tr>
</table> - Code:
-
/* CATEGORIES */
.contourimgnews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: none;
border: 1px dashed #7A6B54
}
.contourcatés /* cadre central pour sous forum */ {
text-align: justufy;
font-family: times new roman;
letter-spacing: 1px;
width: 540px;
height: 120px;
}
.contourdescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 500px;
height: 90px;
background-color: none;
border: 1px dashed #7A6B54;
}
.contourderniermess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 200px; height: 120px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadre1 /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: 120px;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
}
| | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Alors, pour la structure proprement dite, le code est tout à fait correct. Par contre, en ce qui concerne le CSS, j'ai quelques remarques : - on ne met jamais d'accent (ni aucun caractère spécial) dans un nom de classe. Par contre, pour t'y repérer dans les noms, tu peux utiliser des majuscules (c'est la notation CamelCase) : contourImgNews, contourCategories et contourDernierMess (j'utilise la notation "lower" Camel Case : première lettre en minuscule) - Tu as écrit "justufy" au lieu de "justify" à un moment. - Les noms de polices contenant des espaces doivent être entre guillemets, c'est donc 'Times New Roman'. A quoi sert ton "contourcatés" au juste ? Pourquoi est-il dans le cadre central ? Il faudrait également un peu plus de sauts de ligne dans le code HTML pour repérer plus facilement les blocs, comme ceci par exemple (j'ai rien modifié, à toi de corriger les potentielles erreurs XD) : - Code:
-
<table>
<tr>
<td><!-- CADRE DES IMAGES -->
<div class="contourimgnews">
</div>
</td>
<td><!-- CADRE DU SOUS FORUM -->
<div class="contourcatés">
</div>
<br>
<div class="contourdescription">
</div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourderniermess">
</div>
</td>
</tr>
</table> A propos, en xHTML, TOUTES les balises doivent-être fermées, on écrit <br />J'ai vu que tu avais placé les variables de template dans ton code précédent, essaie de faire de même dans celui ci. | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Coucou ^^ Bon alors j'ai travaillé çà ^^ j'ai réparé mes fautes et j'ai mis des majuscules ^^ c'est plus compréhensible ^^ J'ai mis le contourCates pour faire le cadre central, et un contourDescription pour donner un style à chaque description de forum. C'est gênant? Voilà pour le code avec les variables, mais pour les images, faut que je les mette toutes oO ? - Code:
-
<table>
<tr>
<td><!-- CADRE DES IMAGES -->
<div class="contourImgNews">
</div>
</td>
<td><!-- CADRE DU SOUS FORUM -->
<div class="contourCates">{catrow.forumrow.FORUM_NAME}
</div>
<br/>
<div class="contourDescription"><!-- CADRE DECO POUR LA DESCRIPTION -->
{catrow.forumrow.FORUM_DESC}
</div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourDernierMess"><div class="cadre1">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</div>
<br/><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
</tr>
</table> - Code:
-
/* CATEGORIES */
.contourImgNews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: none;
border: 1px dashed #7A6B54
}
.contourCates /* cadre central pour sous forum */ {
text-align: justify;
font-family: times new roman;
letter-spacing: 1px;
width: 540px;
height: 120px;
}
.contourDescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 500px;
height: 90px;
background-color: none;
border: 1px dashed #7A6B54;
}
.contourDernierMess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 200px; height: 120px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadre1 /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: 120px;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
}
| | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Heu, est-ce que tu as regardé le résultat de ton code ? (dans une page HTML...)
Si le contourCates contient l'élément 5 de ton schéma, et contourDescription l'élément 6 de ton schéma, pourquoi contourDescription est à l'extérieur de contourCates ?
