CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! |
| | Problèmes avec les catégories |    |
|  Locker 
{ Membre }
 Messages : Messages : 52
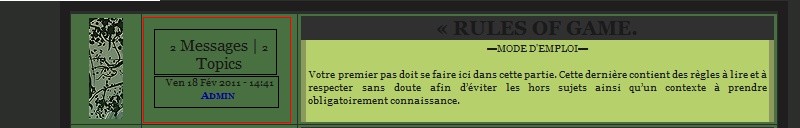
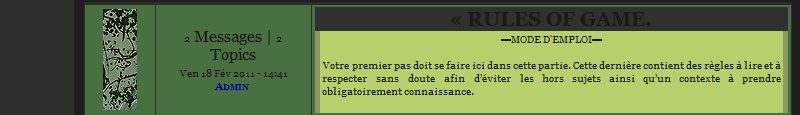
 | Bonsoir, me revoilà =D J'ai un problème c'est avec les catégories: je n'arrive pas à encadrer là où il y a marquer sujet et messages et aussi le dernier post. Je vous ai fait un aperçu en rajoutant ce que je voudrai, je voudrai els deux rectangles en parte sujet et messages ainsi que derniere post.  Je vous ai mit en rouge là ou se situe le problème. Voici que j'ai pour le moment:  Voici mon CSS: - Spoiler:
- Code:
-
.complet{
text-align:center;
color:#66625A;
}
.complet a{
color:#66625A;
text-decoration:none;
}
.context{
padding-left:20px;
padding-right:20px;
font-size:14px;
}
.titrebas{
color: #66625A ;
background-color:#F7F7F7;
text-align: center;
font-variant: small-caps;
-moz-border-radius:10px;
font-size:18px;
margin-bottom:5px;
}
.bas{
background-color:#D1D1D1;
-moz-border-radius:10px;
padding:5px;
}
.navig{
margin-left:15px;
margin-right:15px;
margin-bottom:1px;
background-color:#e7e7e7;
display:block;
border-left:5px solid #aeadad;
border-right:5px solid #aeadad;
-moz-border-radius:3px;
}
.navig:hover{
border-left:5px solid #DADADA;
border-right:5px solid #DADADA;
}
.block{
padding-bottom:20px;
}
#bienvenue {
color: #F7F7F7;
background-color: #D1D1D1;
text-align: center;
font-variant: small-caps;
-moz-border-radius:10px;
font-size:20px;
font-weight:bold;
}
.titre {
color: #F7F7F7;
background-color: #D1D1D1;
text-align: center;
font-variant: small-caps;
-moz-border-radius:10px;
font-size:18px;
}
.top {
border: 1px solid #66625A;
background-color: #D1D1D1;
-moz-border-radius:10px;
padding:4px;
}
a.imginfo {
position: relative;
color: #7d7d7d;
text-decoration: none;
border-bottom: 0px #7d7d7d solid;
padding-right:10px;
}
a.imginfo span {
display: none;
}
a.imginfo:hover {
background: none;
z-index: 999;
cursor: help;
}
a.imginfo:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 10px;
left: 10px;
background: #e7e7e7;
color: 7d7d7d;
padding: 3px;
border: 3px solid #66625A;
-moz-border-radius:10px;
}
.opacity img {
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 0.5;
}
.opacity img:hover {
filter:alpha(opacity=100);
-moz-opacity:1;opacity: 1;
}
.titre_categorie {
background-color: #C0C0C0;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 50px;
-webkit-border-radius-top-left: 50px;
-webkit-border-radius-top-right: 50px;
margin-top: 10px;
margin-bottom: -10px;
text-align: center;
height: auto;
width: 471px;
margin-left: 200px;
padding-top: 10px;
padding-bottom: 5px;
-moz-text-shadow: 2px 2px 2px #42251A;
-webkit-text-shadow: 2px 2px 2px #42251A;
text-shadow: 2px 2px 2px #42251A;
}
.bandeau {
-moz-border-radius: 7px 7px 7px 7px;
background-color: #transparent;
border-bottom: 8px solid #ffffff;
color: #7d7d7d;
font-family: georgia;
font-style:italic;
font-size: 24px;
font-weight: lighter;
letter-spacing: 1px;
display:block;
text-align: left;
}
a {
text-decoration:none;
}
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a:active
{
text-decoration: none;
}
a:hover { /* enlever les soulignements des liens */
text-decoration: none !important;
}
.postdetails img { /* redimension automatique de la taille des avatars */
max-width: 200px;
max-height: 400px;
}
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border: 5px solid #7A7575;
}
.postdetails.poster-profile a img {
-moz-border-radius: 10px;
border: 2px solid #7A7575;
padding: 2px;
}
a { /* lien en petites majuscules */
font-variant: small-caps;
}
.postbody, td.row1 span.gensmall { /* justifier les posts */
text-align: justify !important;
display: block;
}
