CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
| | Soucis sous Opéra avec un panneau coulissant sur les boutons "editer, citer, ......" |    |
|  Invité Invité
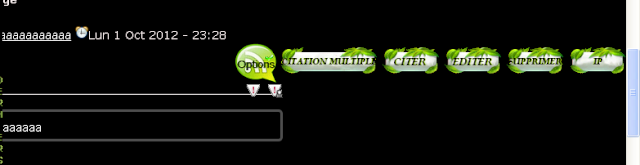
 | Bonjour à tous, Encore un soucis de compatibilité entre divers navigateurs. J'ai installé il y a un petit moment un panneau coulissant contenant les boutons citation multiple,éditer, citer, supprimer et ip. Le système fonctionne à merveille sous tous les navigateurs hormis sous opera . Je viens de m'en apercevoir en téléchargeant ce navigateur. Voici ce que cela donne sous opera 1/ le panneau se déroule. Là, rien d'anormal, le fonctionnement correspond à ce que j'ai sous d'autres navigateurs (y compris IE pour dire).  2/l'affaire se corse lorsque je souhaite utiliser une des fonctions. Le panneau ne semble pas avoir de hauteur définie et les boutons s'amusent à passer de haut en bas rendant leur utilisation problématique.  Alors, les infos : Forum concerné : http://altitudetropicale.forums-actifs.com/ Voici mon template viewtopic_body - Code:
-
<!-- BEGIN switch_user_logged_out -->
<!-- END switch_user_logged_out -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').click(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<!-- Barre modération haut -->
<!-- Barre modération -->
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form><br><br>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- Fin Barre modération haut-->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div id="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<center>
<span class="name"> <div id="profil_head"></div>
<div id="name">
<a name="{postrow.displayed.U_POST_ID}"></a><strong>
<span class="ombre">
{postrow.displayed.POSTER_NAME}</strong>
<div id="profil_body"><span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<div class="profil"><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
<span class="rpgzone">
<span class="rpgbutton"><div class="profil">Les échanges et recherches</div><br></span>
<div class="rpghidden"><div class="rpgcontent">{postrow.displayed.POSTER_RPG}</div>
</div>
</span>
</span>
</span>
</div>
<div id="profil_foot"></div><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"> <div class="fleche"> </div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img border="0" title="Message" alt="Message" src="http://2img.net/i/fa/empty.gif"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" /><a href="#{postrow.displayed.U_POST_ID}">{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT}</a> <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}<p style="float: left;"> Message n°<strong>{postrow.displayed.COUNT_POSTS}</strong></p></span></td> </tr>
<tr><td valign="top" nowrap="nowrap" class="post-options"><img src="http://i23.servimg.com/u/f23/11/93/85/24/infobu15.gif">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</a>
</span>
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<br>
<div class="altitude_encadrement"> {postrow.displayed.MESSAGE}</div><br>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="signa"> <legend><img src="http://i63.servimg.com/u/f63/11/93/85/24/signat12.png"></legend>{postrow.displayed.SIGNATURE}<br/>
</div>
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<a href="http://altitudetropicale.forums-actifs.com/h52-traducteur" class="popup"><img src="http://i33.servimg.com/u/f33/11/93/85/24/sans_t13.gif"></a>
</td>
</tr>
</table>
</td>
</tr>
<!--debut decalage -->
<td class="transtable" align="center" valign="middle" width="150" height="10"></td>
<td class="transtable" valign="bottom" width="100%" height="5" nowrap="nowrap">
</td>
<!--fin decalage -->
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top">
<ul>
<!-- BEGIN link -->
<li><a href="{promot_trafic.link.U_HREF}" target="_blank" class="gensmall">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</ul>
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
<!--DEBUT RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<table width="100%" cellspacing="5" cellpadding="0" align="center">
<tr>
<td class="" valign="top" align="center" width="10%">
<iframe src="/smilies.forum?mode=smilies_frame" width="200" height="250"></iframe>
<td class="" valign="top" align="left" width="800">
{QUICK_REPLY_FORM}
</td>
</tr>
</table>
<!--FIN RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a>
</span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<td align="right" nowrap="nowrap"> <span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span> </td>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
<td colspan="2" align="center" valign="top" nowrap="nowrap">
<script>
function generatee() {
if(document.getElementById('fina').value == '') {
document.getElementById('fina').value = document.getElementById('mensage').value;
} else {
document.getElementById('fina').value = document.getElementById('fina').value +'\n'+ document.getElementById('mensage').value;
}
}
</script>
<select id="mensage">
<option value="[table class='presentation' align='center' border='0' cellspacing='0' cellpadding='0'][tr][td]
Bonjour, Pour le bon déroulement du forum et pour améliorer l'esprit de convivialité, veuillez vous présenter afin que la communauté puisse vous connaitre.
Merci de votre compréhension.[/td][/tr][/table]">Demande de présentation</option>
<option value="[table class='charte' align='center' border='0' cellspacing='0' cellpadding='0'][tr][td]
Ce topic étant contraire à la charte régissant ce forum, nous nous voyons dans l'obligation de le fermer.
Merci de votre compréhension.[/td][/tr][/table]">Message hors charte</option>
<option value="[table class='titre' align='center' border='0' cellspacing='0' cellpadding='0'][tr][td]
Afin de favoriser les recherches ultérieures sur le forum, merci :
- De mettre un titre explicite (qui explique plus simplement le problème)
- De retirer les Majuscules si nécessaire.
Pour cela, cliquez sur le bouton éditer de votre 1er message
N'oubliez pas que d'autres personnes peuvent profiter de vos questions. Il est donc impératif afin de faciliter l'utilisation de l'outil recherche d'avoir des titres de sujet explicatifs.Merci de votre compréhension.[/td][/tr][/table]">Modification du titre du sujet</option>
<option value="[table class='verou' align='center' border='0' cellspacing='0' cellpadding='0'][tr][td]
Le sujet a été verrouillé par l'équipe du forum.Raison : [/td][/tr][/table]">Verouillage de sujet</option>
</select>
<div class="center"><input class="liteoption" type="button" name="submit" value="Générer le code" onclick="generatee();"> <input class="liteoption" type="button" name="submit" value="Effacer" onclick="document.getElementById('fina').value = '';"></div>
<div class="post row2" style="padding: 6px; margin-top: 6px;"><dl class="codebox"><dt><span class="gen">Code du message de modération :</span> (<a href="javascript: document.getElementById('fina').select();"><span class="gen">Tout sélectionner</span></a>)</dt><dd><textarea class="inputbox" style="border: none; background-color: white; padding: 4px; width: 100%; margin: 0 auto;" id="fina"></textarea></dd></dl></div>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'xata'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>xata</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'hydra'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>hydra</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'moderation'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>moderation</button>');
}
});
</script> La portion du template concerné - Code:
-
<td><span class="postdetails"><img border="0" title="Message" alt="Message" src="http://2img.net/i/fa/empty.gif"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" /><a href="#{postrow.displayed.U_POST_ID}">{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT}</a> <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}<p style="float: left;"> Message n°<strong>{postrow.displayed.COUNT_POSTS}</strong></p></span></td> </tr>
<tr><td valign="top" nowrap="nowrap" class="post-options"><img src="http://i23.servimg.com/u/f23/11/93/85/24/infobu15.gif">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</a>
</span>
</td> et le css associé - Code:
-
.post-options{-moz-transition:all 1s ease 0s;display:block;float:right;max-width:60px;max-height : 64 px;z-index: 2;overflow:hidden}
.post-options:hover{-moz-transition:all 2s ease 0s;display:block;float:right;max-width:500px;max-height : 64 px;z-index: 2}
.post-options{text-align:right} Le soucis doit très certainement provenir de mon css mais je vous avouerai avoir fait plusieurs essais sans trouver la cause de ce dysfonctionnement sous Opera. Merci par avance aux bonnes âmes qui se pencheront sur le problème et, comme d'habitude, je fournis l'aspirine   je sens que Christa va me traiter de bidouilleur fou qui ne sait pas ce qu'il fait. Mea culpa,, je mérite le fouet; j'anticipe  |
Dernière édition par fascicularia le Sam 06 Oct 2012, 16:17, édité 2 fois | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Plop,
Je vais surtout resortir mon drapeau "halte à la pléthore de gadgets inutiles".
