CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! | |  Linfang 
{ Membre }
 Messages : Messages : 14
 | Bonjour, bonsoir, je viens vers vous avec une question et deux bug dont je ne connais absolument pas la source, c'est pourquoi après avoir passer le week-end à fouiner sur le site à la recherche de solutions, je viens vers vous pour votre aide  c'est donc pour un forum qui ouvrira bientôt donc en premier lieu, cela concerne la PA qui donne quelque chose comme ça - Spoiler:
or, j'aimerais beaucoup ôter le truc gris blanc du message, j'suis donc allez modifier le templates index_body et j'ai voulu mettre la couleur de fond comme le fond du forum pour qu'il soit en quelque sorte transparent, mais y'a rien à faire ça reste toujours comme ça. - Code:
-
<!-- BEGIN message_admin_index -->
<table style="width:800px; background-color:#d7caab;">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
ensuite, j'ai constaté un bug de décalage au bas des messages comme ceci : - Spoiler:
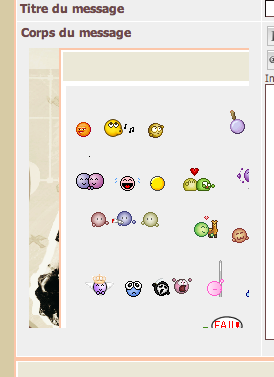
et mes smileys ne restent pas sur leur plan et on doit utiliser un scroll horizontal - Spoiler:
 on voit pas la barre de scroll sur chrome sous mac mais bon, j'espère que vous comprenez quand même
une idée d'où pourraient venir ces bugs ?  Merci d'avance pour votre aide  |
Dernière édition par Linfang le Lun 03 Déc 2012, 09:21, édité 2 fois | |
|   | |  Chinelle 
{ Membre }
 Messages : Messages : 119
 | Bonjour, pour ce qui concerne les deux derniers cas, je ne pourrai pas t'aider, du moins pas sans avoir le forum sous les yeux et donc accès au code et à "l'arbre" de ton html. Pour le premier problème, il me semble que si tu supprimes la classe row1 sur ton td qui contient le contenu du message, le fond appliqué devrait partir. | | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Bonjour  1/ Ainsi que l'a dit Chinelle, si tu supprimes la classe "row1" dans le code donné, ton problème de couleur sera réglé. 2/ Dans ton CSS, tu as apparemment spécifié : - Code:
-
.forumline {
width: 740px;
margin-left: 30px;
} Certains éléments sont décalés parce qu'ils ont déjà des marges appliquées. Il te faut forcer ta marge en ajoutant !important : - Code:
-
margin-left: 30px!important; 3/ Le problème des smileys est également lié au CSS de .forumline, car le tableau des smileys utilise la même classe. Il va falloir spécifier que tu veux que ces propriétés ne s'appliquent qu'au forum, comme suit : - Code:
-
.bodyline .forumline {
width: 740px;
margin-left: 30px!important;
} Remarque à part, les majuscules dans ton titre sont inutiles.  |
Dernière édition par Doare le Lun 03 Déc 2012, 12:20, édité 1 fois | |
|   | |  Linfang 
{ Membre }
 Messages : Messages : 14
 | Merci beaucoup de vos aides, ces trois problèmes ont été réglés, cependant un nouveau est apparu entre temps (que je n'avais pas remarqué en fait) c'est que les boutons "Poster un nouveau message" et "répondre" ont disparu alors qu'ils sont toujours dans le panneau d'administration à leur place  une idée d'où ça pourrait venir ? une idée d'où ça pourrait venir ?  - Spoiler:
| | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | Hello,
Pour le problème en question, je vois d'où il vient XD Tu trouveras la réponse, et la raison du problème, dans ce sujet (à la fin) | | |
|   | |  Linfang 
{ Membre }
 Messages : Messages : 14
 | oh bah ça marche, c'est super merci 
faudrait peut-être ajouter cette précision dans le tuto alors, histoire qu'on ait pas à reposer la question à chaque fois ? | | |
|   | |  Murtagh 
{ Modérateur }
 Messages : Messages : 1492
 | Avec une recherche, ça doit pouvoir se faire je pense  Je déplace ^^ | | |
|   | |  Contenu sponsorisé
 | |   | | |
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