a.forumlink{ /* personnaliser les titres des catégories */
background-color: #303030;
border-bottom: 0px double #303030;
display:block;
text-align: center;
-moz-border-radius: 0px 0px 0px 0px;
background-color: #303030;
font-family: Georgia;
font-size: 20px;
}
.forumline{ /* décorer les bordures des sous-forums */
-moz-border-radius: 15px 15px 15px 15px ;
border-bottom: 10px #1F1D1D solid;
border-top: 10px #1F1D1D solid;
border-right: 10px #1F1D1D solid;
border-left: 10px #1F1D1D solid;
}
textarea, .textarea.post, input.post {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
a.mainmenu{
background-color: #383535;
color: #A8E0AD;
text-decoration: none;
align: center;
-moz-border-radius: 10px;
}
a.mainmenu:hover{
background-color: #383535;
color: #86A4A0;
align: center;
}
a:hover{
letter-spacing : 2px; }
function ejs_nodroit() { alert('Le clic droit est interdit !!!'); return(false); } document.oncontextmenu = ejs_nodroit;
.postdetails.poster-profile a img {
margin: auto;
display: block;
margin-bottom: -10px;
}
a:hover {
cursor:crosshair;
}
.fondmess td{background: #FFFFFF;
border : 1px #000000 solid;}
.forumlink br{ /* supprimer l'espace entre le titre et la description des catégories */
display:none;
}
.tableauqueel{ /* QEEL */
background-color: #ffffff ;
border: solid 5px #000000 ;
-moz-border-radius: 2px 2px 2px 2px ;
}
.partiedroite {
font-size: 12px ;
border-left: 5px dotted #000000 ;
padding-left: 10px ;
}
.groupes{
background-color: #000000 ;
border: 1px color #ffffff ;
-moz-border-radius : 5px 5px 5px 5px;
height: 40px;
padding-right: 12px;
padding-left: 14px;
padding-bottom: 3px;
font-size: 14px;
font-weight: bold;
text-align: center;
font-color: #000000 ;
text-decoration: none !important;
}
Voici mon template index-box: - Spoiler:
- Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle" width="10%">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row2" align="center" valign="middle" height="50" width="22%">
<table align="center"><tr><td class="fondmess"><span class="gensmall">{catrow.forumrow.POSTS}</span> Messages | <span class="gensmall">{catrow.forumrow.TOPICS}</span> Topics</td></tr><tr><td class="fondmess"><center><span class="gensmall">{catrow.forumrow.LAST_POST}</span></center></td></tr></table>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merc d'avance ^^ |
Dernière édition par Locker le Lun 28 Fév 2011, 08:27, édité 1 fois | |
|   | |  Hiro 
Ninja Codeur
 Messages : Messages : 1179
 | Yop' Remplace ton template par: - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle" width="10%">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row2" align="center" valign="middle" height="50" width="22%">
<table align="center"><tr><td class="fondmess" style="border:white 1px solid;"><span class="gensmall">{catrow.forumrow.POSTS}</span> Messages | <span class="gensmall">{catrow.forumrow.TOPICS}</span> Topics</td></tr><tr><td class="fondmess" style="border:white 1px solid;"><center><span class="gensmall">{catrow.forumrow.LAST_POST}</span></center></td></tr></table>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Pour modifier la couleur etc c'est ici: - Code:
-
<td class="fondmess" style="border:white 1px solid;">  N'oublie pas l'icône résolu si c'est la cas . | | |
|   | |  Lylinee 
{ Membre }
 Messages : Messages : 98
 | Bonjour,
ou tu peux dans ton code CSS enlever le td à .fondmess td pour voir. | | |
|   | |  Locker 
{ Membre }
 Messages : Messages : 52
 | Ca marche, merci beaucoup a vous deux =D
Et dire que c'était un petit code "td" qui ne faisait pas fonctionner xD
Merci, je vais mettre l'icone résolu ^^ | | |
|   | |  Contenu sponsorisé
 | |   | | | | Problèmes avec les catégories |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
|
