CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! | | | Centrer entièrement mon QEEL |    |
|  Ami-mimi 
{ Membre }
 Messages : Messages : 46
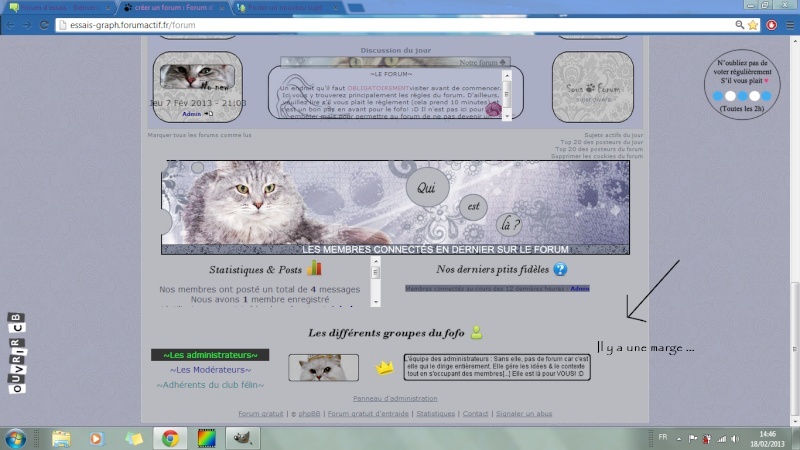
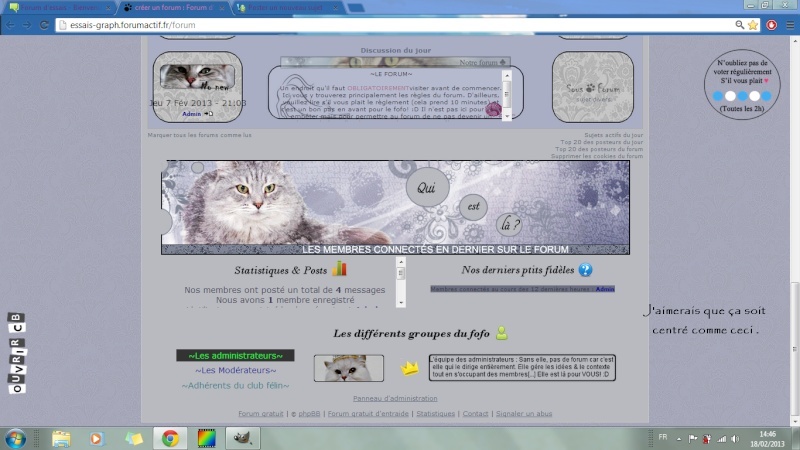
 | Bonjour  , Tout d'abord désolé de vous déranger avec mes soucis  , j'aurais préféré trouver par moi-même mais là je séche...(pourtant...ça doit pas être si compliqué >3<) J'ai modifié la partie QEEL de mon template index_body sur mon forum d'essaie : http://essais-graph.forumactif.fr/forum Et il se trouve que seule mon image "Qui est là ?" est centrée...Le reste ne l'est pas, malgré que j'ai mis des align="center", et quand on fait un ctrl - on voit bien qu'il n'est pas centré, voir ci-dessous l'image:  Et j'aimerais que ça soit ainsi :  Et voici mon code de mon template: - Code:
-
<!-- BEGIN disable_viewonline -->
<table width=100% border=0 align="center">
<tr>
<td width=100% align="center"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
</tr>
</table>
<table width=100% border=0 align="center">
<tr>
<td width=30% align="center"><div style="margin:auto;text-align:center;width:100%"><div class="defilement"><font color="#413A58"><img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/stat.png" />{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br/>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br/></div></td>
<td width=70% align="center"><div style="margin:auto;text-align:center;width:100%"><div class="defilement"><font color="#413A58"><table><img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/fidele.png" /><br/><table>{L_CONNECTED_MEMBERS}</table></td></div>
</tr>
</table>
<table width=100% border=0 align="center">
<tr>
<td width=100% align="center"><img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/Groupes.png" /><div class="systab s_float">
<div class="selected">
<span><font color="#27F245">~Les administrateurs~</font></span>
<img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/administrateuronglet.png" class="opac" />
</div>
<div>
<span><font color="#000099">~Les Modérateurs~</font></span>
<img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/modoonglet.png" class="opac" />
</div>
<div>
<span><font color="#197F8C">~Adhérents du club félin~</font></span>
<div align="center"><img border="0" alt="Accéder au club" src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/adherentonglet.png" usemap="#example90" class="opac" /><map name="example90">
<area shape="rect" coords="447,36,475,47" alt="Click" href="http://clubfelindusiberien.chatterie.fr/Accueil.html" /></map></div>
</div>
</div>
<div style="clear:left"></div></td>
</tr>
<!-- END disable_viewonline --> Je vous remercie d'avance si vous trouvez une solution à mon problème  <33 | | |
|   | |  Espeon 
Administrateur
 Messages : Messages : 1819
 | Bonsoir Ami-mimi ! Très simplement, pour centrer un bloc horizontalement, align="center" n'a aucun rôle. Il faut plutôt te servir de margin: auto; en l'appliquant au bon bloc si possible  Ici, la portion du code intéressante est la suivante : - Code:
-
<td width=30% align="center">
<div style="margin:auto;text-align:center;width:100%">
<div class="defilement">
<font color="#413A58">
<img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/stat.png" />{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br/>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br/>
</div>
</td>
<td width=70% align="center">
<div style="margin:auto;text-align:center;width:100%">
<div class="defilement">
<font color="#413A58">
<table>
<img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/fidele.png" /><br/>
<table>{L_CONNECTED_MEMBERS}</table>
</td>
</div> Bon... le code est bourré d'erreurs, de balises qui s'entrecroisent et ne se ferment pas, voire de balises inutiles qui viennent polluer ton code (quel est l'intérêt de qui entoure l'image ?).
