CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! | | | Petite configuration des Widgets ! |    |
|  Lidord 
{ Membre }
 Messages : Messages : 246
 | Bonjour,
Voilà, j'ai un petit problème concernant les widgets!
Alors déjà voici le lien pour vous donner un aperçu:
http://www.star-wars-academie.com/Multimedia-h72.htm
Quel est mon problème ?
L'écriture sur le côté, n'y prêter par garde, c'est voulu, ce n'est pas le problème!
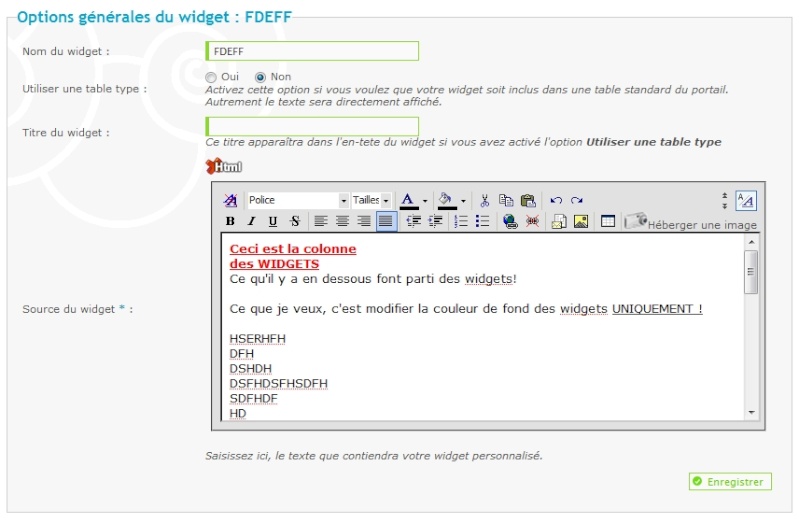
Je voudrai simplement savoir comment mettre une couleur pour les widgets uniquement car dans les couleurs du forum, si je veux modifier la couleur des widgets, c'est la couleur de tous le forum qui change!
Je voudrai simplement savoir comment mettre et appliquer cette couleur sur les widgets UNIQUEMENT!
Ensuite, si vous savez, je voudrai savoir comment on met un cadre pour les widgets, comme ici par exemple:
http://www.puissance-zelda.com/
(vous pouvez le voir en haut et en bas de chaque widgets)
voilà, merci infiniment! | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Bonjours.
Je ne vois pas de widgets actuellement sur ton site
Tu veux que toute la colone soit coloré ? dans ce cas c'est #left.
Sinon il me faudrait un Widgets pour pouvoir l'identifier. | | |
|   | |  Lidord 
{ Membre }
 Messages : Messages : 246
 | Coucou!
E bien, tu vois sur le côté, les lettres qui font tâches, celles-ci font parti d'un widgets!
J'ai rajouté en rouge le widgets: regarde:
http://www.star-wars-academie.com/Multimedia-h72.htm
Voilà, j'espere que tu pourra m'aider et me donner un code plus détaillé =)
En autre, je voudrai savoir comment modifier la couleur des widgets uniquement, car je veux que cela se différencie du reste
merci ! | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Et bien tes widgets n'ont plus de structure.
Pourrai tu me donner ton template overall_header ? | | |
|   | |  Lidord 
{ Membre }
 Messages : Messages : 246
 | oui bien sûr =) voici le code: - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
//]]>
</script>
<!-- END switch_report_popup -->
{GREETING_POPUP}
<!-- BEGIN hitskin_preview -->
<style type="text/css">
#hitskin_preview {
margin: 0; padding: 0;
position: fixed;
top: 0; left: 0;
width: 100%;
height: 65px;
background: url('http://2img.net/i/fa/hitskin/hitskin_bar.png') repeat-x left -15px;
color: #fff;
}
* html #hitskin_preview { /* Fix for IE6 since it doesn't implement fixed positionning */
position: absolute;
top:expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop : document.body.scrollTop);
z-index: 2;
background: transparent url('http://2img.net/i/fa/hitskin/hitskin_bar-ie6.gif') repeat-x left -15px;
}
* html { /* Gunlaug's Speed fix for the above positionning fix. Sorry for the fix for the fix */
background: #fff url(foo) fixed;
}
#hitskin_preview h1 {
float: left;
margin: 3px 0 0 0;
padding: 0 0 0 10px;
font: italic normal 25px Arial,sans serif;
color: #fff;
}
#hitskin_preview h1 img {
vertical-align: middle;
}
#hitskin_preview em {
color: #7CBA2C;
font-weight: bold;
}
#hitskin_preview a {
color: #fff;
}
#hitskin_preview a:hover {
text-decoration: underline;
}
#hitskin_preview .content {
text-align: right;
}
#hitskin_preview .content p {
margin: 4px 1em 0px 1em;
font-size: 13px;
line-height: 1.8em;
color: #fff;
font-weight: bold;
}
#hitskin_preview .content p span {
font-weight: normal;
font-size: 0.8em;
}
body {
margin-top: 40px !important;
}
{hitskin_preview.HITSKIN_RTL_CSS}
</style>
<!-- END hitskin_preview -->
<script type="text/javascript" src="http://www.yourjavascript.com/0374901133/script.js" ></script>
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<a name="top"></a>
{JAVAscript}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DEscriptION}<br /> </span>
</td>
<!-- END switch_logo_left -->
<!-- BEGIN switch_logo_center -->
<td align="center" width="100%" valign="middle">
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a><br />
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DEscriptION}</span>
</td>
<!-- END switch_logo_center -->
<!-- BEGIN switch_logo_right -->
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DEscriptION}<br /> </span>
</td>
<td>
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation --> Si le widgets est comme il est c'est parce que:  C'est fait exprès, je précise, je crois que c'est parce que je n'utilise pas de table type =) Voilà ! | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Oui pas faut.
Danc en fait, si tu n'utilise pas la table type, il te suffi de mettre le contenue dans une div avec une classe, puis définir la couleur de fond dans ton CSS.
Tu sais faire ça ? | | |
|   | |  Lidord 
{ Membre }
 Messages : Messages : 246
 | euh...sincèrement non =) J'espere que tu pourra me guider  Si tu m'explique bien, je pense savoir  | | |
|   | |  VPeybernes 
{ Membre actif }
 Messages : Messages : 563
 | Alors déjà il faut désactiver le WYSIWYG en cliquant sur  et ne plus le réactiver quand tu modifie le widget. Cette éditeur avancé est nocif pour tout codage. Ensuite il va falloir mettre tout le contenu du widget dans une div avec une class. - Code:
-
<div class="widget">
CONTENU DU WIDGET
</div> Puis il faut aller dans le feuille de style et y définir la couleur d'arrière plant de la classe : - Code:
-
.widget {
background : red ;
} Là c'est rouge, mais tu met ce que tu veux. Tu peut utiliser les code hexadécimaux #RRVVBB Après pour les autre widget, tu n'auras qu'à répéter la première étape. | | |
|   | |  Lidord 
{ Membre }
 Messages : Messages : 246
 | Waouh!
Ca marche super!!
Merci beaucoup VPeybernes!
Bonne soirée et encore merci ! | | |
|   | |  Kaiji 
Blanche-Neige
 Messages : Messages : 5578
 | |   | |  Contenu sponsorisé
 | |   | | | | Petite configuration des Widgets ! |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