Mais sinon je peux récapituler ce que cloche dans le bout de code que tu nous désigne (non, je ne regarderai pas le template entier, je commence à te connaitre et je tiens à mes yeux T_T) :
- On ne met jamais de bloc dans un élément en ligne. Un paragraphe est un bloc. Un span est un élément en ligne. Conclusion... ?
- Il y a un </span> dont j'aimerais bien savoir l'utilité
- Pareil pour le </a>
@o@ |
Dernière édition par 'Christa le Ven 05 Oct 2012, 10:06, édité 1 fois | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Hey. - Citation :
- 2/l'affaire se corse lorsque je souhaite utiliser une des fonctions. Le panneau ne semble pas avoir de hauteur définie et les boutons s'amusent à passer de haut en bas rendant leur utilisation problématique.
Je ne comprends pas ce que tu appelles "utiliser une des fonctions". Si on parle bien des options citer, éditer, et cie, toutes sauf la citation multiple font changer de page... Il va falloir que tu expliques davantage ce qui est censé se passer.  A priori je dirais qu'il s'agit simplement d'une histoire de largeur. Plutôt qu'une largeur max, essaye peut-être une largeur minimale ? (min-width) Remarque à part, dans le CSS montré, il est complètement inutile de répéter les mêmes propriétés entre l'état simple et l'état hover. La seule chose qui change, c'est la largeur, donc tu ne devrais avoir que ça dans ton hover : - Code:
-
.post-options{
-moz-transition:all 2s ease 0s;
display:block;
float:right;
max-width:60px;
max-height : 64px;
z-index: 2;
overflow:hidden
}
.post-options:hover{
max-width:500px
} Autrement, dans ton template, je ne comprends pas la suite de balises script : - Code:
-
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'xata'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>xata</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'hydra'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>hydra</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'moderation'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>moderation</button>');
}
});
</script> Hormis le fait qu'il faudrait une seule balise, une seule condition... - Genre :
- Code:
-
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
//blabla 1
//blabla 2
//blabla 3
}
});
</script>
C'est censé faire quoi ? | | |
|   | |  Invité Invité
 | Bonjour Christa, bonjour Doare, - 'Christa a écrit:
- Plop,
Je vais surtout resortir mon drapeau "halte à la pléthore de gadgets inutiles".
Mais sinon je peux récapituler ce que cloche dans le bout de code que tu nous désigne (non, je ne regarderai pas le template entier, je commence à te connaitre et je tiens à mes yeux T_T) :
- On ne met jamais de bloc dans un élément en ligne. Un paragraphe est un bloc. Un span est un élément en ligne. Conclusion... ?
- Il y a un </span> dont j'aimerais bien savoir l'utilité
- Pareil pour le </a>
@o@ Effectivement Christa, ce sont deux boulettes de codage. je ne sais si ce sont des restes d'un ancien codage ou une grosse erreur sur le nouveau codage. Merci de m'avoir signalé ce soucis que je viens de rectifier à l'instant. - Doare a écrit:
- Hey.
- Citation :
- 2/l'affaire se corse lorsque je souhaite utiliser une des fonctions. Le panneau ne semble pas avoir de hauteur définie et les boutons s'amusent à passer de haut en bas rendant leur utilisation problématique.
Je ne comprends pas ce que tu appelles "utiliser une des fonctions". Si on parle bien des options citer, éditer, et cie, toutes sauf la citation multiple font changer de page... Il va falloir que tu expliques davantage ce qui est censé se passer.  Il s'agit effectivement des options citer, editer...... Sous d'autres navigateurs, les boutons restent en une seul ligne et , sous opéra, ces boutons se déplacent de haut en bas d'une maniére erratique dés que l'on passe le curseur dessus. Ce défaut de positionnement empêche donc l'utilisation des boutons. - Doare a écrit:
- A priori je dirais qu'il s'agit simplement d'une histoire de largeur. Plutôt qu'une largeur max, essaye peut-être une largeur minimale ? (min-width)
Remarque à part, dans le CSS montré, il est complètement inutile de répéter les mêmes propriétés entre l'état simple et l'état hover. La seule chose qui change, c'est la largeur, donc tu ne devrais avoir que ça dans ton hover :
- Code:
-
.post-options{
-moz-transition:all 2s ease 0s;
display:block;
float:right;
max-width:60px;
max-height : 64px;
z-index: 2;
overflow:hidden
}
.post-options:hover{
max-width:500px
} Je viens de tester mais malheureusement, la modification donne le même résultat. Les boutons citer , éditer..... apparaissent en ligne mais dés que l'on passe le curseur pour utiliser un bouton, celui ci se décale sur la ligne du dessous rendant son utilisation impossible  J'ai tenté le min-with dans la partie hover mais le résultat est identique. - Doare a écrit:
- Autrement, dans ton template, je ne comprends pas la suite de balises script :
- Code:
-
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'xata'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>xata</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'hydra'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>hydra</button>');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
if(jQuery('div#other.select :last').attr('tagName')=='BUTTON') jQuery('div#other.select').append('<br>');
var g= '"'; var gg= '\'+unescape(\'%22\')+\'';
jQuery('div#other.select').append('<button onclick='+g+'bbfontstyle(\'<p class='+gg+'moderation'+gg+'>\',\'</p>\');selectWysiwyg(this,\'other\');return false'+g+'>moderation</button>');
}
});
</script> Hormis le fait qu'il faudrait une seule balise, une seule condition...
