| | 1 ou 2 problème de code :/ |    |
|
|
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Bonjour tout le monde, comment allez vous ? Moi personnellement je pete un cable  j'arrête pas de me prendre la tete avec 2 codes et je ne trouve pas le problème, d'ou ma venus ici Voilà. Une amie m'a fait un page d'accueil toute simple et vus que j'ai changé le design (largeur) + les couleurs de mon forums j'ai du la re-bidouiller malheureusement un problème surviens. J'ai fais les modification sur mon forum test et elles se sont très bien déroulés. Mais quand je pose ma nouvelle PA sur mon forum RPG le problème surviens :/ Pour comprendre je vous montre mon forum : - Code:
-
http://afterschool.superforum.fr/ ET mon forum test : - Code:
-
http://test-design.monempire.net/ Le problème d'écart entre les différentes cases du tableau est flagrante hein T.T J'ai essayais d'y retoucher mais je n'y arrive pas :/ vous avez peut-être une idée ? MA PAGE D'ACCUEIL : - Spoiler:
- Code:
-
<table><tr> <td valign="top" width="35%"><center><img src=" http://i63.servimg.com/u/f63/11/73/66/27/contex10.jpg" border="0" alt="" /></center><DIV ALIGN= "justify"> <BR/><marquee style="padding: 10px; width: 205px; height: 100px; margin-left: 10px; font-size: 10px; border-top: 1px none rgb(136, 136, 136);" onmouseover="this.stop();" onmouseout="this.start();" direction="up" scrollamount="0.7"><justify> Busan, une ville ordinaire de Corée du Sud où l'activité économique est importante et où environ 420.000 personnes y vivent, se côtoient et évoluent plus ou moins ensemble. Il n'y a rien de bien étrange à signaler à l'horizon. Vous êtes des citoyens normaux qui viennent tout juste de sortir du système scolaire et qui cherchent à se forger une place dans la société. Enfin...Cela est bien vite dit ! Car tout le monde n'aspire pas à la même vie, non. Quelques uns rêvent d'avoir une carrière professionnelle en béton, d'autre veulent fonder une famille merveilleuse avec tous les soucis qui s'en suivent... Vos rêves n'appartiennent qu'à vous, alors il ne tient qu'à vous de les réaliser. Mais attention ! The Fate ou bien la destinée veille et elle est bien loin d'être clémente. Rien ne peut prévenir ses intentions et si elle se mêle de vos projets, vous pouvez parier qu'ils ne se réaliseront pas de sitôt ! Mais allons, venez donc jouer avec le Maître du Destin. Qui sait, peut-être seriez-vous le gagnant ? <i>« Fais de ta vie un rêve et de ton rêve une réalité. »</i> <b>St. Exupéry</b></justify></marquee> </td></div> <td valign="top"><center><img src="http://i63.servimg.com/u/f63/11/73/66/27/actual11.jpg" border="0" alt="" /></center> <BR/> TEXTE <td valign="top"><center><img src="http://i63.servimg.com/u/f63/11/73/66/27/staffd10.jpg" border="0" alt="" /></center><p> <a href="#" class="infobulle"><center><img src="http://i26.servimg.com/u/f26/12/66/01/83/2wof3w10.png"> <span><b>Im Ih Deum</b><br><i>« fondatrice»</i><br><br> <img src="http://i26.servimg.com/u/f26/12/66/01/83/yoona_10.gif"> <br></br>Contacter</span></a> <a href="#" class="infobulle"><img src=" http://i26.servimg.com/u/f26/12/66/01/83/142zwu10.png "> <span><b>Park Min Kwon</b><br><i>« co-fondateur »</i><br><br> <img src="http://i26.servimg.com/u/f26/12/66/01/83/topiii10.gif"> <br></br>Contacter</span></center></a> </td> </tr> <tr> <td valign="top"width="35%"><center><img src="http://i63.servimg.com/u/f63/11/73/66/27/relati10.jpg" border="0" alt="" /></center> <BR/><div align="center"><br> <form> <select style="width: 238px" onchange="location = this.options [this.selectedIndex].value"> <option