Outre cela, pour répondre à ton problème il suffit de créer une classe dans ton CSS. Appelons-la .center-block par exemple. Il s'agit de l'appliquer aux deux blocs qui ont une largeur définie. Si j'en crois ton code, ce sont les deux blocs qui portent la classe .defilement.
Modifie ton ton HTML pour ajouter cette nouvelle classe à tes blocs :
- Code:
-
<div class="defilement center-block">...</div>
Quant au CSS ? Et bien je te redirige vers ce petit tutoriel qui t'expliquera comment centrer horizontalement un bloc (en se servant de la même classe que je viens de t'introduire).
Normalement, cela devrait résoudre ton problème 
(sinon, il y a aussi un coup de 30% / 70% dans le code que je t'ai cité que tu pourrais passer à 50% / 50% j'imagine). | | |
|   | |  Ami-mimi 
{ Membre }
 Messages : Messages : 46
 | Bonsoir, Merci pour la réponse rapide. Je vais essayée tout ça merci  Malheureusement pour le align=center je n'ai fais que suivre les conseils du forum des forumsactifs ^^' Bon, j'essaie tout ça et je voie! A bientôt![Re EDIT] J'ai essayée...pour les statistiques ça marche, dois-je m'y prendre de la même façon avec mes onglets d'en dessous? Car j'ai essayée de mettre 'center-block' dans la div Comme ceci -> - Code:
-
<div class="selected center-block"> Mais ça ne doit pas être ainsi...car ça ne fonctionne pas  | | |
|   | |  Espeon 
Administrateur
 Messages : Messages : 1819
 | En fait, cela dépend de ce dont il s'agit. La classe que tu utilise permet de centrer un bloc verticalement. S'il s'agit de ce pan de code, comme je le pense, la réponse est très simple : - Code:
-
<div id="cat-onglets">
<div class="co-item co-actif">Gérance</div>
<div class="co-item">Le sibérien</div>
<div class="co-item">Les pros</div>
<div class="co-item">Club félin</div>
<div class="co-item">Expositions</div>
<div class="co-item">Autres</div>
<div class="co-item">Flood</div>
<div class="co-item">Tout le fofo</div>
</div> En fait, ton bloc #cat-onglets est déjà centré (il a une largeur définie à 775px et la propriété margin: auto;). C'est le contenu de ton bloc qui n'est pas centré. Or ici, tes éléments .co-items ne sont pas des blocs : ce sont des éléments de type inline (tu as mis un display: inline; dans ton CSS pour ce sélecteur). Pour centrer un élément de type inline dans son conteneur, il suffit que son conteneur ait la propriété text-align:center;. Pour résumer, ajoute simplement la propriété text-align: center; à ton sélecteur #cat-onglets dans ton CSS, et le tour sera joué  | | |
|   | |  Ami-mimi 
{ Membre }
 Messages : Messages : 46
 | Bonjour, en fait je ne demandais pas pour ces onglets là mais pour ceux des groupes  (juste en dessous des statistiques, en bas de page ^^) cordialement | | |
|   | |  Espeon 
Administrateur
 Messages : Messages : 1819
 | Ah ! En effet, ce sont donc des blocs, donc la technique que je t'ai indiqué fonctionne parfaitement. Il faut appliquer la classe au bloc conteneur (donc un cran au-dessus de ce que tu as essayé)  | | |
|   | |  Ami-mimi 
{ Membre }
 Messages : Messages : 46
 | ha donc j'essairai ca ce soir quand je serais sur pc  Merci! je tiens au courant ^^ [Re edit:] Alors désolé de mon incompétence (mais bon on est là aussi pour apprendre ^^) en fait j'ai un peu tout essayée...mais sans espoir, je n'arrive pas a savoir où mettre cette classe center-block pour centrer mes onglets... Le code intéressant ici est : - Code:
-
<center>
<table width=100% border=0 align="center">
<tr>
<td width=100%><center><img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/Groupes.png" /><div class="systab s_float">
<div class="selected">
<span><font color="#27F245">~Les administrateurs~</font></span>
<img src="http://www.archive-host.com/files/1937223/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletadmin.png" class="opac" />
</div>
<div>
<span><font color="#000099">~Les Modérateurs~</font></span>
<img src="http://www.archive-host.com/files/1937225/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletclub1.png" class="opac" />
</div>
<div>
<span><font color="#197F8C">~Adhérents du club félin~</font></span>
<div align="center"><img border="0" alt="Accéder au club" src="http://www.archive-host.com/files/1937224/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletmodo1.png" usemap="#example90" class="opac" /><map name="example90">