Quand tu crées une boite, en principe c'est pour y mettre des choses, non ? | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Oui j'ai regardé mais ça rend pas du tout bien xD C'est exacte je me suis trompée >.< J'ai pu rectifier çà, changer les tailles pour que ce soit pas trop moche ^^ Tu me dis si c'est bon?  Merci de m'aider en tout cas ^^ - Code:
-
<table>
<tr>
<td><!-- CADRE DES IMAGES -->
<div class="contourImgNews">
</div>
</td>
<td><!-- CADRE DU SOUS FORUM -->
<div class="contourCates">{catrow.forumrow.FORUM_NAME}
<br/>
<div class="contourDescription"><!-- CADRE DECO POUR LA DESCRIPTION -->
{catrow.forumrow.FORUM_DESC}
</div></div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourDernierMess"><div class="cadre1">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</div>
<br/><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
</tr>
</table> - Code:
-
/* CATEGORIES */
.contourImgNews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: none;
border: 1px dashed #7A6B54
}
.contourCates /* cadre central pour sous forum */ {
text-align: justify;
font-family: times new roman;
letter-spacing: 1px;
width: 540px;
height: 120px;
border: 2px solid #7A6B54;
}
.contourDescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 500px;
height: 60px;
overflow:auto;
background-color: none;
border: 1px dashed #7A6B54;
}
.contourDernierMess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 200px; height: 120px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadre1 /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: 50px;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
}
| | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Bon, je regrette un peu que tu ne parviennes pas à mieux jouer sur les sauts de ligne et tabulations pour rendre les éléments bien distincts entre eux, mais j'imagine que tu comprends ton code malgré tout. Pourquoi le "cadre1" (un nom du style cadreStatistiques serait plus clair à repérer) est-il aussi haut ? De plus, je te déconseille de fixer toutes les largeurs, laisse le tableau faire le travail (en lui précisant une largeur de 100%) pour équilibrer la cellule centrale, et ne fixe que les cellules latérales. Ca évitera des problèmes d'affichage selon les résolutions d'écran. Bon, partant de là, il y a pas mal de trucs à faire mais avant l'intégration du code, de toute façon il faut commencer par obtenir le rendu souhaité. En premier lieu, supprime la première cellule, elle ne te servira à rien. Grosso modo, il faut que tu aies : - La première cellule, qui contient :
- L'image de catégorie (on la "décalera" plus tard)
- Le titre d'un forum (idem)
- La description d'un forum
- (potentiellement ses sous forums)
La deuxième cellule, qui contient :Les statistiques du forum
Le dernier message posté- Rappel pour plus tard:
L'icone de forum : - Code:
-
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /> Le titre des forums : - Code:
-
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}> La description des forums : - Code:
-
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span> (on peut - et même on DOIT - remplacer les span par des div) Liste des modérateurs : - Code:
-
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --> Liste des sous forums : - Code:
-
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
| | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Coucou ^^
Alors j'ai remplacé la width par 100% et 90 % et ça ne va pas du tout, quand je prévisualise, c'est moche, c'est tout petit au contraire.
En plus, j'ai mis la div de ma première cellule dans le cadre central, et du coup pour le moment, ça fait tout ressortir. Est-ce normal?
Si c'est le cas je te montre ce que j'ai fait ^^
Pour le cadre1 je l'ai remplacé par cadreStatistique, et s'il est si haut, c'est qu'après entre lui et le dernier message posté, je mettrai une image ^^
J'attend donc avant de te montrer ce que j'ai fait, savoir si le résultat est normal ou juste moche xD | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Hello, Ca serait utile que tu me donnes un aperçu du résultat de tes efforts, sous forme de page web et pas seulement de code  Essaie pour commencer d'avoir le rendu de ton schéma, juste 5 + 3 Ca devrait correspondre à quelque chose comme ça (ce n'est qu'une structure possible, je pense que tu as plus ou moins compris le principe) : - Code:
-
<table width="100%" class="...">
<tr>
<td width="100%" class="..."><!-- CELLULE PRINCIPALE -->
<div class="..."><!-- CONTENEUR 5 -->
TITRE
DESCRIPTION (dans un div)
SOUS FORUMS (peut-être)
</div>
</td>
<td class="...">
<div class="..."><!-- CONTENEUR 3 -->
STATISTIQUES (dans un div)
DERNIER MESSAGE POSTE (dans un div)
</div>
</td>
</tr>
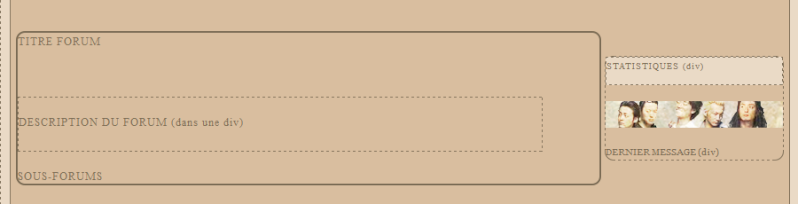
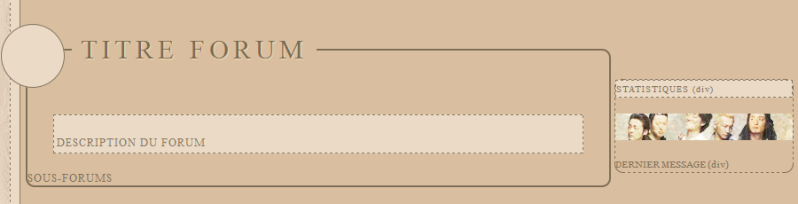
</table> Le tableau, il permet d'avoir deux "blocs" côte à côte (il y a d'autres méthodes qu'un %µ$£§ de tableau, mais disons que c'est la plus basique). On a juste besoin qu'il fasse 100% de large, tu peux lui adjoindre une classe au cas où ça pourrait être utile (pour lui mettre un contour par exemple). Il faut aussi que la première cellule soit également de taille 100%. Elle prendra toute la largeur disponible et s'adaptera donc en fonction de l'écran. Ensuite, il te faut deux blocs de contenu, un par cellule. L'un correspond à ton conteneur 5 (et n'a pas de largeur fixée), l'autre au conteneur 3 (et il a impérativement une largeur fixée). Oui, l'icone des catégories a disparu, on la remettra plus tard. Tu places tous les éléments dans des div. Un élément = un div, sauf pour le titre que tu remplaceras par le code de base de FA (cf mon message précédent). Et pour le moment, tu ne fixes SURTOUT PAS la hauteur des blocs @_@ (ça ne se fait qu'à la fin, après une évaluation de la hauteur nécessaire pour que tout s'affiche proprement) Partant de là, avec un peut de bonne volonté, il est très facile d'obtenir ça :  Oui, c'est moche, mais une fois qu'on en est là, on ne touche (presque) plus au HTML x) (oui parce qu'il y a encore l'image des catégories à rajouter) Et après quelques tours de passe passe en CSS :  | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | D'accord je vais travailler çà demain et je te montre ^^ Merci encore de tes explications  EDIT:: Bon alors, j'ai écrit simplement les mots et non mis les variables, pour avoir un meilleur apperçu. J'ai mis width: 100%; pour le cadre central, et comme je te disais c'est tout petit, je te montre.  Ce que tu as fait n'est pas moche, au contraire, je regrette de ne pas réussir à avoir le même résultat. Sinon j'espère que j'ai bien fait, parce que ça me donne mal au crane xD | | |
|   | |  Melone 
{ Modérateur }
 Messages : Messages : 805
 | Hello, Pour pouvoir t'aider ce serait bien que tu nous donnes le code aussi. ^^ Sinon, il te suffit de modifier le width pour avoir une taille plus grande.  | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Bah christa m'a dit de ne pas mettre de taille pour la cellule, juste mettre 100% et c'est ce que j'ai fait sur cet affichage. voilà le code: - Code:
-
<table> <tr>
<td><!-- CADRE DU SOUS FORUM -->
<div class="contourCates"> TITRE FORUM
<br/>
<div class="contourDescription"><!-- CADRE DECO POUR LA DESCRIPTION -->
DESCRIPTION DU FORUM (dans une div)
</div>
SOUS-FORUMS </div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourDernierMess"><div class="cadreStatistique">STATISTIQUES (div)</div>
[url=http://www.servimg.com/image_preview.php?i=182&u=17671858][img]http://i12.servimg.com/u/f12/17/67/18/58/mini_b10.png[/img][/url]
<br/><span class="gensmall">DERNIER MESSAGE (div)</span>
</div>
</td>
</tr>
</table> et le CSS: - Code:
-
/* CATEGORIES */
.contourImgNews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: none;
border: 1px dashed #7A6B54
}
.contourCates /* cadre central pour sous forum */ {
text-align: justify;
font-family: times new roman;
letter-spacing: 1px;
border: 2px solid #7A6B54;
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.contourDescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 90%;
height: 60px;
overflow:auto;
background-color: none;
border: 1px dashed #7A6B54;
}
.contourDernierMess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
width: 200px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadreStatistique /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: 30px;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
} | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | *Je ne fais que passer je dois aller prendre mon train là* Regarde bien le code "de base" que je t'ai proposé, il y a deux width:100% et je t'ai expliqué à quoi ils servaient  | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | C'est exact, j'avais oublié un width  Du coup, c'est beaucoup plus joli, j'arrive à çà:  | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Et le code qui va avec, s'il te plait ? (par contre, ne met pas de BBCode, je sais pas pourquoi tu fais ça mais ça ne sert à rien XD ) | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | BBcode? Je fais juste ce que je sais faire au niveau des codes en faites :'( Sorry  Mais je serais pas contre tes explications ^^ J'ai juste modifié le code en mettant comme tu avais mis toi pour le width - Code:
-
<table width="100%" class="...">
<tr>
<td width="100%" class="..."><!-- CADRE DU SOUS FORUM -->
<div class="contourCates"> TITRE FORUM
<br/>
<div class="contourDescription"><!-- CADRE DECO POUR LA DESCRIPTION -->
DESCRIPTION DU FORUM (dans une div)
</div>
SOUS-FORUMS </div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourDernierMess"><div class="cadreStatistique">STATISTIQUES (div)</div>
[url=http://www.servimg.com/image_preview.php?i=182&u=17671858][img]http://i12.servimg.com/u/f12/17/67/18/58/mini_b10.png[/img][/url]
<br/><span class="gensmall">DERNIER MESSAGE (div)</span>
</div>
</td>
</tr>
</table> et mon CSS: - Code:
-
/* CATEGORIES */
.contourImgNews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: none;
border: 1px dashed #7A6B54
}
.contourCates /* cadre central pour sous forum */ {
text-align: justify;
font-family: times new roman;
letter-spacing: 1px;
border: 2px solid #7A6B54;
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.contourDescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 90%;
height: 60px;
overflow:auto;
background-color: none;
border: 1px dashed #7A6B54;
}
.contourDernierMess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
width: 200px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadreStatistique /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: 30px;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
} | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Le BBCode, c'est le "code" entre crochets [ et ], il est prévu pour être interprété dans les messages, mais ce n'est pas du "vrai" code. En d'autres termes, il n'a rien à faire dans un code HTML  Aloooors, voyons ce code. La structure HTML est correcte (sauf la partie BBCode bien sûr). Quelques "bugs" néanmoins : - Quand j'ai mis
class = "..." ça voulait juste dire que tu pouvais ajouter une classe de ton cru si jamais tu avais besoin de prévoir une personnalisation du tableau/d'une cellule (et ce sera probablement le cas). Par contre, si tu n'as rien à mettre, il faut évidemment retirer cette partie du code.
- Tu as mis une largeur de 90% pour la description, est-ce voulu ?
- Je t'ai dit, je crois, de ne pas fixer la hauteur des blocs. Ceci risque de poser de sérieux problèmes en cas de dépassement, il serait plus naturel de laisser le conteneur s'adapter à son contenu. Ou alors, tu prévois un ascenseur.
Bon, maintenant, faut que je t'explique comment placer l'image de catégorie. On va utiliser un positionnement absolu pour ça. Attention, ça va devenir technique. - On va définir le bloc
.contourCates comme élément de référence en y ajoutant la propriété position : relative;. Tout bloc qui y sera placé en position absolue pourra alors être positionné par rapport à ses bords.
- Dans le code HTML, rajoute un bloc destiné à contenir l'image de catégorie, comme ceci :
<div class="contourImgNews"> ... </div>. Il faut le placer juste AVANT le titre, tout en restant bien sûr à l'intérieur du bloc de classe .contourCates
- Dans le code CSS de
.contourImgNews, rajoute la propriété position:relative;
- C'est le moment de positionner : Ajoute
top:0; et left:0; à la classe .contourImgNews.
- Il ne te reste plus qu'à faire varier les valeurs de top et left (en pixels, probablement en valeur négative). Comme on apprend mieux par l'expérience, observe les résultats jusqu'à ce que ça corresponde à peu près à ce que tu veux.
