CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
|  Xibition 
{ Membre }
 Messages : Messages : 115
 | Avant tout bonjour ou bonsoir  C'est la première fois que je poste un message demandant de l'aide, donc merci à tout ceux qui m'aideront  Alors, j'essaye depuis un bout de temps de réaliser un beau qeel, j'en suis là : http://pooop-s.forumgratuit.org/ Ce que j'arrive pas à faire : Je voudrais si possible avoir toutes mes statistiques sur une seule image comme ici par exemple : https://servimg.com/view/16773623/300 J'aimerais pouvoir mettre mes statistiques comme cela mais à droite , Les derniers connectés au cours des 24 h auront un scroll bar, ainsi que mes groupes à gauche sur une image aussi, comme pour l'exemple. Pour l'image des remerciement c'est déjà fait , jme suis un peu cassé la tête avec x) Mon template : - Code:
-
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="5" class="cssactif_connexrapide">
<tr>
<td valign="top">Bienvenue sur Graph Perle,<br /><br />
Tu n'es pas encore inscrit ? Qu'est ce que t'attends ? Viens rejoindre notre incroyable communauté graphique. Le forum n'est pas seulement un forum de graph, il représente aussi la convivialité et la solidarité. Alors rejoignez-nous vite ! ;)
</td>
<td class="cssactif_connexrapide_form">
<input class="post" type="text" size="15" name="username" value="Pseudonyme" onFocus="this.value='';" / ><br />
<input class="post" type="password" size="15" name="password" value="Mot de passe" onFocus="this.value='';"/>
<br> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">Mémoriser</span>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="5" class="cssactif_connexrapide">
<tr>
<td valign="top">Bienvenue sur Graph Perle,<br /><br />
Tu n'est pas encore inscrit ? Qu'est ce que t'attends ? Viens rejoindre notre incroyable communauté graphique. Le forum n'est pas seulementun forum de graph, il représente aussi la convivialité et la solidarité. Alors rejoignez-nous vite ! ;)
</td>
<td class="cssactif_connexrapide_form">
<input class="post" type="text" size="15" name="username" value="Pseudonyme" onFocus="this.value='';" / ><br />
<input class="post" type="password" size="15" name="password" value="Mot de passe" onFocus="this.value='';"/>
<br> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">Mémoriser</span>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td align="center" colspan="2">
<img src=http://img15.hostingpics.net/pics/203370qeel.png>
</td>
</tr>
<tr><div class="groupes">
<td align="center">
<div style="background-image:url(http://img15.hostingpics.net/pics/334684groupes.png); height: 174px; width: 173px;"><a class="groupes" href=" lien du groupe ici " style="color:#450404"> Groupe 1 </a> <br>
<a class="groupes" href=" lien du groupe ici " style="color:#f04d55"> Groupe 2 </a> <br>
<a class="groupes" href=" lien du groupe ici " style="color:#a8eb9e"> Groupe 3 </a> <br>
<a class="groupes" href=" lien du groupe ici " style="color:#d279e0"> Groupe 4 </a></div>
</td>
</div>
<div class="birth">
<td align="center">
<span class="gensmall">{LOGGED_IN_USER_LIST}</span><br />
<center><table><font color=#fff size="2">{L_CONNECTED_MEMBERS}</table></center><br />
<center><table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table></center>
</td>
</div>
</tr>
<tr><div class="stats">
<td colspan="2" align="center">
<span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}</span><br />
</td>
</div>
</tr>
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login --> Merci à tout ceux qui m'aideront  | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Salut!
Bon, première chose, ta demande d'aide semble un peu être une commande déguisée en demande d'aide :/ Malheureusement, on ne fait pas de commande.
Mon autre question est, est-ce que tu es propriétaire de Crazy-graph? Car si ce n'est pas le cas, prendre exemple sur leur qeel, c'est du plagiat.