selected="selected"> Nos tops partenaires </option> <option value="http://graph-test.forumactif.org"> graph test </option> <option value="http://graph-test.forumactif.org"> graph test </option> <option value="http://graph-test.forumactif.org"> graph test </option> </select> </form> <p> </td> <td valign="top" width="35%"><center><img src="http://i63.servimg.com/u/f63/11/73/66/27/onabes10.jpg" border="0" alt="" /></center><DIV ALIGN= "justify"><br/><div align="center"><div id="menu"> <p>  Liens<br> </p></div> <br/> </center></td></td> <td valign="top"><center><img src="http://i63.servimg.com/u/f63/11/73/66/27/asavoi10.jpg" border="0" alt="" /></center> *Forum encore en construction* </div></td></tr></table>
-------------------------------------------------------------------- Deuxièmement. J'ai voulus obtenir un "cadre" blanc autour de mon forum, comme sur ce forum : - Code:
-
http://soul-seoul.forumactif.fr/ mais voilà moi en posant mon code CSS je n'obtiens rien. J'ai seulement le cadre en pointillé de départ (du thème que j'avais choisis pour construire mon forum). Pouvez vous m'aider à comprendre mon problème ? MON CSS : - Spoiler:
.forumline{
background-color: #deeff6;
-moz-border-radius: 10px ;
border: 3px #deeff6 solid;
}
Merci à ceux et/ou à celles qui se pencheront sur mon soucis  | | |
|
  | |
 L 
{ Membre actif }
 Messages : Messages : 867
 | Tu peux mettre le code HTML de ta PA aussi ? Pour le codeur qui t'aidera ... | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Je n'ai pas de HTML pour ma PA :/ j'ai seulement un CSS | | |
|
  | |
 L 
{ Membre actif }
 Messages : Messages : 867
 | Impossible ... Tu n'as rien dans généralité ? | | |
|
  | |
 james1920 
{ Membre actif }
 Messages : Messages : 422
 | Salut, Je ne vois pas de problème sur ta page d'acueil tant sur le forum teste que sur le vrai. Por ton autre problème: - Code:
-
.forumline{
background-color: #deeff6;
-moz-border-radius: 10px ;
border: 3px solid #deeff6;
James | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
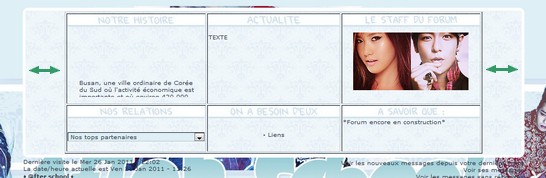
 | Bonjour James. Tout d'abord merci d'avoir pretter attention à ma demande. Alors mon soucis avec ma PA est ici représenté par les flèches vertes : - Spoiler:
Les écarts entre les parties n'apparaissent pas sur le forum test alors que sur mon forum oui. Pourtant j'ai copié exactement le même code :/ Sinon pour ton code je te remercie mais il ne fonctionne pas :S | | |
|
  | |
 james1920 
{ Membre actif }
 Messages : Messages : 422
 | Bonsoir, Pour le code précédent: - Code:
-
.bodylinewidth {
border: 10px solid red;
} C'est pour entourer le tout du forum. Sinon je ne vois pas ça fait bien l'effet regarde les petites bordure rouge un peu partout. Look: James Pour le reste euh je ne vois pas trop. | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Alors je viens de poser ton code mais malheureusement ça ne donne pas l'effet recherché :/ moi ça me fait un cadre tout autour de mon forum (bann ect...) et qui dépasse la limite de mes catégories :/
jette un oeil par toi meme sur mon forum :S | | |
|
  | |
 james1920 
{ Membre actif }
 Messages : Messages : 422
 | Si tu lisais tu aurais remarqué que c'est son but. Après je sais pas moi je te donne le code pour entourer presque toute les lignes du forum. - Code:
-
.forumline{
background-color: #deeff6;
-moz-border-radius: 10px ;
border: 3px solid #deeff6;
}
Je sais pas autrement, James | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Oui mais si tu avais regarder l'exemple que j'ai donné ça n'a rien a voir !