- Genre :
- Code:
-
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery('div#other.select').length==1)
{
//blabla 1
//blabla 2
//blabla 3
}
});
</script>
C'est censé faire quoi ? Il s'agit d'un script qui agit comme des tags de modération. Certains de mes membres actifs voulaient avoir la possibilité d'appliquer des mises en forme sans avoir à manipuler plusieurs bbcode. Les tags du nom de Xata, hydra et modération apparaissent sur le bouton "autres" et chaque tag est régi par du css. Ce codage est en place depuis un bon moment et il me faudra le revoir en passant plutôt par la gestion des javascripts. Merci à vous deux pour cette aide  (en tout honneur Doare). | | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Merci pour tes réponses.  Malheureusement je ne peux pas voir la chose en live sur ton forum, devant être inscrite et connectée pour voir le comportement des boutons, je ne peux donc que me baser sur mes propres tests et suppositions. Tiens, d'ailleurs, pourquoi utilises-tu les propriétés max-width et max-height ? width et height devraient suffire, non ? Autrement, peut-être que le souci réside ailleurs dans ton CSS. Pourrait-on le voir en entier ? | | |
|   | |  Invité Invité
 | Bonjour Doare, désolé pour ce manque de réactivité. J'ai créé un compte test histoire de vous permettre de passer sur le forum sans avoir à vous enregistrer pseudo : demeter mot de passe : demeter123 Voici mon css. Désolé , il va très certainement vous piquer les yeux car suite une partie du ccss est compressé et, un soucis informatique m'a fait perdre toutes les données de référence. - Code:
-
/* ---- taille des avatars ---- */
tr.post span.postdetails.poster-profile a[href^="/u"] img{
max-height:150px !important;
max-width:130px !important;
}
/* ---- Modification de la liste des membres ---- */
/* Buuton contact */
.contactUsers {
background :#6d900e;
padding:2px;
border-top: 1px solid #475803;
margin-top: -45px;}
.contactUsers img {
width: auto;
height: auto;}
/* Tabel general */
.infoUsers {
background: rgba(152,153,106,0.2);
margin-left: 55px;
padding: 5px !important;
top: -50px;
position: relative;
font-family: Verdana,Arial,Helvetica,sans-serif; color : black;
}
.tableUsers {
box-shadow: 0px 0px 4px #ccc;
background: #c2d454;
border: 1px solid #475803;
display: inline-table !important;
width: 250px;
font-size:11px;
margin: 5px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color :#475803;
border-radius: 4px;
-moz-border-radius: 4px;
padding: 5px;
-webkit-border-radius: 4px;}
/* Avatar user */
.userAvatar img {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border: 1px solid #ddd;
width: 50px;
height: 50px;}
.userAvatar img:hover { box-shadow: 0px 0px 4px #ccc;-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg); }
/* Nume useri */
.userNames {
border-bottom: 1px solid #ddd;
padding: 2px;
margin-bottom: 4px;}
/* ---- FIN modification liste des membres---- */
.altitude_encadrement .genmed b
{ font-family: Arial,sans-serif;color: #641208!important; }
a.mainmenu:hover {
background-image: url("http://i45.servimg.com/u/f45/11/95/30/70/929.png");
background-position: 1% 40%;
background-repeat: no-repeat;
padding-top: 3px;
}
.mainoption2 {
background-image: url("http://i13.servimg.com/u/f13/11/93/85/24/bouton13.jpg");
font-family: Arial;
font-size: 9px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: normal;
width: 100px;
margin-left:15px;
}
.mainoption3 {
background-image: url("http://i13.servimg.com/u/f13/11/93/85/24/bouton13.jpg");
font-family: Arial;
font-size: 9px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: normal;
width: 100px;
margin-left:5px;
}
#i_icon_mini_faq { display: none; }
span.resize_border.clearfix {
background-color:#fafafa;
border: 0px ;
}
resize_content clearfix{
color:#fafafa;
border: 0px ;
}
.plante1 {position: absolute; top: -28px; right: 15px;}
.plante2 {position: absolute; left: -28px; top: 70px;}
.plante3 {position: absolute; top: -47px; left: 175px;}
.plante4{position: absolute; bottom: -14px; right: -15px;}
/* -------- BIENVENUE ALTITUDE TROPICALE Zinna-------- */
.plante5 {position: absolute; top: -47px; left: 175px;}
.plante6 {position: absolute; top: -18px; right: 15px;}
.plante7 {position: relative; left: -246px; top:-337px;}
.plante8 {position: relative; bottom:154px; right:-170px;}
.plante9 {position: relative; bottom:234px; right:-140px;}
.plante10 {position: absolute; left : -46px; top:287px;}
.plante11{position: absolute; top: 96px; right: 225px;}
/* -------- BIENVENUE ALTITUDE TROPICALE -------- */
/* ---- LE CADRE ---- */
/* BLOC PRINCIPAL */
.tfa_altitude{
position: relative;
width: 537px;
margin: 10px auto;
padding: 0;
}
/* PARTIE DU HAUT */
.top-altitude{
background: url(http://i48.servimg.com/u/f48/13/18/59/90/fasc_010.png) no-repeat transparent;
width: 537px;
height: 53px;
margin: 0;
padding: 0;
}
/* PARTIE DU CENTRE */
.center-altitude{
background: url(http://i48.servimg.com/u/f48/13/18/59/90/fasc_011.png) repeat-y transparent;
width: 537px;
margin: 0;
padding: 0;
}
/* PARTIE DU BAS */
.bottom-altitude{
background: url(http://i48.servimg.com/u/f48/13/18/59/90/fasc_012.png) no-repeat transparent;
width: 537px;
height: 38px;
margin: 0;
padding: 0;
}
/* ---- CONTENUS DU CADRE ---- */
/* BLOC TITRE */
.altitude-titre{
width: 80%;
margin: 0 auto;
text-align: center;
}
/* TITRE(lien-image) */
.altitude-titre img{
margin-top: 5px;;
}
/* BLOC TEXTE */
.altitude-texte{
width: 90%;
margin: 0 auto;
padding: 0;
}
/* SEPARATION */
.separate{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/za1410.png) no-repeat center center;
width: 449px;
height: 10px;
margin: 0 auto;
padding: 10px;
}
/* PARAGRAPHE */
.altitude-texte p{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/928.png) no-repeat top left;
width: 90%;
padding-left: 35px;
margin: auto;
text-align: left;
font: 12px Arial;
color: #69a601;
text-shadow: 1px 0 1px #000;
}
/* PARAGRAPHE AU SURVOL */
.altitude-texte p:hover{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/1028.png) no-repeat top left;
}
/* BLOC LIENS DU BAS */
.liens-bottom{
position: relative;
width: 90%;
margin: auto;
padding: 0;
left: 0;
top: 13px;
text-align: left;
}
/* SPAN DU BAS */
.liens-bottom span{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/1226.png) no-repeat top left;
display: inline-block;
width: 16px;
height: 17px;
margin: 0 5px 0 5px;
}
/* SPAN DU BAS AU SURVOL */
.liens-bottom span:hover{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/1226.png) no-repeat bottom left;
}
/* LIENS DU BAS */
.liens-bottom a{
color: #cdaf04;
font: 12px Arial;
text-decoration: none;
}
/* LIENS DU BAS AU SURVOL */
.liens-bottom a:hover{
text-decoration: none;
color: #5ba412;
}
/* ---- TITRE DU CADRE SANS PLANTES ---- */
.top-altitude h1{
font: bold 22px Verdana;
color: #061500;
text-shadow: 1px 1px 0px #8aab7b;
padding-top: 10px;
text-align: center;
}