Bref, en CSS et HTML sky is the limit (-ou presque, disons) , alors pour répondre à ta question, oui, c'est faisable. Malgré le fait que nous ne puissions pas le faire pour toi, sache que sur le forum il y a de quoi répondre amplement à toutes tes questions.
Merci de ta compréhension! | | |
|   | |  pamina 
{ Membre actif }
 Messages : Messages : 1170
 | Bonjour Xibition, Fire-Fly a tout dit concernant les règles à suivre sur CSSactif.  Pour t'aider à la conception de ton QEEL et pouvoir ensuite préciser à quel endroit tu rencontres un souci, je te conseille de lire ce tuto explicatif, dans lequel tu trouveras probablement des réponses à une partie de tes questions. Allez hop-hop-hop, courage !  | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Coucouu, merci de répondre déjà  @Fire-Fly non je ne suis pas propriétaire du forum, mais la proprio de ce forum est modo sur le mien :p Donc j'avais déjà demandé à la fondatrice. Sinon je vais continuer mes recherches, merci  @Pamina je vais essayer de modifier d'après le tuto explicatif, merci. J'ai déjà commencé à déplacer ce que je voulais, mais je n'arrive pas à mettre une image en fond, est ce que vous pouvez m'éclairer svp ? Merci d'avance. | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Salut! Bon d'accord, alors premièrement, je viens d'aller tester ton template et j'ai comparé avec le résultat sur ton forum et je n'obtiens pas la même chose, l'as-tu changer? Je vais t'énumérer les possibilités mais si ça ne fonctionne pas, ça me prendra ton nouveau si tu l'as bel et bien modifier! (ainsi que ton CSS, possiblement) Dans les balises de tableau, tu as la possibilité de mettre une image d'arrière plan dans le tableau ou dans une cellule, de cette façon: - Code:
-
<table background="URL DE L'IMAGE"> ou
<td background="URL DE L'IMAGE"> Tu peux également le faire en CSS, soit tu appliques une div et avec une classe et tu rentres ceci dans ton CSS: - Code:
-
.CLASSE {
height: XXpx;
width: XXpx;
background-image: url('URL DE L'IMAGE');
background-repeat: no-repeat;
background-attachment: fixed;
}
Sinon, l'autre façon que je vois serait de faire ton qeel en partie en mapping, dont le tuto est ici-même Donne moi des nouvelles! | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Coucouu, merci encore  Effectivement j'ai tenté de créer un qeel d'après les tutos, puis j'ai utilisé ton code pour faire une image en fond pour mon qeel, par contre j'ai un léger petit problème que je ne comprend pas : - Spoiler:
Voilà je ne sais pas pourquoi les images new, no new, lock se mettent a la place des connectés les dernieres 24h ?? Mon template : - Code:
-
<!-- BEGIN disable_viewonline -->
<center><table cellspacing="2" cellpadding="2" width="750" style="background: url('http://img15.hostingpics.net/pics/528068qeel.png'); width: 750px; height: 477px;"><tbody><tr><td><div class="tableqeel1"><span class="gensmall"><div style="font-size: 11px; line-height: 12px; text-align: justify;"><br>
{TOTAL_USERS}. {TOTAL_POSTS}. {NEWEST_USER}. Nous lui souhaitons la bienvenue parmi nous !<br/>
{TOTAL_USERS_ONLINE} {LOGGED_IN_USER_LIST}<br/>
{RECORD_USERS}.
