CSSActif, le forum, n'est plus maintenu. Il est néanmoins disponible pour consultation. Pour des outils pratiques, rendez-vous sur:  Découvrez CSSActif, une collection d'outils et de tutoriels interactifs pour les développeurs Web — HTML, CSS, JavaScript et bien plus! | | | Problème de marge dans les catégories |    |
|  .deadend 
{ Membre }
 Messages : Messages : 28
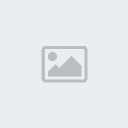
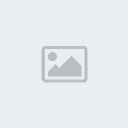
 | Hello ! Bon, me revoilà avec un problème de catégorie. Après avoir codé mes catégories pendant plusieurs jours, je réussis enfin à avoir un résultat concluant. Cependant, j'ai voulu tester l'affichage des sous-forums et voilà... c'est que ça ne correspond pas du tout à ce qui s'affiche sur la page d'accueil. Voici deux screens: - Voici l'affichage sur la page d'accueil, donc des forums:  Comme vous pouvez le voir, ça va très très bien. Mais voilà, l'affichage des sous-forums, lui... - Et donc, voici le problème, lorsque l'on veut visualiser les sous-forums:  Et là j'ai un problème de marge. Tout ça, c'est sous ce template: - Code:
-
<center><div style="background-image: url('http://image.noelshack.com/fichiers/2012/37/1347796117-butterflyeffect.png'); width: 700px; height: 200px;"></div></center>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><center><table width="700px" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<h{catrow.cathead.LEVEL}>
<center><span class="cattitle"><div style="margin-top: -105px; margin-left: 100px;">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</div></span></center>
</h{catrow.cathead.LEVEL}>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div style="margin-top: 57px;"><tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<div style="width: 50px;"><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /><br />
<div style="border-radius: 10px; width: 150px; height: 60px; background-color: #202020; font-size: 11px;
padding-top: 15px;">
<center>{catrow.forumrow.LAST_POST}</center></div>
</td></div>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="70%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<div style="margin-top: 15px;" class="fondtitre">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div align="justify" class="description"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
</td>
</tr></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<center><div style="background-image: url('http://image.noelshack.com/fichiers/2012/38/1347917192-butterflyeffect01.png'); width: 700px; height: 200px;"></div></center>
</center><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> Bon voilà, c'est plutôt gore comme code, je le reconnais. Mais bon, malgré ça, j'ai ce problème dont je ne connais pas la cause. J'ai déjà modifié ce template plusieurs fois sur d'autres forums et je n'ai jamais été confronté à ce genre de soucis, donc... j'suis bloqué. Est-ce que quelqu'un connaîtrait la solution ? Please ? plz ? ;w; Au cas où, mon CSS: - Code:
-
/*TITRE DES CATEGORIES*/
.cattitle{
font-size: 30px ;
letter-spacing: -3px;
color : #101010;
font-family: Georgia;
text-shadow: 0px 0px 3px #050505;
}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #101010;
text-shadow: 0px 0px 3px #050505;
}
a.cattitle:hover{
text-decoration: none;
color: #202020;
}
/*TITRE DES FORUMS*/
.forumlink{
font-family: SimSun-ExtB;
text-transform: lowercase;
font-size: 11px;
color : #050505;
}
.fondcategorie{
background-color: whitesmoke;
width: 100%;
}
a.forumlink {
text-decoration: none;
color : #050505;
}
a.forumlink:link {
color : #050505;
}
a.forumlink:visited {
color : #050505;
}
a.forumlink:active {
color : #050505;
}
a.forumlink:hover{
text-decoration: none;
color : #050505;
}
.fondtitre {
border-radius: 10px;
background-color: #202020;
height: 13px;
width: 99%;
padding-left: 3px;
}
/*DESCRIPTION FORUMS*/
.genmed {
font-size : 11px;
color: grey;
width: 400px;
}
.description {
background-color: #404040;
border-radius: 10px;
width: 97%;
padding-left: 5px;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px;
overflow: auto;
height: 95px;
} | | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Bonjour.  Ton problème de marge est simple : tu es allé englober un TR dans une DIV, ce qui n'est pas possible : - Code:
-
<!-- BEGIN forumrow -->
<div style="margin-top: 57px;"><tr>
<!-- blablabla -->
</tr></div>