<area shape="rect" coords="447,36,475,47" alt="Click" href="http://clubfelindusiberien.chatterie.fr/Accueil.html" /></map></div>
</div>
</div>
<div style="clear:left"></div></center></td></div>
</tr> Je ne sais pas quoi ajouter de plus...au pire ce n'est pas bien grave mais ça serait un peu plus jolie de centrer ^^ | | |
|   | |  Espeon 
Administrateur
 Messages : Messages : 1819
 | - Code:
-
<center>
<table width=100% border=0 align="center">
<tr>
<td width=100%>
<center>
<img src="http://sd-6.archive-host.com/membres/images/bf232948713778e4410e08bbc844a14afec26227/Groupes.png" />
<div class="systab s_float">
<div class="selected">
<span><font color="#27F245">~Les administrateurs~</font></span>
<img src="http://www.archive-host.com/files/1937223/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletadmin.png" class="opac" />
</div>
<div>
<span><font color="#000099">~Les Modérateurs~</font></span>
<img src="http://www.archive-host.com/files/1937225/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletclub1.png" class="opac" />
</div>
<div>
<span><font color="#197F8C">~Adhérents du club félin~</font></span>
<div align="center">
<img border="0" alt="Accéder au club" src="http://www.archive-host.com/files/1937224/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletmodo1.png" usemap="#example90" class="opac" />
<map name="example90">
<area shape="rect" coords="447,36,475,47" alt="Click" href="http://clubfelindusiberien.chatterie.fr/Accueil.html" />
</map>
</div>
</div>
</div><!-- /systab -->
<div style="clear:left"></div>
</center>
</td>
</div>
</tr> Voici ce que donne ton code proprement indenté (pratique que je te conseille, ça permet de mieux visualiser l'organisation et la structure de ton code). Déjà, tu peux supprimer les align="center" et autres balises obsolètes du genre <center>. Ensuite, la portion de code qui t'intéresse (celle que tu souhaites centrer) c'est celle-ci : - Code:
-
<div class="systab s_float">
<div class="selected">
<span><font color="#27F245">~Les administrateurs~</font></span>
<img src="http://www.archive-host.com/files/1937223/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletadmin.png" class="opac" />
</div>
<div>
<span><font color="#000099">~Les Modérateurs~</font></span>
<img src="http://www.archive-host.com/files/1937225/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletclub1.png" class="opac" />
</div>
<div>
<span><font color="#197F8C">~Adhérents du club félin~</font></span>
<div align="center">
<img border="0" alt="Accéder au club" src="http://www.archive-host.com/files/1937224/c8e1b2bdee2dc09363bb9b165b8fd40891294c7c/ongletmodo1.png" usemap="#example90" class="opac" />
<map name="example90">
<area shape="rect" coords="447,36,475,47" alt="Click" href="http://clubfelindusiberien.chatterie.fr/Accueil.html" />
</map>
</div>
</div>
</div><!-- /systab --> C'est au bloc conteneur qu'il faut rajouter la classe (celui qui contient déjà les classes .systab .s_float)  | | |
|   | |  Ami-mimi 
{ Membre }
 Messages : Messages : 46
 | Bonjour, C'est bien ce que j'avais fais à la base mais ça ne marchait pas  Bon écoutes c'est pas si grave, j'ai réussie à centrer l'essentiel de mes onglets donc ca va ^^ grâce au CSS. Donc j'estime mon sujet résolu  Merci à toi de m'avoir aidé en tout cas ^^ | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Hello, Le fait que les blocs ne se centrent pas est dû au fait qu'ils sont positionnés en flottants. Si tu veux améliorer le rendu, retire le <center> qui encadre ledit bloc et modifie (crée) la classe .systab en centrant le bloc (margin:auto) et en fixant sa largeur à celle de l'espace occupé par le duo onglets + contenu des onglets. | | |
|   | |  Ami-mimi 
{ Membre }
 Messages : Messages : 46
 | Ok merci  | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Bonjour, Si tu considères ton problème comme résolu, merci de penser à l'indiquer dans le titre de ton sujet  | | |
|   | |  Psycho 
Psychopathe
 Messages : Messages : 3407
 | Hello ! A la lecture des messages je vais considérer ce sujet comme résolu ! S'il y a un souci, n'hésite pas à contacter un modérateur (: Merci de ta compréhension  | | |
|   | |  Contenu sponsorisé
 | |   | | | | Centrer entièrement mon QEEL |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