</div><br></span><br></div></td>
<td><div class="tableqeel2"><span class="gensmall"><div style="height: 110px; overflow: auto;"><table cellspacing="2" cellpadding="2" align="center" style="text-align: justify;" class="listlastconnected"><tbody><tr><td class="row1">{L_CONNECTED_MEMBERS}</td></tr></tbody></table></center>
<!-- END disable_viewonline --> | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
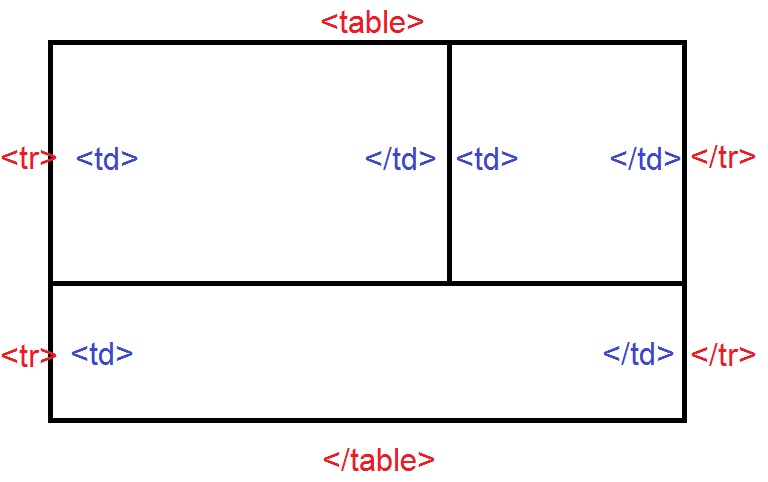
 | Yello hello! Bon, j'ai regardé ça là, et le problème vient du fait que tu ouvres de nombreuses balises (dont certaines sont inutiles) et parfois tu oublies de les refermer ou tu ne les refermes pas au bon endroit :/ Donc ce que ça veut dire, c'est que le bug peut venir de plusieurs erreurs successives ou d'une seule parmi d'autre. Alors, je pourrais très bien trouver où elle est et te laisser repartir avec ça mais j'ai peur que ça te cause d'autres bug plus tard, alors au lieu, sans te donner le code au complet, je vais te montrer comment faire pour éviter que ça arrive. Premièrement, si je me fis à ton image de départ, on aura une structure construite ainsi:  Donc: - Code:
-
<table>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</table>
1* Regarde bien les différentes étages du code. N'hésite jamais à utiliser la touche ENTER/ENTRÉE de ton clavier, elle est pas là pour faire jolie  Ça aide à s'assurer que tout est bien fermé et à sa place  2* Dans ton cas, inutile d'encombrer ton code avec des balises comme TBODY, laisse ton code le plus simple possible  3* Ne met pas de cellules inutiles que tu laisses vide, ça aussi, ça alourdie un code inutilement. 4* COLSPAN est là pour indiquer une FUSION DE CELLULE. Donc, au lieu d'avoir 2 cellule comme sur la première rangée, il n'y en a qu'une seule  Ensuite, règle générale, quand on monte un code, on essaye de rester simple et d'utiliser le moins de balises possibles, seulement celles qui sont nécessaire. - Code:
-
<span class="gensmall"> c'est les polices que tu attribues dans le panneau d'admin sur la page des couleurs. Donc si (je n'ai pas vu ton CSS, mais j'en déduis que tu as du changer les couleurs, polices, etc) tu n'as rien besoin de modifier de ce que tu as entré au préalable, laisse la balise. Sinon, elle est inutile. Ensuite, fais attention, dans tes balises de tableau: - Code:
-
<table width=75px; height: 150px;> C'EST PAS BON! Ça, c'est du mi-CSS mi-HTML
<table widht="75" height="150"> Voilà, ça c'est bien ^^
Dernière chose, évite à tout prix des tableaux dans des tableaux, c'est louuurd  Donc essaie de faire des améliorations à partir de ce que je t'ai dit, et ton problème initiale devrait se régler par lui-même  | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Coucouu alors je vais essayer puis jte dis ou j'en suis  Merci  EDIT : EDIT : J'ai essayé ceci est ca marche supeeeeer - Code:
-
<!-- BEGIN disable_viewonline -->
<center>
<table cellspacing="2" cellpadding="2" width="750" style="background: url('http://img15.hostingpics.net/pics/528068qeel.png'); width: 750px; height: 477px;">
<tbody><tr><td><div class="tableqeel1"><span class="gensmall"><div style="font-size: 11px; line-height: 12px; text-align: justify;"><br>
{TOTAL_USERS}. {TOTAL_POSTS}. {NEWEST_USER}. Nous lui souhaitons la bienvenue parmi nous !<br/>
{TOTAL_USERS_ONLINE} {LOGGED_IN_USER_LIST}<br/>
{RECORD_USERS}.</div></span></div></td>
<td><div class="tableqeel2"><span class="gensmall"><div style="height: 110px; overflow: auto;">