<!-- END forumrow --> Retire cette DIV disgracieuse et le problème devrait être réglé. J'en profite pour te faire remarquer deux/trois choses : - dans l'état actuel des choses, ton en-tête de catégorie ne s'applique qu'une seule fois ; tu ferais mieux de la déplacer après <!-- BEGIN tablehead -->- évite d'appliquer tes styles directement dans les templates, surtout lorsque cela peut être évité, tels pour tes blocs d'en-tête et de pied de catégorie. Au lieu de : - Code:
-
<div style="background-image: url('http://image.noelshack.com/fichiers/2012/37/1347796117-butterflyeffect.png'); width: 700px; height: 200px;"></div>
<div style="background-image: url('http://image.noelshack.com/fichiers/2012/38/1347917192-butterflyeffect01.png'); width: 700px; height: 200px;"></div> Tu pourrais avoir : - Code:
-
<div class="haut-categorie"></div>
<div class="bas-categorie"></div> Et le style en CSS : - Code:
-
.haut-categorie, .bas-categorie {
width: 700px;
height: 200px;
}
.haut-categorie {
background-image: url('http://image.noelshack.com/fichiers/2012/37/1347796117-butterflyeffect.png');
}
.bas-categorie {
background-image: url('http://image.noelshack.com/fichiers/2012/38/1347917192-butterflyeffect01.png');
} - la balise <center> est à éviter, et ne t'es pas foncièrement utile. Si tu veux centrer l'ensemble des catégories, par exemple, il serait beaucoup plus simple de tout englober dans une DIV : - Code:
-
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="haut-categorie"></div>
<table width="700px" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- blablablablabla -->
<!-- BEGIN tablefoot -->
</table>
<div class="bas-categorie"></div>
<img src="{SPACER}" alt="" height="5" width="1" />
</div> <!-- fin de la DIV categorie -->
<!-- END tablefoot -->
<!-- END catrow --> Et d'y appliquer un centrage en CSS : - Code:
-
.categorie {
margin: 0 auto; /* (haut/bas) (gauche/droite) */
} | | |
|   | |  .deadend 
{ Membre }
 Messages : Messages : 28
 | Bonjour !
Oui. Je sais. Mon code est dégueulasse. Je sais. En fait, c'est pas vraiment mon code à l'origine: j'ai pris un thème, j'ai modifié le template et basta. Mais bon, voilà, j'ai ce problème...
Déjà, merci beaucoup pour la réponse rapide. ♥ Ensuite, même en ayant fait tout ce qui a été dit, voilà, ça ne marche pas :/ Et donc, en fait... j'ai essayé d'enlever le margin-top du titre des catégories et, étrangement, ça marche O_o Enfin, il faut que je le modifie plutôt, mais ça marche... j'ai pas trop compris pourquoi, puisqu'il n'est pas sur un <tr> (il n'y a pas de tr tout court) mais il est compté comme... bref. Mon problème est résolu, même si je ne sais pas comment il fait pour marcher ._.
Merci encore tout de même ! ♥ | | |
|   | |  Doare 
{ Spécialiste }
 Messages : Messages : 544
 | Edite ton post, le <tr> que tu as mis le fait buguer. ^^ | | |
|   | |  Psycho 
Psychopathe
 Messages : Messages : 3407
 | Bonsouuuuar !  De trois choses l'une (: Déjà, comme indiqué par Doare il aurait fallu que tu édites ton post afin d'encadrer ce fameux tr par des balises code, sinon ça fait tout buguer ^^ Pense à utiliser ces balises à chaque fois que tu postes un bout de code, même tout piti  (Là j'ai édité pour toi, trop gentille je sais  ). Ensouite, veille à mettre des titres explicites à tes topics, afin d'aider la recherche des autres membres. S'ils tapent "problème de marge" ou "problème de catégorie" (je ne sais pas de quoi il est question précisément) ils pourront tomber sur ton problème (peut être similaire) et à sa solution et comme ça tout le monde est content ^^ Et enfin, est-ce que ton problème est vraiment résolu ? Peut-on archiver ? Si oui, pense à l'indiquer dans le titre de ton topic afin de nous aider  Merci d'avance ! Voilàààà, bonne continuation (: | | |
|   | |  'Christa 
Lostmindy
 Messages : Messages : 2856
 | *A renommé le sujet dans demander son avis à qui que ce soit* C'est la deuxième fois, et il me semble d'ailleurs me souvenir qu'à chaque fois il y a des jurons (en anglais) dans les titres en question. Évite ces fantaisies à l'avenir. (Non, je ne suis pas gentille  ) | | |
|   | |  .deadend 
{ Membre }
 Messages : Messages : 28
 | Désolé désolé ;w; J'avais censuré la première fois, j'croyais que ça suffisait D: Raaaaaaaaaah, désolé ;w; Oui, il est réglé .] Mais bon, c'est totalement par hasard en réalité... j'sais même pas comment ça se fait. | | |
|   | |  Melone 
{ Modérateur }
 Messages : Messages : 805
 | Salut, Merci bien d'avoir précisé que le sujet était résolu, j'archive. Bonne journée,  | | |
|   | |  Contenu sponsorisé
 | |   | | | | Problème de marge dans les catégories |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
|
| Partenaires Or
|