Euh par contre pour le code que tu viens de me donner il ne fonctionne pas :/ (je l'ai dis plus haut) | | |
|
  | |
 james1920 
{ Membre actif }
 Messages : Messages : 422
 | Salut, Dernière essai: - Code:
-
.forumline {
background-color: red;
border: 2px solid red;
}
James | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Désolé mais non ça ne fonctionne toujours pas :/ | | |
|
  | |
 james1920 
{ Membre actif }
 Messages : Messages : 422
 | Oui il fonctionne:  Mais je crois que ce n'est pas ce que tu veux. Il y a trop de bordure. Donc je ne sais pas. James | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Voilà oui j'ai eu ce résultat mais tu as bien compris  ce n'est pas ce que je veux ^^ Mais merci c'est sympa d'avoir tenter quelque chose  | | |
|
  | |
 Kiwi 
{ Membre }
 Messages : Messages : 142
 | Bonjour, Pour ta bordure, je crois qu'il s'agit d'un problème de priorité, tout simplement... - Code:
-
.forumline{
background-color: #deeff6;
-moz-border-radius: 10px ;
border: 3px #deeff6 solid;
} ça, c'est ton CSS de base, mais tu essayes de surcharger un précédent design, qui possède une importance supérieure, car il a précisé le type de balise pour la classe. À la limite, tu peux essayer de modifier le CSS du design de base, ou alors simplement de donner une importance équivalente à ton CSS : - Code:
-
table.forumline{
background-color: #deeff6;
-moz-border-radius: 10px ;
border: 3px #deeff6 solid;
} Ton autre problème est résolu, non? Je ne vois pas de différence d'écart, sous Chrome. D'ailleurs, tu ne mets pas les arrondis pour Chrome, c'est dommage. Bonne journée Kiwi | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Bonjour Kiwi  Alors oui effectivement les pointillés était dominant et avec une amie on l'a enlevé. Depuis que j'ai posté ma demande avec une amie on cherche de notre coté. Je suis donc parvenus à faire un cadre autour de mes catégories mais la couleur que l'on met dans le CSS n'apparait pas (une autre la remplace et on sait pas d'ou elle viens). De plus j'ai beau bouger les pixels l'épaisseur du cadre ne bouge pas :/ Kiwi je viens de poster ton code et il ne fonctionne pas :/ ou du moins la couleur blanche beugue car elle n'apparait pas :S en revanche quand je met du rouge flash le cadre apparait. On est complètement perdus sur ce coup T.T Pour la PA j'arrive à rien ! et mon amie non plus car sur son fofo test sa marche correctement et sur mon fofo ça beugue ! Avez vous une idée de la provenance de ce problème ? Euh ba je travail sous Firefox donc Chrome je connais pas :/ mais jtrouve ça dommage que sa ne fonctionne pas sur ton programme :/ Mon forum serait-il maudis ?  je vais finir par le croire | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | RECTIFICATION KIWI EPOUSE MOI (oui je sais c'est soudain mais tu viens de m'enlever une grosse épine de la mains) TU AS REUSSIS T.T tout se règle au fur et à mesure  Merci beaucoup Par contre tant que je te tiens peut tu m'aider pour un soucis qui viens d'apparaitre et qu'avec mon amie on trouve pas de solution ? | | |
|
  | |
 Phantasmagoria 
{ Membre hyper-actif }
 Messages : Messages : 1636
 | Bonjour ^^
C'est préférable d'étaler le soucis en effet, histoire que ça aille vite  | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Donc je n'ai pas fait de bétise en lui demandant une aide supplémentaire ?  c'est ça ! | | |
|
  | |
 L 
{ Membre actif }
 Messages : Messages : 867
 | Aucune erreur  Dis nous ton erreur ^^ | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Ah merci ^^ donc voila j'ai souhaité modifier mon "Qui est en ligne" mais voila. En modifiant mon HTML je me suis rendus compte (avec mon amie) qu'une partie manqué. Mon texte est bien changé, comme je le souhaitez, mais la partie " Membre actuellement présent" à disparue :/ On a essayais de bidouiller le code mais rien ne marche :/ Mon HTML : - Spoiler:
- Code:
-
<!-- BEGIN disable_viewonline -->