<table cellspacing="2" cellpadding="2" align="center" style="text-align: justify;" class="listlastconnected">
<tbody><tr><td class="row1">{L_CONNECTED_MEMBERS}</td></tr></tbody></table></div></span></div></td></center>
<!-- END disable_viewonline --> MERCI MERCI  | | |
|   | |  pamina 
{ Membre actif }
 Messages : Messages : 1170
 | Salut Xibition, Ton problème est donc définitivement résolu ?  | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Ça fait déjà moins mal aux yeux haha! En fait, c'est comme tu veux, selon mon opinion il y aurait encore des petites améliorations à faire (retirer les tbody, entre autre x) ) mais en tant que tel, ton code est quand même respectable! Donc soit tu repars et continues de ton côté ou on continue un peu pour transformer ton code en or  J'attends ta réponse! | | |
|   | |  Psycho 
Psychopathe
 Messages : Messages : 3407
 | Hello ! Au risque de répéter mes collègues, le sujet peut-il être classé Xibition ?Merci d'avance de ta réponse  | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Non j'aimerais bien transformer mon code en or comme dit Fire-Fly, Merci  Désolée du retard  | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Pas de problème  Donc où est-ce que tu en ai, ton code est-il le même depuis le dernier poste où tu l'as encore modifier? | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Non il est toujours le même  | | |
|   | |  Fire-Fly 
{ Membre actif }
 Messages : Messages : 429
 | Allons-y alors  Bon, première chose, j'ai mis ton code en étage. L'avantage que ça a est que ça rend vraiment claire chaque section du code et c'est la meilleure façon de prévenir des erreurs. - Code:
-
<!-- BEGIN disable_viewonline -->
<center>
<table cellspacing="2" cellpadding="2" width="750" style="background: url('http://img15.hostingpics.net/pics/528068qeel.png'); width: 750px; height: 477px;">
<tbody>
<tr>
<td><div class="tableqeel1"><span class="gensmall"><div style="font-size: 11px; line-height: 12px; text-align: justify;"><br>
{TOTAL_USERS}. {TOTAL_POSTS}. {NEWEST_USER}. Nous lui souhaitons la bienvenue parmi nous !<br/>
{TOTAL_USERS_ONLINE} {LOGGED_IN_USER_LIST}<br/>
{RECORD_USERS}.</div></span></div>
</td>
<td><div class="tableqeel2"><span class="gensmall">
<div style="height: 110px; overflow: auto;">
<table cellspacing="2" cellpadding="2" align="center" style="text-align: justify;" class="listlastconnected">
<tbody>
<tr>
<td class="row1">{L_CONNECTED_MEMBERS}</td>
</tr>
</tbody>
</table>
</div>
</span></div>
</td>
</center>
<!-- END disable_viewonline -->
Par exemple, on remarque rapidement que la deuxième balise que tu a ouvert, TABLE, ne ferme jamais :O!!!! Donc ça serait à arranger  >>>Ça de fait, on va maintenant parler de tbody, comme je l'ai déjà mentionné à plusieurs reprises plus haut  => Elle fait quoi cette balise exactement? Il y a une image prise du site du zéro qui selon moi l'explique de façon merveilleuse ( une image vaut 1000 mots)  Morale de l'histoire: tbody est utile lorsque thead et tfoot l'entourent, sinon, elle ne fait que ton code plus lourd pour aucune raison  Je te conseille donc fortement de les retirer. >>>Ensuite, regardons les parties rebelles de ton code  - Code:
-
<center> ne fait plus parti des normes du  . Donc, en d'autres mots, il fonctionne mais ce n'est qu'une question de temps avant que ça ne marche plus. Et pour avoir un code en or, on évite de l'utiliser  la solution: - Code:
-
<table align="center " ...........>
............