.addsignat{text-align:center;font-size:11px}#text_editor_controls{ margin-left:110px} form#quick_reply td.row2{width:750px}td.quote span:first-child b:first-child{display:none} th.thHead,td.catHead{border-width:0 0 0 0}th.thSides,td.catSides,td.spaceRow{ border-width:0 0}th.thRight,td.catRight,td.row3Right{border-width:0 0 0 0}th.thLeft,td.catLeft{ border-width:0 0 0 0}th.thBottom,td.catBottom{border-width:0 0 0 0}.pun table td.tcl{overflow:visible}.tutor{position:relative;width:150px;height:auto;padding-left:15px}.tutor div.tutorCont{position:absolute;height:200 px;width:425px;background-color:black !important;z-index:500;margin-top:5px;border:2px solid #5d7807;padding:3px}.tutorbutton{font-family:Playfair Display;font-size:12px;font-weight:normal;text-align:center;color:#5d7807}.selectCode{-moz-border-bottom-colors:none;-moz-border-image:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;background-color:black; background-position:right center;background-repeat:no-repeat;border-bottom:medium none !important;border-left:1px solid #7fb407;border-right:1px solid #7fb407;border-top:1px solid #20AEC8;border-top-left-radius:14px;border-top-right-radius:14px;color:#7fb407;cursor:pointer;float:right;font-size:10px;height:29px;margin-right:0;text-align:center;width:220px}p#vtip{display:none;position:absolute;padding:10px;left:5px;font-size:0.8em;background-color:#7fb407;border:1px solid #7fb407;-moz-border-radius:5px;-webkit-border-radius:5px;z-index:999;-webkit-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-o-transition:all 1.5s ease;transition:all 1.5s ease}p#vtip #vtipArrow{position:absolute;top:-10px;left:5px}.infobulle{cursor:pointer;position:relative;background:url("img/viewtut.png");width:170px;height:38px;margin:0 auto}.infobulle span{transition:all 0.3s;-webkit-transition:all 0.3s;-o-transition:all 0.3s;-moz-transition:all 0.3s;-ms-transition:all 0.3s}.infobulle span{top:-30px;left:30px;opacity:0;position:absolute;z-index:1;text-align:center;display:block;border:1px solid black;background:#212121;color:white;width:100px;padding:5px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px} .infobulle:hover span{opacity:1}#mod{border:1px double #7b9c40;color:white;font-weight:bold;background-color:black;padding:5px 10px;margin:10px;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}.bloc{display:block;overflow:hidden;width:100 %;height:44px;transition:6s all;-webkit-transition:6s all;-moz-transition:6s all;-o-transition:6s all;-ktm-transition:6s all;margin:0px 4px;cursor:pointer}.bloc_ferme{background-color:#000;display:inline-block;height:25px;width:100px;padding:2px;font:smallcaps 13px arial;text-align:center;color:#20aec8;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-moz-border-radius-topleft:8px;-moz-border-radius-topright:8px;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom:none}.bloc:hover{height:100%;transition:height 50s linear;-webkit-transition:height 50s linear;-moz-transition:height 50s linear;-o-transition:height 50s linear;-ktm-transition:height 50s linear}.bloc_ouvert{background-color:#000;display:inline-block;width:auto;font:12px arial;text-align:justify;padding:4px;padding-left:5px;padding-right:5px;margin-top:0;-webkit-border-radius:8px;-webkit-border-top-left-radius:0;-moz-border-radius:8px;-moz-border-radius-topleft:0;border-radius:8px;border-top-left-radius:0;border-top:none}.bloc_open a{color:#fff}.tfa_infotexte{width:100%;margin:auto;padding:0;position:relative;text-align:center}.bulle-texte{background:#090700;border:0px solid #83a400;width:0;height:0;position:absolute;top:-25px;left:190px;overflow:hidden;z-index:10;font:11px Arial;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;-webkit-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-o-transition:all 1.5s ease;transition:all 1.5s ease}.tfa_infotexte:hover .bulle-texte{width:150px;height:30px;padding:5px;border:1px solid #83a400}.postbody
.altitude_encadrement:first-letter{font:20px Arial !important;color:#7b9c40;font-style:'Smythe';font-weight:bold;text-transform:capitalize;float:left:}
a.copyright{color:white;text-decoration:none;text-align:center;font-size:12px} #post_onlin{background:url('http://i43.servimg.com/u/f43/11/93/85/24/sans_t35.gif') no-repeat;position:relative;float:right;width:48px;height:100px;margin-right:-30px;margin-top:105px;padding:0;border:0}nav{ width:145px}nav h2{ background:-moz-linear-gradient(center top,#999D3A,#51531E) repeat scroll 0 0 transparent; border-bottom:1px solid rgba(0,0,0,0.5); border-radius:4px 4px 4px 4px;-moz-border-radius:4px; -webkit-border-radius:4px; box-shadow:0 1px 3px rgba(0,0,0,0.5);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.5);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.5); color:#120806; cursor:pointer; display:inline-block; font-size:1.1em; font-variant:small-caps; letter-spacing:-1px; margin:2px; text-align:center;color:white; text-shadow:0 -1px 0 rgba(0,0,0,0.5);-moz-text-shadow:0 -1px 0 rgba(0,0,0,0.5);-webkit-text-shadow:0 -1px 0 rgba(0,0,0,0.5); width:130px}nav h2:hover{ -moz-transition:all 2s linear 0s; background:-moz-linear-gradient(center top,#D97A23,#7D1807) repeat scroll 0 0 transparent; border-bottom:1px solid rgba(0,0,0,0.5); border-radius:4px 4px 4px 4px;-moz-border-radius:4px; -webkit-border-radius:4px; box-shadow:0 1px 3px rgba(0,0,0,0.5);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.5);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.5); cursor:pointer; display:inline-block; margin:2px; text-shadow:0 -1px 0 rgba(0,0,0,0.5);color:white; width:130px}nav li.vert-nav{ -moz-transition:max-height 2s ease 0s; margin-top:-10px; max-height:25px; overflow:hidden; text-align:left;color:white}nav li.vert-nav:hover{ max-height:140px}nav span li{}nav ul{ list-style:none outside none; margin:0; padding:10px 0}nav span{ display:block}#alex_bandeauBas{clear:left;visibility:hidden;backround color:white;height:0px;margin:0;overflow:auto;width:1px}#alex_divInfos{backround color:white;border:1px solid #C3C7D3; margin:0;padding:0;position:absolute; visibility:hidden;z-index:999}.hautbas{position:fixed;bottom:50px;right:0px;z-index:999}a.gensmall{color:#FAF0F0;text-decoration:none;font-size:12px;text-shadow:1px 1px 1px #7B9C40}.gensmall{font-size:12px;text-shadow:1px 1px 1px #7B9C40} .navig .mainmenu img{display:none} .navig a.mainmenu{text-shadow:#00197e 2px 1px 1px;background-color:trans;-moz-border-radius:20px;-webkit-border-radius:20px;-khtml-border-radius:20px;-border-radius:20px;box-shadow:#8d7d2e 0px 0px 5px;-moz-box-shadow:#8d7d2e 0px 0px 5px;-webkit-box-shadow:#8d7d2e 0px 0px 5px;color:#8d7d2e} .navig a.mainmenu:hover{box-shadow:#2c7cbe 0px 0px 5px;-moz-box-shadow:#597203 0px 0px 5px;-webkit-box-shadow:#597203 0px 0px 5px;color:white;text-shadow:1px 1px 1px #7B9C40;-moz-transition:all 1s ease 0s; border-bottom:4px solid #83A400; border-left:4px solid #83A400; border-radius:20px 20px 20px 20px; color:#EDE9F2 !important}.imageflottante{float:left;margin:5px}.stopflottant{clear:both}document body{font-family:Comic Sans Ms;font-size:14px;color:white}.thumbnail{width:200px}.go{text:-500px;align:left;width:184px;height:73px;border:none;background:transparent url(http://i73.servimg.com/u/f73/11/93/85/24/sans_t10.gif) no-repeat center center}.quotecontent{position:relative;z-index:1;margin-top:-60px}.xata{font-family:Comic Sans Ms;font-size:14px;color:#0ff}.hydra{font-family:Comic Sans Ms;font-size:14px;color:red}#text_editor_cmd_switchmode{display:none}a{outline:none}#profile_field_4_-12_2{color:black}#profile_field_4_-12_1{color:black}.attachbox{background-color:trans;border:1px solid #888;-moz-border-radius-topleft:15px;-webkit-border-radius-topleft:15px;-moz-border-radius-topright:15px;-webkit-border-radius-topright:15px;-moz-border-radius-bottomright:15px;-webkit-border-radius-bottomright:15px;-moz-border-radius-bottomleft:15px;-webkit-border-radius-bottomleft:15px;color:#fff}.attachbox dl.file{background-color:trans;margin-top:18px;padding:5px;border:1px solid #fff;-moz-border-radius-topleft:15px;-webkit-border-radius-topleft:15px;-moz-border-radius-topright:15px;-webkit-border-radius-topright:15px;-moz-border-radius-bottomright:15px;-webkit-border-radius-bottomright:15px;-moz-border-radius-bottomleft:15px;-webkit-border-radius-bottomleft:15px}.file{background-color:trans;margin-top:18px;padding:5px;border:1px solid #fff;-moz-border-radius:15px;-webkit-border-radius:15px}.resizebox{background-color:black}.resizebox{display:block;margin:auto;margin-bottom:-19px}.resize_img{display:block;margin:auto}.titres2{border-image:url(border.png) 27 27 27 27 round round;-moz-border-radius:10px 10px 10px 10px;-moz-box-shadow:3px 3px 6px 2px #9bcd14;background:none repeat scroll 0 0 #9bcd14;border:4px double white;margin:2px 0 0px;padding:0 0px;background-color:black;font-family:Arial,Helvetica,sans-serif;font-size:14px;height:36px;color:#9bcd14}.fond2{-moz-border-radius:10px 10px 10px 10px;-moz-box-shadow:3px 3px 6px 2px #9bcd14;background:url(http://i23.servimg.com/u/f23/11/93/85/24/sans_165.png) top right repeat-y,scroll 0 0 #9bcd14;border:4px double white;margin:20px 0 30px;padding:0 10px;background-color:black;font-family:Arial,Helvetica,sans-serif;font-size:14px;height:36px;color:#9bcd14}.dany2{-moz-border-radius:10px 10px10px 10px;border:1px solid #373737;color:#a8df11;padding:3px 2px;font-family:Arial,Helvetica,sans-serif;font-size:12px}.pany2{-moz-border-radius:8px 8px 8px 8px;border:1px solid #373737;padding:3px 5px;font-family:Georgia,"Times New Roman",Times,serif;font-size:12px}.from-dany2{-moz-border-radius:8px 8px 8px 8px;background-color:trans;border:1px solid #373737;color:#FFF;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:15px;padding:3px 5px;width:180px}.from-pany2{-moz-border-radius:8px 8px 8px 8px;background-color:white;background-position:center bottom;background-repeat:repeat-x;border:1px solid #373737;color:#FFF;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:50px;padding:3px 5px;width:290px}.exomarc2{-moz-border-radius:8px 8px 8px 8px;width:300px;height:100px}.exomarcs2{-moz-border-radius:8px 8px 8px 8px;background-color:#a8df11;background-position:center bottom;background-repeat:repeat-x;border:1px solid black;color:black;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:25px;padding:3px 5px;width:100px}.texte2{color:#9bcd14;font-family:Arial,Helvetica,sans-serif;font-size:12px}.formu2{color:#7b9c40}.boubou{-moz-border-radius:4px 4px 4px 4px;background-color:#a8df11;background-position:center bottom;background-repeat:repeat;border:1px solid #010101;color:#000;cursor:pointer;display:block;font-family:Georgia,"Times New Roman",Times,serif;color:black;font-size:12px;font-weight:bold;padding:1px;text-align:center;text-shadow:1px 1px 1px #354200;width:500px}.titres{background-color:trans;font-family:Arial,Helvetica,sans-serif;font-size:14px;height:36px;color:#9bcd14}.fond{background-color:trans}.dany{-moz-border-radius:10px 10px10px 10px;border:1px solid #373737;color:#a8df11;padding:3px 2px;font-family:Arial,Helvetica,sans-serif;font-size:12px}.pany{-moz-border-radius:8px 8px 8px 8px;border:1px solid #373737;padding:3px 5px;font-family:Georgia,"Times New Roman",Times,serif;font-size:12px}.from-dany{-moz-border-radius:8px 8px 8px 8px;background-color:trans;border:1px solid #373737;color:#FFF;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:15px;padding:3px 5px;width:180px}.from-pany{-moz-border-radius:8px 8px 8px 8px;background-color:white;background-position:center bottom;background-repeat:repeat-x;border:1px solid #373737;color:#FFF;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:50px;padding:3px 5px;width:290px}.exomarc{-moz-border-radius:8px 8px 8px 8px}.exomarcs{-moz-border-radius:8px 8px 8px 8px;background-color:#a8df11;background-position:center bottom;background-repeat:repeat-x;border:1px solid black;color:black;font-family:Arial,Helvetica,sans-serif;font-size:11px;height:25px;padding:3px 5px;width:100px}.texte{color:#9bcd14;font-family:Arial,Helvetica,sans-serif;font-size:12px}.formu{color:#7b9c40}.partenariat{-moz-border-radius:20px 20px 20px 20px;background-color:trans;border-color:#7b9c40;border-style:solid;border-width:1px 5px;color:7b9c40;padding:1px 10px;text-align:center;text-shadow:2px 2px 2px #C1B9A6}.corbeille{background-color:trans;background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t13.png");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:100%}.presentation{background-color:trans;background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t24.png");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:100%}.charte{background-color:trans;background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t25.png");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:auto}.titre{background-color:trans;background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t26.png");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:100%}.verou{background-color:trans;background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t27.png");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:100%}#plus_menu{background-color:black;-moz-border-radius:10px 10px 10px 10px;-moz-box-shadow:0 0 4px #000;border:1px solid #1C1C1C;color:#DFF2FF;font-family:Arial,Helvetica,sans-serif;font-size:11px}.opacity{filter:alpha(opacity=50);-moz-opacity:0.5;opacity:0.5}.opacity:hover{filter:alpha(opacity=100);-moz-opacity:1;opacity:1}.fiche{body:font-family;arial,verdana,sans-serif;;color:#000;max-width:600px!important}.postbody a,a.fichelink{text-decoration:none !important;color:#000}.beautitre{text-align:center}.postbody div,.postbody span{max-width:100% !important}
.altitude_encadrement{-moz-border-radius:5px 5px 5px 5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;border-radius: 5px 5px 5px 5px;background-color:trans;border:2px solid #1d1d1d;margin-bottom:+59px;padding:15px;font-family:Arial,sans-serif;font-size:14px;color:#fff; text-align:left}.signa{-moz-border-radius:5px 5px 5px 5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;border-radius: 5px 5px 5px 5px;background-color:#TRANS;border:2px solid #1d1d1d;margin-bottom:+59px;padding:5px;font-family:Arial,sans-serif;font-size:14px;color:#fff;text-align:left}.postbody{text-indent:10px;font-family:Arial,sans-serif;font-size:14px;color:#fff}text{cursor:pointer}#cat_vie du site,#cat_Les plantes,#cat_Aspects généraux,#cat_Maladies et ravageurs,#cat_Visites de jardins,#cat_Fiches et articles,#cat_Échanges et bons plans,#cat_Adresses et liens du web,#cat_Divers,{padding-top:4px;with:100%}.cat_forum{background-color:trans;margin:auto;margin-bottom:30px;width:100%}.onglet{display:inline-block;margin-top:30px;text-decoration:none;!importantcursor:pointer}
.onglet li{float:left; list-style-type:none;margin-bottom:-22px;text-decoration:none;!importantcursor:pointer}.onglet li:hover{text-decoration:none;!importantcursor:pointer}.onglet li a{display:block;text-decoration:none;!importantlist-style-type:none;cursor:pointer;font-family:Arial,sans-serif; font-size:12px}
.onglet li a:hover{text-decoration:none;list-style-type:none;cursor:pointer}