<center><table cellspacing="0" cellpadding="0" width="870" border="0" class="qeel1" style="text-align: justify"><tr><td><img src="http://i31.tinypic.com/mugck1.jpg" border="0"><img src="http://i31.tinypic.com/mugck1.jpg" border="0"></td><td><br><center><span class="groupes"><a href="http://afterschool.superforum.fr/g3-crazy-dog"><font size="2" color="#E6E60E"> <b>Crazy Dog</b></font></a></span> <span class="groupes"> <a href="http://afterschool.superforum.fr/g4-korean-dream"><font size="2" color="#468EEC"><b>Korean Dream</b></font></a></span> <span class="groupes"> <a href="http://afterschool.superforum.fr/g5-kizuna-care"><font size="2" color="#1F9923"><b>Kizuna & Care</b></font></a> </span> <span class="groupes"><a href="http://afterschool.superforum.fr/g6-love-ya"><font size="2" color="#BD6AB8"> <b>Love Ya</b></font></a></span> <span class="groupes"><a href="http://afterschool.superforum.fr/g7-lucifer"><font size="2" color="#D10808"> <b>Lucifer</b></font></a></span> </span></center><br><span class="gensmall">
<table border="0" cellspacing="3" cellpadding="3" width="400" style="text-align: justify"><tr><td><span class="gensmall"><span id="blabla"> {TOTAL_POSTS}<script type="text/javascript">document.getElementById('blabla').innerHTML=document.getElementById('blabla').innerHTML.replace(/Nos membres ont posté un total de/," Annyeong Haseyo na chingu ! Bienvenue à Busan, deuxième plus grande ville de Corée. Là où tous les rêves deviennent réalité. D'ailleurs ");</script>
<script type="text/javascript">document.getElementById('blabla').innerHTML=document.getElementById('blabla').innerHTML.replace(/messages/,"rêves/buts ont été concrétisés");</script><script type="text/javascript">document.getElementById</script></span><br>
<span id="userss">{TOTAL_USERS}<script type="text/javascript">document.getElementById('userss').innerHTML=document.getElementById('userss').innerHTML.replace(/Actuellement Busan recense");</script><script type="text/javascript">document.getElementById('userss').innerHTML=document.getElementById('userss').innerHTML.replace(/membre enregistré/," habitants.");</script>
</span><br>
<span id="newest">{NEWEST_USER}<script type="text/javascript">document.getElementById('newest').innerHTML=document.getElementById ('newest').innerHTML.replace(/L'utilisateur enregistré le plus récent est/," Souhaitons donc la bienvenus à notre dernier citadin ");</script></span></span><br><span class="gensmall"><span id="delf">{TOTAL_USERS_ONLINE}<script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateur en ligne/,"résidents dont");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateurs en ligne/,"résidents dont");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Enregistré/,"qui vont au travail");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Enregistrés/,"qui vont au travail");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Invisible et/,"qui veulent se faire discret et enfin");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Invisibles et /,"qui veulent se faire discret et enfin");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Invité/,"qui visitent notre ville. ");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Invité/,"qui visitent notre ville.");</script></span><br></td></tr></table></td><td><span class="qeel2"><table class="listlastconnected" cellspacing="3" cellpadding="3" width="400" style="text-align: justify;border-left: 2px #000000 dotted;"><tr><td valign=top><span class="qeel3"><tr><td class="row1"><span class="gensmall">{L_CONNECTED_MEMBERS}</span><td></tr></span></td></tr></table>
<!-- END disable_viewonline -->
Pour ce qui est de PA si quelqu'un a une idée ^^ mon amie planche dessus mais se prend la tête depuis hier :/ Merci à ceux qui répondront | | |
|
  | |
 Kiwi 
{ Membre }
 Messages : Messages : 142
 | - Citation :
- Pour la PA j'arrive à rien ! et mon amie non plus car sur son fofo test sa marche correctement et sur mon fofo ça beugue ! Avez vous une idée de la provenance de ce problème ?