</table>
Encore une balise de moins, un code moins lourd et dans les normes  >>> Parlant de table, regardons comme tu l'as fait. - Code:
-
<table cellspacing="2" cellpadding="2" width="750" style="background: url('http://img15.hostingpics.net/pics/528068qeel.png'); width: 750px; height: 477px;"> Premièrement, cellsapcing, cellpadding et width sont excellents. C'est dans le style que ça ce corse. - Code:
-
width: 750px; Pourquoi? Tu viens de le dire ici: - Code:
-
width="750" Donc, tu dis en  que tu veux une largeur de 750 px, puis tu le répètes en  . Ne t'inquiète pas, en codage, c'est inutile de répéter, les navigateurs le comprennent si tu le dis simplement une fois  (je te conseille de le retirer dans le CSS). D'ailleurs, parlant de dimensions, savais tu que dans une balise table, HEIGHT est un attribut au même titre que WIDTH, CELLSPACING, CELLPADDING, etc. Donc, elle aussi est inutilement placée en CSS dans une balise style. Pour ce qui est de : - Code:
-
background: url('http://img15.hostingpics.net/pics/528068qeel.png'); Ça aussi, il existe un attribut HTML pour les tableaux que tu pourrais utiliser: - Code:
-
background="http://img15.hostingpics.net/pics/528068qeel.png" Donc, avec ses attributs, tu pourrais tout simplement enlever ta balise STYLE, que d'ailleurs, je n'aime pas vraiment dans les balises de tableaux, étant donné qu'il y a des attributs qui sont plus légers et appropriés  Bref, je crois que c'est quand même un bon début, donc regarde ça, fait les modifications appropriées, et remontre moi ton code. Après, on passe aux structures des cellules  | | |
|   | |  Psycho 
Psychopathe
 Messages : Messages : 3407
 | Bonjour Xibition ! Le problème est-il toujours d'actualité ? As-tu lu le message (très complet) de Fire-Fly ? Si nous n'avons pas de réponse dans 4 jours, le sujet sera considéré comme résolu ! Merci de ta compréhension  | | |
|   | |  pamina 
{ Membre actif }
 Messages : Messages : 1170
 | Hello Xibition ! Tu n'es pas intervenue depuis le 9 juin, suite aux explications de Fire-Fly... Je vais exceptionnellement laisser ton sujet ouvert encore 2 jours, pour te laisser le temps de lire et peut-être ...de remercier Fire-Fly pour son aide très attentive ! Merci de ta compréhension.  | | |
|   | |  Xibition 
{ Membre }
 Messages : Messages : 115
 | Omg t'es vraiment pro  Désolée j'avais des examens à préparer cette semaine, je ne pouvais donc pas me connecter. Au fait je savais tout ceci mais je ne l'applique pas vraiment (je ne sais pas pourquoi x) Je met toujours  et  dans le meme code, je ne sais pourquoi :p Sinon merci de m'avoir expliquer tout ceci, ca aide beaucoup ! Pour l'instant le thème que je préparais est déjà mis au point, merci à toi. Pour l'instant je n'ai plus le temps pour revoir mon code, j'ai des concours à passer cette semaine :/ En cas de problème je viendrais demander de l'aide à Fire-Fly  Merci enormement, vous pouvez fermer le sujet | | |
|   | |  pamina 
{ Membre actif }
 Messages : Messages : 1170
 | Merci pour ta réponse, Xibition !  Bon courage pour tes concours, je te dis m.... Et reviens quand tu veux ! Je classe. | | |
|   | |  Contenu sponsorisé
 | |   | | |
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