.onglet_actif{background-color:#83a400;-moz-border-radius:20px 20px 20px 20px;-webkit-border-top-left-radius:20px;-webkit-border-top-right-radius:20px;-webkit-border-bottom-left-radius:20px;-webkit-border-bottom-right-radius:20px;border-radius: 20px 20px 20px 20px;margin-bottom:3px;width:80px;height:30px;cursor:pointer;font-family:Arial,sans-serif; font-size:12px}.onglet_nactif{background-color:black;margin-bottom:3px;width:80px;height:30px;cursor:pointer;-moz-border-radius:20px 20px 20px 20px;-webkit-border-top-left-radius:20px;-webkit-border-top-right-radius:20px;-webkit-border-bottom-left-radius:20px;-webkit-border-bottom-right-radius:20px;font-family:Arial,sans-serif; font-size:13px;color:#fff}.description_forum{position:Inherit;background:#1d1d1c;background-image:url("http://i33.servimg.com/u/f33/11/93/85/24/sans_t43.png");margin-left:15px;margin-top:-6px;padding:5px;border:1px dotted #c8c092;-moz-border-radius-topright:15px;-webkit-border-top-right-radius:15px;-moz-border-radius-bottomleft:15px;-webkit-border-bottom-left-radius:15px;border-radius-topright:15px;border-radius-bottomleft:15px;-moz-box-shadow:0px 0px 6px #000;-webkit-box-shadow:0px 0px 6px #000;box-shadow:0px 0px 6px #000}.titre_forum{background-color:black;border:2px solid #c8c092;-moz-border-radius:15px 15px 15px 15px;-webkit-border-top-left-radius:15px;-webkit-border-top-right-radius:15px;-webkit-border-bottom-left-radius:15px;-webkit-border-bottom-right-radius:15px;margin-left:50px;margin-top:-30px;max_with:50 px;align:center}#qeel{background-color:#000;display:none;margin-left:20%; margin-right:20%;padding:10px;text-align:justify;color:#f2f2f2;font-size:12px;width:100 %}.slide_btn{background-image:url('http://i33.servimg.com/u/f33/11/93/85/24/4adde710.png');background-repeat:no-repeat;display:block;font-size:11px;height:15px;margin-left:auto;margin-right:auto;padding:10px;text-align:center;width:170px}.slide{margin-left:60%;margin-right:40%;padding:0}.online{left:16px;position:absolute;top:720px}#coco3{color:#7B9C40;display:block;font-family:lucida calligraphy;font-size:20px;font-weight:bold;letter-spacing:2px;padding-top:18px;text-align:center}#coco4{color:white;display:block;font-family:lucida calligraphy;font-size:20px;font-weight:bold;letter-spacing:2px;margin-top:-26px;padding-right:2px;text-align:center}input.liteoption,input.mainoption{-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-moz-border-radius-topleft:8px;-moz-border-radius-topright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;background-image:url("http://i33.servimg.com/u/f33/11/93/85/24/bgtabl10.gif");font-weight:bold;-x-system-font:none;font-family:Arial;font-size:9px;font-size-adjust:none;font-stretch:normal;font-style:normal;font-variant:normal;font-weight:normal;line-height:normal;text-align:normal;width:100px}div.encadrement{border:1px solid green;-moz-border-radius:5px 5px 5px 5px;-webkit-border-radius:5px 5px 5px 5px;background-color:black;padding:2px;font-size:13px;font-family:arial;width:90%;background-image:url('http://i63.servimg.com/u/f63/11/93/85/24/giftes11.gif') !important;background-repeat:no-repeat !important;background-position:left top !important;padding:33px !important;text-indent:50px}.quote{background:#fafafa url("http://i69.servimg.com/u/f69/14/29/05/13/quote10.gif") 6px 8px no-repeat;-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-moz-border-radius-topleft:10px;-moz-border-radius-topright:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;border-radius: 10px 10px 10px 10px;border:2px solid #D6FC91;margin:0;padding:0 0 0 3px;font-family:arial;font-size:12px;color:#000;padding:8px;text-indent:15px;overflow:hidden;padding-left:19px}.code{ -moz-border-bottom-colors:none; -moz-border-image:none; -moz-border-left-colors:none; -moz-border-right-colors:none; -moz-border-top-colors:none; border-color:#F5F0F0; border-style:solid; border-width:medium 1px 1px medium; color:#F2F2F2; font-family:Courier,CourierNew,sans-serif;color:black; font-size:13px}.code div.cont_code{ max-height:200px; overflow:auto;-moz-border-bottom-colors:none; -moz-border-image:none; -moz-border-left-colors:none; -moz-border-right-colors:none; -moz-border-top-colors:none; border-color:#F5F0F0; border-style:solid; border-width:medium 1px 1px medium; color:#F2F2F2; font-family:Courier,CourierNew,sans-serif; color:black; font-size:13px}#pop-up{background-image:url("http://i63.servimg.com/u/f63/11/93/85/24/courri13.png");background-repeat:no repeat;background-position:bottom;display:none}#pop-up *{color:trans;font-size:10pt}#pop-up #close{text-align:right;font-style:italic;color:#000!important;margin-top:60px}#pop-up *{text-align:justify;color:black}#pop-up #close:hover{cursor:pointer}.postbody img{vertical-align:bottom}.rpgzone .rpghidden{visibilty:hidden;display:none}.rpgzone:hover .rpghidden{visibilty:visible;display:block;position:relative;width:auto!important;up}.rpgcontent{position:relative;top:- 120px;max-width:150px}.rpgbutton{style du bouton}.rpgcontent{style de la pop}body{background-position:center}div#page{width:95%;margin:auto}td{-moz-border-radius:2px;-webkit-border-radius:2px}td.row1{background-color:transparent;background-image:url(http://i13.servimg.com/u/f13/11/93/85/24/image_10.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}td.row1.over:hover{background-color:transparent;background-image:url(http://i13.servimg.com/u/f13/11/93/85/24/image_10.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}td.row2{background-color:transparent;background-image:url(http://i13.servimg.com/u/f13/11/93/85/24/image_10.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}td.row2.over:hover{background-color:transparent;background-image:url(http://i13.servimg.com/u/f13/11/93/85/24/image_10.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}td.row3{background-color:transparent;background-image:url(http://i23.servimg.com/u/f23/11/93/85/24/sans_t89.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}td.row3.over:hover{background-color:transparent;background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}a:hover{color:#FFF;font-variant:small-caps;letter-spacing:1px;text-decoration:none !important}td.row3Right{background-color:transparent;background-image:url(http://i23.servimg.com/u/f23/11/93/85/24/sans_t89.png);background-position:center bottom;background-repeat:repeat-x;border:medium none;border-collapse:collapse}A:hover{text-transform:uppercase}.resizebox{color:....;background-color:black}.fascicularia{font-size:12px;color:#fff}#legend_forum .gensmall{color:white}tittle{color:#000;background-color:#FFF;width:190px;border-top:2px solid #910000;border-left:2px solid #910000;border-right:2px solid #910000;border-bottom:2px solid #910000}.forumline{margin-top:35px}.transtable{background-color:transparent;border:none;background-image:none}#scma{display:none}#legend_forum .gensmall{color:white}#date_and_last_visit{color:white}a.bulle:hover span{display:inline;position:center;background-color:black;text-align:center;color:white}a.bulle span{display:none}a.bulle:hover{background:none}.transparent{filter:alpha(opacity=50);-moz-opacity:0.00;-khtml-opacity:0.50;opacity:0.50}input,textarea,select{background-color:#fff;color:#000}.widgetleft{position:fixed;top:0px;left:0px;width:auto;height:100%;overflow-y:auto;z-index:999}.widgetleft .mainwidgetleft{display:none}.widgetleft:hover .mainwidgetleft{display:block}.widgetleft:hover{padding-left:10px;padding-right:10px;width:320px}.widgetleft{background:black url(' http://i63.servimg.com/u/f63/11/93/85/24/sans_t45.png') top right repeat-y;min-width:20px}.widgetleft:hover{background:black url(' http://i43.servimg.com/u/f43/11/93/85/24/sans_t10.png ') top right repeat-x}.namecat{background-image:url("http://i69.servimg.com/u/f69/12/79/14/26/4684-f10.png"); padding-bottom:0px; padding-top:5px; padding-bottom:5px; letter-spacing:2px; border-left:1px solid #555; border-right:1px solid #555; border-bottom:0px solid #555; font-family:Georgia; margin-left:60px; margin-right:200px; margin-top:-10px; color:black; margin-bottom:-20px; border-top:1px solid #555; border-radius:60px 60px 0px 0px;; -moz-border-radius-bottomleft:0px; -moz-border-radius-topleft:60px; -moz-border-radius-bottomright:0px; -moz-border-radius-topright:60px;-webkit-border-top-left-radius:60px;-webkit-border-top-right-radius:60px;-webkit-border-bottom-left-radius:0px;-webkit-border-bottom-right-radius:0px}.linf{-moz-border-radius:0 0 40px 