A priori, c'est parce que tu n'as pas défini de largeur pour ton tableau de PA, met-la à 718px. Il se débrouille un peu comme il peut là, vu qu'il est en roue libre... Pour résoudre cela, faudra que tu mettes une classe à ton tableau ^^ Sinon, je te conseille d'utiliser des pixels dans tes colonnes. Les % ne sont utiles que lorsque la taille dépend du redimensionnement de la taille, sinon, ça a tendance à tout compliquer, surtout dans les tableaux. M'enfin, tant que ça marche, pas la peine de tout reprendre mais à l'avenir, sache que ça devrait te simplifier la vie =) - Citation :
- Euh ba je travail sous Firefox donc Chrome je connais pas :/ mais jtrouve ça dommage que sa ne fonctionne pas sur ton programme :/
- Code:
-
border-radius: 10px;
-moz-border-radius: 10px ;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px; Le normal est pour Opéra je crois (jamais vraiment testé) Le -moz- = Pour Mozilla Firefox Le -webkit- = Pour Safari et Chrome Le -khtml- = pour certains navigateurs Linux (je ne les ai jamais expérimentés personnellement) Par contre, sache que ce code n'est pas encore normalisé, donc chacun fait ce qu'il veut à ce sujet. IE ne les gère pas du tout, et selon moz ou webkit, cela devient différent quand tu veux gérer certains coins de façon indépendante (ex : -moz-border-radius-bottomright contre -webkit-border-bottom-right-radius). Dans l'idéal, pour assurer une compatibilité maximales, il faudrait mettre ces 4 codes à chaque fois. Mais c'est un peu saoulant, personnellement, j'estime que le minimum, c'est -moz- et -webkit- car ils forment la grosse majorité des utilisateurs d'internet, en dehors d'IE qui, de toute façon, n'affiche pas ces arrondis. - Citation :
- KIWI EPOUSE MOI
 Pour ce qui est du reste, je n'utilise plus forumactif depuis belle lurette... En cherchant vite fait, je pense qu'il te manque la variable {LOGGED_IN_USER_LIST} à insérer dans ton code pour avoir la liste des utilisateurs en ligne. Bon courage à toi et ton amie ^^ Kiwi | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | Bonjour Kiwi ^^ Désolé pour le retard mais mon amie avait des examens donc elle ne pouvait pas se connecter pour voir avec les codes. Donc on a poser sur la PA ce que tu m'a donné mais le hic c'est que la largueur de la PA reste la meme bien que le soucis d'espace entre les catégories soit régler. J'ai diminuer la largueur de mon forum pour voir si sa ne venait pas de là mais nan ça n'a rien changé. J'ai donc fait apparaitre les bordures de la PA et ça a donné ça - Code:
-
http://afterschool.superforum.fr/ Je ne vois donc pas comment régler ça :/ Pour ce qui est du QEEL ton code a marché à merveille  | | |
|
  | |
 Kiwi 
{ Membre }
 Messages : Messages : 142
 | Bonjour,
Peux-tu préciser davantage où se situe ton problème? J'ai du mal à comprendre (désolé, ma nuit blanche nuit gravement à ma compréhension des choses °°).
tu veux agrandir la largeur de ton PA? faire en sorte qu'il y ait 0 espace entre les cellules de ton tableau? autre?
Kiwi | | |
|
  | |
 Yooh 
{ Membre }
 Messages : Messages : 55
 | T'en fait pas, je te réexplique. Je comprend ce que c'est que de ne rien pigé après une nuit blanche Voilà mon problème: (marqué par des flèches verte)  Avec le code que tu m'as donné j'ai pu rapprocher les catégories, comme je le voulais ! Mais le hic c'est que la largueur de ma PA n'a pas diminué :/ (flèches verte) Pensant que le problème venait du pourcentage de largueur du fofo que j'avais mis, je l'ai diminuer mais rien n'a bougé :S Donc je voulais savoir si tu pouvais m'aider à faire que l'espace entre le tableau + les bords de la PA diminue. (les bords du tableau je les est fait apparaitre pour que tu vois ou est mon problème) Merci encore ^^ | | |
|
  | |
 Contenu sponsorisé
 | |
  | |
| | 1 ou 2 problème de code :/ |    |
|
