 Mafiosale 
{ Membre }
 Messages : Messages : 18
 | bonjour, vous voyez ce tuto: http://www.css-actif.com/t11663-page-d-accueilcoloree-coins-tres-arrondis
j'aimerais mettre le fond noire en blanc mais comment faire j'ai cherché partout je ne trouve pas ! merci d'avance | | |
|
 K-Surf 
{ Spécialiste }
 Messages : Messages : 1707
 | Salut,
Tu veux dire le fond à carreau ? | | |
|
 Mafiosale 
{ Membre }
 Messages : Messages : 18
 | non le fond général, le fond noir | | |
|
 Faucon 
{ Membre hyper-actif }
 Messages : Messages : 1757
 | Hello
Tu veux parler de l'ombre ? | | |
|
 K-Surf 
{ Spécialiste }
 Messages : Messages : 1707
 | Alors, Tu vas dans ton HTML et tu cherches cette partie dans ton HTML: - Code:
-
<div id="EnTete"><div style=" border: 8px solid #fff ; border-right:5px #fff solid; width: 800px; height: auto; box-shadow: 0px 0px 6px #666; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;"><div class="titre">Bienvenue sur le forum</div><br><br> et tu supprime sa: - Code:
-
background-image:url('http://img15.hostingpics.net/pics/210661Motif.png'); et voilà a quoi doit ressembler ton HTML: - Code:
-
<div id="EnTete"><div style="border: 8px solid #fff ; border-right:5px #fff solid; width: 800px; height: auto; box-shadow: 0px 0px 6px #666; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;"><div class="titre">Bienvenue sur le forum</div><br><br>
<table style="width:780px;"><tr><td style="width:150px;">
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 1</a></div>
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 2</a></div>
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 3</a></div>
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 4</a></div>
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 5</a></div>
<div class="navigation"><a href="http://graph-forum.forumactif.com">Lien 6</a></div></td>
<div id="Bande"><span class="titre2">Présentation</span></div>
<td style="width:440px;"><div class="presentation"><p>
Quisque a suscipit metus. Curabitur egestas volutpat bibendum. Ut blandit viverra nisi, pretium volutpat neque congue nec. Proin a sapien eget neque pharetra malesuada a eu nibh. Ut posuere, odio nec laoreet scelerisque, odio libero tincidunt elit, a vehicula felis tellus ut ante. Quisque sodales sollicitudin nunc at porta. Integer convallis mollis arcu, id cursus risus venenatis ac. Sed gravida, magna et molestie tempor, ante eros dignissim enim, sit amet volutpat elit nulla sit amet magna.<br /> Fusce varius, tellus eget tincidunt semper, quam magna tincidunt nisl, imperdiet condimentum lectus orci et neque. Nullam et erat quam, ac condimentum magna. Donec lobortis dapibus eros, vitae blandit felis faucibus eu. Nulla ipsum velit, posuere vel malesuada eu, rutrum et odio. Maecenas arcu augue, blandit a porta sit amet, vulputate non purus. Nullam quis elit quis sem blandit varius sit amet vitae lacus. Suspendisse potenti. Suspendisse fringilla lacinia sagittis.
</p></div></td>
<td style="width:190px"><p> </p><div class="annonces"><span class="titre3">Annonces</span><p><marquee class="html-marquee" direction="up" scrollamount="3" onmouseover=this.stop(); onmouseout=this.start();>
? Quisque a suscipit metus. Curabitur egestas volutpat bibendum.</br></br>
? Ut blandit viverra nisi, pretium volutpat neque congue nec.</br></br>
? Proin a sapien eget neque pharetra malesuada a eu nibh.</br></br>
? Ut posuere, odio nec laoreet scelerisque, odio libero tincidunt elit.
</marquee></p></div></td></tr></table><br>
<center><div class="partenaires"><p><marquee class="html-marquee2" direction="left" scrollamount="3" onmouseover=this.stop(); onmouseout=this.start();>
<a href="http://graph-forum.forumactif.com" target="_blank"><img src="http://img15.hostingpics.net/pics/8685298831.png"></a>
</marquee></p></div></center>
<div class="credits">Codage by <a href="http://graph-forum.forumactif.com" target="_blank"><b>mimizZ</b></a> | Tous droits réservés</div></div></div><br><br><br><br><br><br> K-Surf | | |
|
 Mafiosale 
{ Membre }
 Messages : Messages : 18
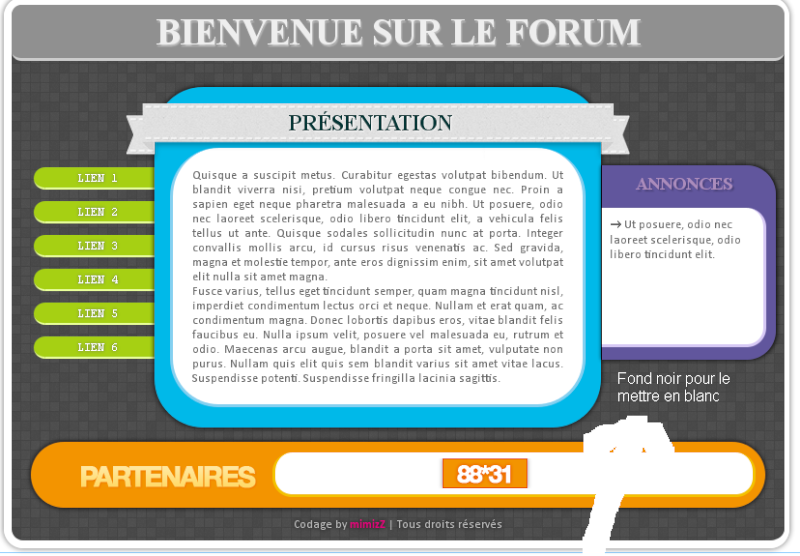
 | une image vous expliquera mieux que des mots:  voilà | | |
|
 Mafiosale 
{ Membre }
 Messages : Messages : 18
 | merci beaucoup k-surf, a present sa marche ! | | |
|
 K-Surf 
{ Spécialiste }
 Messages : Messages : 1707
 | Heureux de t'avoir aider, et c'est un fond gris à carreau pour infos  Bonne continuation  | | |
|
 Mafiosale 
{ Membre }
 Messages : Messages : 18
 | |
 Psycho 
Psychopathe
 Messages : Messages : 3407
 | Hello ! J'imagine que le problème est résolu, dans ce cas je déplace (: Si ce n'est pas le cas, n'hésite pas à contacter un modérateur. Quoi qu'il en soit, merci à l'avenir d'éditer ton titre pour signaler que le problème est résolu. Merci d'avance  | | |
|