40px;-webkit-border-top-left-radius:0px;-webkit-border-top-right-radius:0px;-webkit-border-bottom-left-radius:40px;-webkit-border-bottom-right-radius:40px;background-image:url("http://i69.servimg.com/u/f69/12/79/14/26/4684-f10.png");border-color:#abb487;border-right:2px solid #abb487;border-style:solid;border-width:0 2px 2px;display:block;font-family:georgia;font-size:11px;margin-left:20px;margin-right:100px;margin-top:-13px;padding:5px;text-align:center}.cata{background-image:url("http://i69.servimg.com/u/f69/12/79/14/26/4684-f10.png");border:1px solid #242424;border-bottom:0px solid white;margin-bottom:5px;-moz-border-radius:20px 20px 3px 3px;-webkit-border-top-left-radius:20px;-webkit-border-top-right-radius:20px;-webkit-border-bottom-left-radius:3px;-webkit-border-bottom-right-radius:3px;border-radius:20px 20px 3px 3px;padding:3px;width:160px;font-family:georgia;text-decoration:none !important;color:white} .catb{background-image:url("http://i63.servimg.com/u/f63/11/93/85/24/4684-f10.png");-moz-border-radius:3px 3px 20px 20px;-webkit-border-top-left-radius:3px;-webkit-border-top-right-radius:3px;-webkit-border-bottom-left-radius:20px;-webkit-border-bottom-right-radius:20px;border-radius:3px 3px 20px 20px;border:1px solid #242424;border-top:0px solid green;padding:3px;width:160px} .categ{padding:10px;-moz-border-radius:60px 10px 60px 0px;-webkit-border-top-left-radius:60px;-webkit-border-top-right-radius:10px;-webkit-border-bottom-left-radius:60px;border-radius:60px 10px 60px 0px;margin:10px;border:2px solid #abb487;background-image:url(http://i33.servimg.com/u/f33/11/93/85/24/sans_t41.png);background-repeat:repeat !important}..navigation{-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;background-color:#1B1313;border:2px solid #271D1D;font-size:10px;padding-left:4px;padding-right:4px;position:relative;width:90px;z-index:0}.navigation:hover{-moz-border-radius-bottomleft:0;-moz-border-radius-bottomright:0;-webkit-border-top-left-radius:0px;-webkit-border-top-right-radius:0px;background-color:#1B1313;border:2px solid #271D1D;font-size:10px;padding-left:4px;padding-right:4px;width:90px;z-index:50}.navigation span{background-color:#1B1313;border-color:#271D1D;border-style:solid;border-width:0 2px 2px;font-size:8px;letter-spacing:1px;padding-bottom:2px;padding-left:4px;padding-right:4px;position:fixe;visibility:hidden;width:90px}.navigation:hover span{-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;left:-2px;top:13px;visibility:visible;width:90px}div#chatbox{}#chatbox{bottom:30px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px}*{margin:0;padding:0}body.chatbox{background-color:#1b1313;background-image:none;margin:0;min-width:550px !important;padding:0}#chatbox_members{border-right:1px solid;bottom:30px;overflow:auto;position:absolute;top:30px;width:180px}#chatbox{bottom:30px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px}.chatbox_row_1,.chatbox_row_2,.chatbox_row_3{font-size:12px}.chatbox-options{text-align:right}#chatbox_messenger_form .gen,#chatbox_messenger_form .text-field,#chatbox_messenger_form{float:right;white-space:nowrap}#chatbox_footer{bottom:0;height:30px;left:0;position:absolute;right:0}#chatbox_footer table.text-styles{float:right}#chatbox_footer .text-field{float:left}#chatbox_header{background-color:#462D19;height:30px}#chatbox p{line-height:1.2em}.chatbox_row_1{padding:4px}.chatbox_row_2{padding:4px}.chatbox_row_3{padding:4px}.memberlist_row_1{padding:2px 2px 2px 10px}#chatbox_members .member-title{background-image:none;font-family:Verdana,Arial,Helvetica,sans-serif;font-size:12px;padding:0.5em 0.25em;text-align:center}#chatbox_members ul{list-style:none outside none;margin:0 0 0 10px}#chatbox_members ul li{margin:2px 2px 2px 0}.cadre1{background-color:trans;border:2px solid #271D1D;-moz-border-radius:20px 20px 20px 20px;-webkit-border-top-left-radius:20px;-webkit-border-top-right-radius:20px;-webkit-border-bottom-left-radius:20px;-webkit-border-bottom-right-radius:20px;height:100px;padding-right:8px;padding-left:8px;padding-bottom:8px;font-size:8px;font-weight:bold;text-align:center;text-decoration:none !important;color:white}.altitude_encadrement{-moz-border-radius:5px 5px 5px 5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;background-color:trans;border:3px solid #4e4e4e;margin-bottom:+59px;padding:5px}.signature{-moz-border-radius:5px 5px 5px 5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;background-color:#1D1515;border:1px solid #2B2020;margin-top:20px;padding:5px}input,textarea,select{border-radius:10px 10px;-moz-border-radius:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;padding-left:3px;border:3px solid white;background-color:#fff;color:#7e4d2c}.button2{-moz-border-radius:5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px}textarea,.textarea.post,input.post{-moz-border-radius:10px;-webkit-border-radius:10px;border:2px solid #000}.codebox dd{max-height:100% !important}#legend_forum .gensmall{color:white}tittle{color:#000;background-color:#FFF;width:190px;border-top:2px solid #910000;border-left:2px solid #910000;border-right:2px solid #910000;border-bottom:2px solid #910000}tr.post span.resizebox{display:block;margin-bottom:-18px}.transtable{background-color:transparent;border:none;background-image:none}#scma{display:none}#legend_forum .gensmall{color:white}#date_and_last_visit{color:white}input,textarea,select{background-color:#fff;color:#000}.fascicularia{font-size:12px;color:#fff}#profil_head{background-image:url(http://i15.servimg.com/u/f15/14/35/70/13/barre_13.png);background-repeat:no- repeat;width:200px;height:64px;margin-bottom:-25px}#name{padding-top:-6px;padding-left:0px;font-size:16px}#profil_body{background-image:url(http://i15.servimg.com/u/f15/14/35/70/13/barre_14.png);background-repeat:repeat-y;width:200px;max-height:900px}#profil_foot{background-image:url(http://i15.servimg.com/u/f15/14/35/70/13/bas_du13.png);background-repeat:no-repeat;width:200px;height:64px}.poster-profile textarea{padding:2px;background-image:url('http://i63.servimg.com/u/f63/11/93/85/24/fond_d12.jpg');background-position:center bottom;background-repeat:repeat-x;font-family:arial;font-size:12px;border:1px solid #valeur;border-left:1px solid #valeur;border-right:1px solid #valeur;-moz-border-radius:20px 20px 20px 20px;-webkit-border-top-left-radius:20px;-webkit-border-top-right-radius:20px;-webkit-border-bottom-left-radius:20px;-webkit-border-bottom-right-radius:20px; width:130px !important;}.atelierdesc{background:#trans;color:#fff;margin-left:30px;margin-top:10px;padding:5px;padding-left:25px;border-top:1px solid #444;border-bottom:1px solid #444;border-left:5px solid #444;border-right:5px solid #444;-moz-border-radius-topleft:10px;-moz-border-radius-topright:10px;-moz-border-radius-bottomright:10px;-moz-border-radius-bottomleft:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px}.postbody a,a.link{text-decoration:none !important;color:green}input,textarea,select{color:#black;font:normal 11px Verdana,Arial,Helvetica,sans-serif;border:#white;border-left-style:solid;border-left-width:2.5px;border-right-style:solid;border-right-width:2.5px;background-color:white;-moz-border-radius:16px 16px 16px 16px;-webkit-border-top-left-radius:16px;-webkit-border-top-right-radius:16px;-webkit-border-bottom-left-radius:16px;-webkit-border-bottom-right-radius:16px;padding-left:3px}tr.post td{padding-left:20px}ul#agenda li{border-top:1px solid silver;list-style-type:none;margin:0.4em 10px;padding:0.8em 10px 0.3em}agenda.htm#spm (ligne 31)li{margin-right:10px;padding-right:10px}screen3.css (ligne 58)Hérité dediv#page#page{font-size:0.8em}screen3.css (ligne 18)Hérité debodybody{font-family:verdana,lucida,sans-serif}button.button2,input.button2{font-size:0.7em;border:1px solid #000;width:auto !important;padding:1px 1px;font-family:Verdana,Arial,Helvetica,sans-serif;color:#000;background-repeat:repeat-x;background-color:#FAFAFA;background-image:url('http://i13.servimg.com/u/f13/11/93/85/24/bouton14.jpg');background-position:top;overflow:visible;vertical-align:middle}button.button2:hover,input.button2:hover{border:1px solid #000;background-image:url('http://i13.servimg.com/u/f13/11/93/85/24/bouton13.jpg');background-position:top;color:#000;background-position:0 100%}.secondarytitle h2{color:#C0C0C0;font-size:21px;font-weight:bold;text-shadow:7px 6px 1px #242424}.secondarytitle h2{display:inline}.secondarytitle,.secondarytitle h2{color:#FCFCFC;margin:0;padding:0}.fleche{ background-image:url("http://i23.servimg.com/u/f23/11/93/85/24/sans_t19.gif");width:20px;height:14px;position:relative;top:90px;left:-4px}