Tu vas également devoir faire pareil pour le titre (pour le placer sur la bordure, par contre désolée mais ya pas moyen de le centrer, du moins je ne vois pas comment.) (ah, si, j'ai peut-être trouvé) Regarde le code forumActif pour le titre d'un forum (je l'ai donné dans un spoiler dans la page précédente), tu notes qu'il y a une classe .hierarchy, tu vas t'en servir sur le même principe : - Code:
-
.hierarchy {
position:absolute;
top : ?px;
left:?px;
margin:0;
} (le margin:0 est important pour éviter d'être "gêné" par les marges par défaut) Partant de là, à toi de bidouiller x) Reviens montrer le résultat de ton travail quand tu auras un résultat satisfaisant. A noter qu'il te faudra probablement ajouter des marges au bloc contenant la description des catégories, sinon les différents éléments se superposeront par dessus et c'est pas terrible xp | | |
|   | |  Nyly* 
{ Membre }
 Messages : Messages : 74
 | Alors, grâce à tout ce que tu m'as dit j'ai réussi à faire quelque chose que je trouve vraiment joli ^^ t'es un chef  J'ai donc corrigé tout ce que tu m'as dit, même l'image, plus en BBcode  Et oui, j'ai fait exprès de mettre à 90% la description, je voulais pas que ça prenne tout ^^ Du coup, voilà ce que ça donne:  Avec le code: - Code:
-
<table width="100%">
<tr> <td width="100%"><!-- CADRE DU SOUS FORUM --> <div class="contourCates"><div class="contourImgNews"> </div><div class="hierarchy"> TITRE FORUM</div> <div align="center"><div class="contourDescription"><!-- CADRE DECO POUR LA DESCRIPTION -->
DESCRIPTION DU FORUM
</div> </div>
SOUS-FORUMS </div>
</td>
<td><!-- CADRE DU DERNIER SUJET -->
<div class="contourDernierMess"><div class="cadreStatistique">STATISTIQUES (div)</div>
<a href="http://rival-gokusen-rpg.forumgratuit.org/" class="postlink" target="_blank" rel="nofollow"><img src="http://i12.servimg.com/u/f12/17/67/18/58/mini_b10.png"></a>
<br/><span class="gensmall">DERNIER MESSAGE (div)</span>
</div>
</td>
</tr>
</table>
et le CSS: - Code:
-
/* CATEGORIES */
.contourImgNews /* cadre pour les images de nouveaux sujets */{
-moz-border-radius:100px;
-o-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
width:70px;
height: 70px;
background-color: #EADAC6;
border: 1px dashed #7A6B54;
position:relative;
top: -30px;
left: -30px;
}
.hierarchy {
position:absolute;
top : -10px;
left:50px;
margin: 0;
background-color:#D9BE9F;
font-size: 30px;
text-shadow: 1px 1px 1px wheat;
letter-spacing: 5px;
font-family: times new roman;
padding-left: 10px;
padding-right: 10px;
}
.contourCates /* cadre central pour sous forum */ {
text-align: justify;
font-family: times new roman;
letter-spacing: 1px;
position : relative;
border: 2px solid #7A6B54;
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.contourDescription /* cadre central pour sous forum */ {
-moz-border-radius:0px;
-o-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
width: 90%;
height: ;
overflow:auto;
background-color: none;
border: 1px dashed #7A6B54;
background-color:#EADAC6;
text-align: justify;
padding: 3px;
}
.contourDernierMess/* cadre qui entoure les derniers messages et le nombre de sujets */ {
-moz-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
width: 200px;
background-color: none;
border: 1px dashed #7A6B54;
}
.cadreStatistique /* cadre interne affichage des derniers sujets */{
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px dashed #7A6B54;
background-color: #EADAC6;
font-size: 10px;
height: ;
color: #7A6B54;
font-family: times new roman;
letter-spacing: 1px;
} | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Alors, principale erreur que je vois, c'est l'arrivée impromptue d'un <div align="center">,. Il est inutile : il te suffit simplement de mettre text-align:center; dans la classe .contourDescription, ou bien, si ton intention était de centrer le bloc, un margin:auto (voir le dernier tuto d'Espeon pour plus d'infos) Ensuite, je t'encourage vivement à utiliser un éditeur de texte tel que NotePad++, il est en français, il est très simple à utiliser, et tu te rendras vite compte qu'un code est vachement plus lisible en sautant des lignes x) Faut juste savoir mettre le logiciel en mode HTML et pouf c'est beau c'est propre c'est coloré :  Sinon, partant de ce que tu as fait, si ça te suffit, il va falloir que tu remplaces chaque élément par son équivalent en variables de template. Pense à te référer au code que j'ai donné sur la première page (dans le spoiler). Par exemple, à la place de - Code:
-
<div class="hierarchy">TITRE FORUM</div> Tu devras (impérativement) mettre ceci - Code:
-
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}> S'il manque des trucs au niveau de la mise en page dis le moi avant que je te dise les réglages à faire '_' | | |
|   | |  Contenu sponsorisé
 | |   | | | | Codage de Catégories (terminé) |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