.post-options{
-moz-transition:all 2s ease 0s;
display:block;
float:right;
max-width:60px;
max-height : 64px;
z-index: 2;
overflow:hidden
}
.post-options:hover{
max-with : 500 px
}
#element.style{background-color:black;opacity:0.8;}
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:1000px;height:400px}#jquery-lightbox{position:absolute;top:0;left:0;width:100%;z-index:999;text-align:center;line-height:0}#jquery-lightbox a img{border:none}#lightbox-container-image-box{position:relative;background-color:#fff;width:250px;height:250px;margin:0 auto}#lightbox-container-image{padding:10px}#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0}#lightbox-nav{position:absolute;top:0;left:0;height:100%;width:100%;z-index:10}#lightbox-container-image-box >#lightbox-nav{left:0}#lightbox-nav a{outline:none}#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block}#lightbox-nav-btnPrev{left:0;float:left}#lightbox-nav-btnNext{right:0;float:right}#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;width:100%;padding:0 10px 0}#lightbox-container-image-data{padding:0 10px;color:#666}#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left}#lightbox-image-details-caption{font-weight:bold}#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em}#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em}.description_forum{font-family:Playfair Display;font-size:12px;font-weight:normal}div#search_menu{background-color:black}#tropicana{-moz-transform:rotate(1deg);-moz-transition-duration:1s}#tropicana:hover{-moz-transform:rotate(350deg) scale(1.05) rotate(15deg)}.moderation{background-color:trans;background-image:url("http://i43.servimg.com/u/f43/11/93/85/24/sans_t14.gif");background-position:left;background-repeat:no-repeat;border:2px solid #FFF;color:#566c00;font-family:Arial,Helvetica,sans-serif;font-size:11px;font-weight:bold;height:150px;padding:5px 10px 5px 140px;text-decoration:none !important;width:auto}#fade{display:none;background:#000;position:fixed;left:0;top:0;width:100%;height:100%;opacity:.80}.popup_block{display:none;background:#fff;padding:20px;border:20px solid #ddd;float:left;font-size:1.2em;position:fixed;top:50%;left:50%;z-index:999;-webkit-box-shadow:0px 0px 20px #000;-moz-box-shadow:0px 0px 20px #000;box-shadow:0px 0px 20px #000;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px}img.btn_close{float:right;margin:-55px -55px 0 0}*html #fade{position:absolute}*html .popup_block{position:absolute}#heisein .miniature .image{width:15px;height:10px;border:trans 1px dotted}#heisein .miniature:hover{background-color:transparent;z-index:50;margin:0;padding:2px}#heisein .miniature .info{-moz-border-radius:12px 12px 12px 12px;-moz-box-shadow:0 0 6px #D6FC91;background-color:black;background-repeat:repeat;border:1px solid #1C1C1C;position:absolute;padding:5px;left:-1000px;color:white;border:2px solid trans;width:200px;visibility:hidden;font-family:Arial,Helvetica,sans-serif;font-size:1.1em;text-align:left}#heisein .miniature .info img{border:0px;padding:2px}#heisein .miniature:hover .info{visibility:visible;top:0px;left:38px}#heisein .miniature{position:relative;font-size:0.9em;color:trans;z-index:0;margin:10;padding:2px}#heisein{display:block;height:auto}#heisein a{color:#5b7505}#heisein .contenu{color:#000}#heisein ul{margin:0 0 0 15px;padding:2px 0}#heisein li{list-style:square}#heisein .titre{background:transparent;color:#5b7505;text-align:justify}.ton_image{background-image:url('http://i63.servimg.com/u/f63/11/93/85/24/philo_10.png');width:100px;height:163px}.signa{background-image:url('http://i63.servimg.com/u/f63/11/93/85/24/signat12.png");width:80 px} #savec{position:relative} .save-bloc{dispay:none;color:#555!important;cursor:point;z-index:999;padding:5px;border:1px solid #BCBCBC;background:#efefef url(http://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;display:none;top:20px;left:0px;position:absolute;white-space:nowrap}.save-bloc div:hover{color:#050505!important}.save-bloc div{cursor:pointer}.save-bloc select{background:#ccc;border:1px solid #aaa;margin-bottom:5px} .ImgScreen{width:50px} | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Un petit coup de Clean CSS pour nettoyer le tout, et un autre coup de CSSLint pour constater tes 31 erreurs graves de construction ? @o@ (Les "warning" sont moins graves, même si 613 c'est quand même assez violent XD) Je signale également que la console javascript de firebug me signale pas moins de 69 erreurs de scripts, je ne pensais même pas que c'était possible. Ah non, il me compte une erreur à chaque fois que je passe ma souris sur le bouton "options" (faudra m'expliquer l'intérêt du symbole RSS au fait), lequel ne marche pas par ailleurs XD As tu pensé également à la compatibilité avec les différents navigateurs quand tu as pondu ton code ? Parce que là je lis ça : - Code:
-
.post-options{
-moz-transition:all 2s ease 0s;
display:block;
float:right;
max-width:60px;
max-height : 64px;
z-index: 2;
overflow:hidden
} Où sont passés les -o-transition, -webkit-transition, etc ? Sinon, si le sujet est de faire un bloc glissant, je ne crois pas que les propriétés "max-width" soient les bonnes à utiliser O.o Un truc comme ça serait plus pertinent : - Code:
-
<style>
.maboite {
height:50px;
width:50px;
overflow:hidden;
-webkit-transition:all 1s ease;
-moz-transition:all 1s ease;
-o-transition:all 1s ease;
transition:all 1s ease;
background:red;
}
.maboite:hover {
width:100%;
background:yellow;
}
</style>
<div class="maBoite">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.</div> | | |
|   | |  Invité Invité
 | Bonjour Christa, je viens de tester avec ce css et le résultat est identique avec une petite nouveauté : la non prise en compte de l'overflow - Code:
-
.post-options {
height:64px;
width:60px;
display : block;
float : right;
z-index : 2;
overflow : hiddden;
-webkit-transition:all 2s ease;
-moz-transition:all 2s ease;
-o-transition:all 2s ease;
transition:all 2s ease;
}
.post-options:hover {
width:100%;} l'overflow ignoré  | | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Un petit d en trop : - Code:
-
overflow : hiddden; | | |
|   | |  Invité Invité
 | Oups, autant pour moi. Merci Doare . Cette modification résout le soucis.
Merci à vous deux pour cette aide.
ps : Christa, je vais regarder les liens fournis afin d'essayer de mettre plus en conformité le forum. Celui ci étant construit depuis plus de 4 ans, il est certain qu'il doit regorger d'erreurs diverses. | | |
|   | |  Psycho 
Psychopathe
 Messages : Messages : 3407
 | Hello ! Puisque c'est résolu, je déplace ! Merci de l'avoir signalé  | | |
|   | |  Contenu sponsorisé
 | |   | | | | Soucis sous Opéra avec un panneau coulissant sur les boutons "editer, citer, ......" |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
